Лонгриды
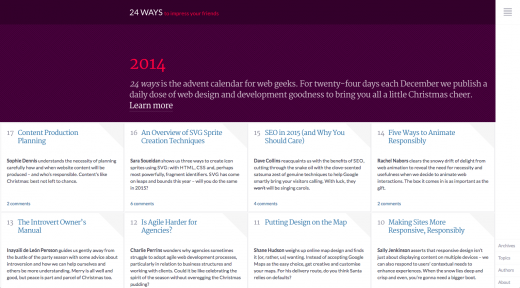
В поиске информации пользователю проще скроллить вниз по странице, чем постоянно кликать, чтобы найти интересующее.
Главные страницы это не единственное место, где можно увидеть лонгриды (лендинги, одностраничники). Когда лонгриды становились популярными, польза от скроллинга увеличилась и появилась на других страницах сайта, отличающихся от лендингов, например, на странице «О нас» и даже на карточке товара в качестве средства элегантно показать широкий ассортимент каталога.
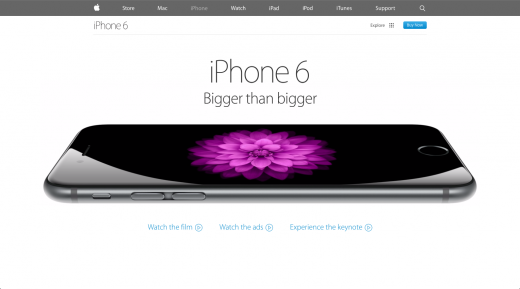
В качестве примера, страница iPhone 6 компании Apple демонстрирует тренд на сайты с длинным скроллингом вне домашней страницы. Страница сделана в виде лонгрида с Iphone 6 в центре внимания, донося до посетителя все особенности и характеристики продукта.
В дополнение на сайте присутствует мягкая анимация, производящая приятное впечатление от скроллинга.
Повествование и интерактивность

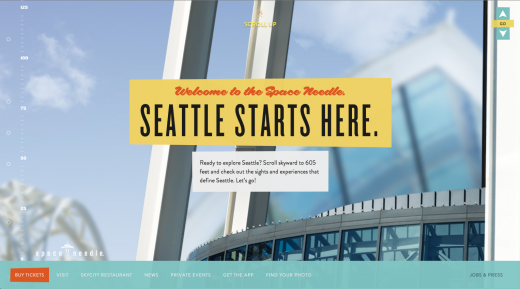
Отличное содержание сайта всегда является решающим моментом, а возможность рассказать историю в этом содержании это еще один большой плюс. Веб-дизайн 2015 года делает акцент на рассказе и историях как средстве передачи контента сайта. Так, например, сайт Спейс-Нидла (самая узнаваемая достопримечательность на северо-западе США, смотровая башня) красиво рассказывает факты о Спейс-Нидле используя рассказ и дизайн, который помогает повествованию (а также идет в соответствии с длинным скроллингом, о котором упоминалось выше).

Сайт Space Needle демонстрирует еще один тренд - интерактивность. Веб-дизайн становится все более интерактивным и анимированным, чтобы помочь донести содержание привлекательным и уникальным образом.
Интерактивность, соединенная с анимацией, и использованная в веб-дизайне―если сделано со вкусом―может принести вашему сайту эффект восхищения.
Например, очень интерактивный, он реагирует на ваш скроллинг и нажатия подсвечиванием большого количества различных элементов (в отличие от обычных кликов)
Большие изображения на фоне

В последние несколько лет этим трендом являются большие изображения на фоне хедера, часто с большим текстом сверху. И это первая вещь, которую видит большинство посетителей, попадающих на сайт.
И как можно устоять от массы, которая выбрала большие изображения на фоне трендом? Только если сделать наоборот.
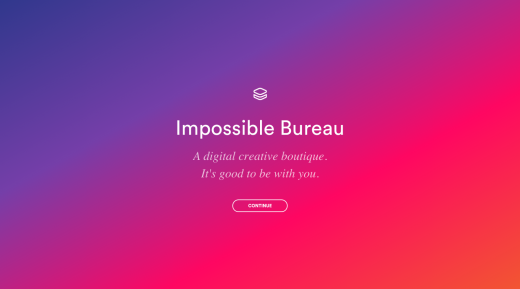
Некоторые сайты решили выступить против этого тренда. Они сохранили большие хедеры, но избавились от огромного изображения. Я думаю, дизайнеры не просто не хотели повторять этот тренд, а учитывали производительность и скорость загрузки их сайта (тренд №10 статьи), как причину избежать большие изображения.
наглядно это демонстрирует. Он имеет огромный хедер, приветствующий посетителей сайта и большой текст, размещенный в центре страницы. Единственное чего в нем нет, это большого изображения на фоне.
Сделано со вкусом и не похоже на другие трендовые сайты с большим изображением на фоне.
Удаление несущественных элементов дизайна для упрощения

Существует мнение в дизайне: дизайн считается завершенным, когда удалены все несущественные элементы дизайна. 2015 год осуществит многие из этих мнений, так как сайты ищут пути упрощения дизайна именно способом удаления несущественных элементов.
Упоминаемый в пункте №3 сайт пошел по такому принципу, выбрав фон без большого изображения на нем.
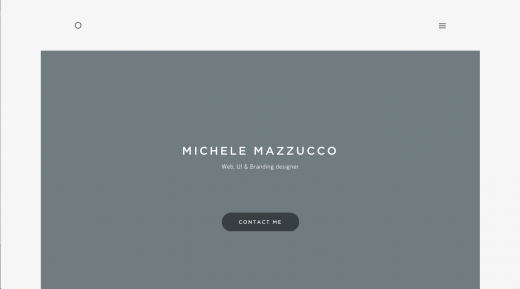
Другой хороший пример тренда на избавление от несущественных элементов дизайна для упрощения сайта это сайт , который также не имеет огромного приветствующего изображения на фоне хедера.
Дизайнеры практически полностью ликвидировали некоторые решения, которые можно увидеть на большинстве сегодняшних сайтов (фоновые цвета, большое количество картинок, сложную верстку).
Вместо этого команда выбрала простой и чистый дизайн сайта, который выделяется среди массы нагроможденных дизайном, картинками и цветом сайтов.
Сайты с фиксированной шириной
Похоже, тренд на фиксированную ширину пытается вернуться, правда уже в современном обличии. Вместо сайтов с контентными блоками, уходящими далеко за пределы экрана, выбирают сайты с фиксированной шириной, которые, в свою очередь, сохраняют контентную часть в центре экрана.
Сайт демонстрирует этот тренд. Если просматривать сайт на мониторах шириной больше 1350 пикселей, можно заметить, что контент (и фоновые цвета на соответствующих блоках) заканчивается с левой и правой стороны каждого раздела.
Это обеспечивает акцент внимания на контент сайта и выступает против нефиксированной ширины.
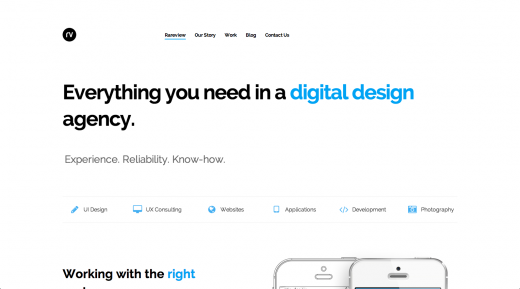
Профессиональные высококачественные фотографии

Стоковые изображения все еще имеют место в дизайне, но для большинства новых сайтов, они отошли на второй план из-за использования профессиональных фотографий высокого качества, и производятся для других сайтов и других целей. Использование профессиональных фотографий ставит ваш дизайн на ступеньку выше, чем простое использование стоковых изображений, и делает сайт уникальнее, просто потому, что таких фотографий нет больше ни у кого, кроме вас.
В качестве примера . Особенностью сайта является профессиональная фотография, использованная в хедере. Это придает особый привлекательный эффект, потому что вы видите реальных людей на фоне сайта.
Речь идет о таких страницах, которые смогли очень ярко выделиться благодаря профессиональным фотографиям на фоне.
Всплывающие/скользящие меню, используемые в мобильных приложениях

Адаптивный веб-дизайн появился сравнительно недавно. Вплоть до недавнего времени акцент в дизайне был сделан на то, чтобы сайт превосходно смотрелся на больших мониторах и всего лишь хорошо на планшетах и мобильных устройствах. Адаптивный дизайн сильно продвинулся вперед, заставив сайт в любом случае смотреться отлично на разных устройствах.
Благодаря этому прогрессу, мы видим такие элементы дизайна, которые используют для того, чтобы они работали на мобильных устройствах и реализовывали ширину сайта.
Например, на сайтах и реализована идея использования адаптивного меню и меню из мобильного приложения для всего сайта, а не только для устройств с маленьким экраном.
Что касается этих двух сайтов, для вертикального меню они выбрали либо левую, либо правую сторону сайта (вместо типичного горизонтального меню сверху страницы), которая работает больше как всплывающее/скользящее меню – техника, взятая у мобильных приложений и адаптивного дизайна для маленьких экранов.
Скрытое главное меню

Так же, как и всплывающие/скользящие меню, в этом году распространены сайты, которые скрывают главное меню, когда пользователь впервые заходит на сайт. Эти скрытые меню становятся видимыми только тогда, когда пользователь начинает движение по сайту и кликает по соответствующей иконке.
Это также техника адаптивного дизайна, которая появилась для того, чтобы перенести дизайн сайта с большого экрана на маленький, и чтобы смотреть и пользоваться этим сайтом было приятно в дальнейшем.
Отличный пример это новый сайт . На нем используется иконка «гамбургер» в правом верхнем углу сайта для того, чтобы спрятать главную навигацию, пока посетитель не кликнет по ней. Такое свойство сформировалось за последних пару лет посетителями, использующим веб-приложения и приложения на своих телефонах и планшетах, так как многие из этих приложений используют похожий режим.
Brian Hoff взял и использовал этот метод на своем сайте, не обращая внимания на ширину экрана для того, чтобы сохранить дизайн сайта чистым и функциональным.
Крупный текст
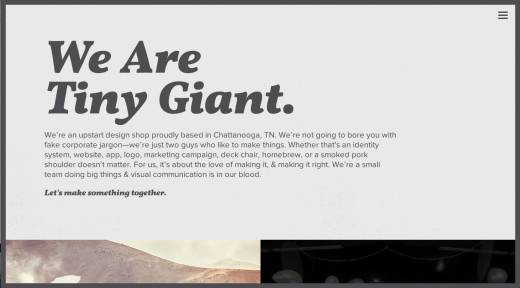
На Tiny Giant’s website вы видите очень крупный текст сразу, когда открываете страницу. Это производит особое зрительное впечатление, которое вряд ли будет пропущено.
Большой текст в 2015 году это, скорее всего, ключ к способу усилить зрительную иерерхию страницы, гарантировав чтение большого текста на странице в первую очередь, потому что это именно то, что захватывает наше внимание первым. Сайт Tiny Giant сделал это на отлично.
Эффективность и скорость
Некоторые тренды в дизайне были вызваны необходимостью заставить сайты загружаться быстрее и потреблять меньше трафика. Большинство трендов, обсуждаемых в этой статье, более, чем вероятно появились из-за необходимости уменьшить размер сайта и найти способы его быстрой загрузки для тех, кто использует мобильные телефоны или планшеты, или для тех, у кого небольшая скорость интернета.Дизайнеры сайтов и разработчики начинают все более остро осознавать важность ширины сайта и того, как посетители взаимодействуют с ним. Адаптивный веб-дизайн помог выявить эти проблемы. Такие случаи, как медленное интернет-соединение (мобильный, либо домашний интернет) и тип устройства вынуждают дизайнеров и разработчиков уделять большое внимание своим файлам и сайтам, насколько быстро эти сайты загружаются при разной скорости интеренет-соединения, и помнить о пользователях и их ситуациях с ограниченным количеством скачиваемых данных.
Не будет сюрпризом и то, что необходимость становиться быстрее и функционировать безупречно без задержек во времени будет управлять дизайн-решениями на многих сайтах, выпущенных в 2015 году.
Оригинал статьи: