
Почему именно об этом? Да потому что это уже стало трендом веб-пространства. Любой маломальский интернет-магазин может похвастаться своей системой региональности. А назойливое окошко определения и выбора города уже долгое время сводит людей с ума. Но давайте ближе к делу.
- Уникальный SEO контент под каждый регион. Для каждого региона создаются свои материалы, контактные данные, цены и остатки. В результате пользователь видит только то, что актуально именно для его региона.
- SEO оптимизация. Если Вы хотите, чтобы Ваш проект попадал в ТОПы поисковой выдачи Яндекс и Google в каждом регионе, то без мультирегиональности просто не обойтись. Ведь эти поисковые системы умные и показывают пользователю в первую очередь тот контент, который актуален именно для его региона.
Как мы с Вами знаем, из коробки 1С-Битрикс невозможно реализовать полноценную систему регионов. Как минимум, нам в этом помешает отсутствие банальных компонентов, отвечающих за определение и выбор города. Но это не все проблемы. Более подробно ознакомиться с ограничениями мультирегиональности на «голом» Битриксе Вы можете из статьи.
Но разработчики шаблонов не унывают, а просто используют гибкую архитектуру платформы 1С-Битрикс, которая позволяет реализовать что угодно. Да, пусть в качестве базы для регионов используют и без того загруженные инфоблоки; да, пусть иногда используют некрасивые решения; да, пусть и костыли встречаются. Главное, что функционал работает. И сейчас практически каждый шаблон интернет-магазина может с гордостью похвастаться системой мультирегиональности.
- Модульная структура
- Определение и выбор города
- Работа на поддоменах
- Работа на одном домене
- Использование региональных переменных
- Региональный контент
- Привязка складов и типов цен к региону
- Изменение цен по регионам
- SEO-оптимизация
- Привязка региона к заказу
- Привязка к заказу ответственного менеджера в зависимости от региона
- Почтовые шаблоны
- Расчет доставки в карточке товара
Модульная структура
Мы же решили пойти другим путем и не городить огород. Нами было принято решение реализации отдельного модуля «Сотбит: Мультирегиональность», который совершенно бесплатно входит в поставку шаблона Сотбит.Оригами и интегрирован с ним полностью.
Итак, какие же преимущества нам даёт использование отдельного модуля:
- Легкая отчуждаемость шаблона. Без модульной структуры Вам будет проблематично перейти от шаблона разработчика А к шаблону разработчика Б. Ведь функционал мультирегиональности у них вшит прямо в интернет-магазин. И при переходе на другой шаблон Вам придется по новой заполнять все мультирегиональные данные согласно документации разработчика Б. В случае использования модульной структуры перейти от шаблона А к шаблону Б будет намного проще. Ведь модуль «Сотбит: Мультирегиональность» можно использовать на любом шаблоне.
- Высокая скорость загрузки проекта. Мы отказались от использования и без того загруженных инфоблоков и реализовали собственную базу и интерфейсы. За счет этого скорость загрузки будет выше, нежели при использовании битриксовых инфоблоков.
К тому же, используя модуль «Сотбит: Мультирегиональность», мы придерживаемся модульной структуры платформы 1С-Битрикс, что сам Битрикс всячески поддерживает. В этом случае мы минимизируем риски при обновлении шаблона и значительно сокращаем число возможных конфликтных ситуаций между функциональными элементами интернет-магазина.
Определение и выбор города
Как мы знаем, платформа 1С-Битрикс умеет определять город и регион пользователя. Но есть один нюанс, это умеет делать только одна редакция – Бизнес. Соответственно, если Вы пользуетесь редакцией «Малый Бизнес», то с определением города будут проблемы. Но даже если Вы счастливый владелец «1С-Битрикс: Бизнес», Вам все равно придется загружать базу городов и регионов на сайт.А теперь давайте разберемся, что же нам может предложить шаблон Сотбит.Оригами в этом плане? А предложить, действительно, есть что. Определение геолокации осуществляется 3-мя способами:
- GeoIP. Библиотека, которая предварительно должна быть установлена на сервере. По данному вопросу обращайтесь к администратору сервера.
- IpGeoBase. Удаленный сервис
http://ipgeobase.ru/ / Не требует регистрации и прост в использовании. Выбираем этот вариант и всё начинает работать из коробки.
- Модуль «Веб-аналитика» от 1С-Битрикс. Да, этот тот самый вариант, который работает только на редакции «Бизнес». Только не забудьте загрузить базу геолокаций в Битрикс.
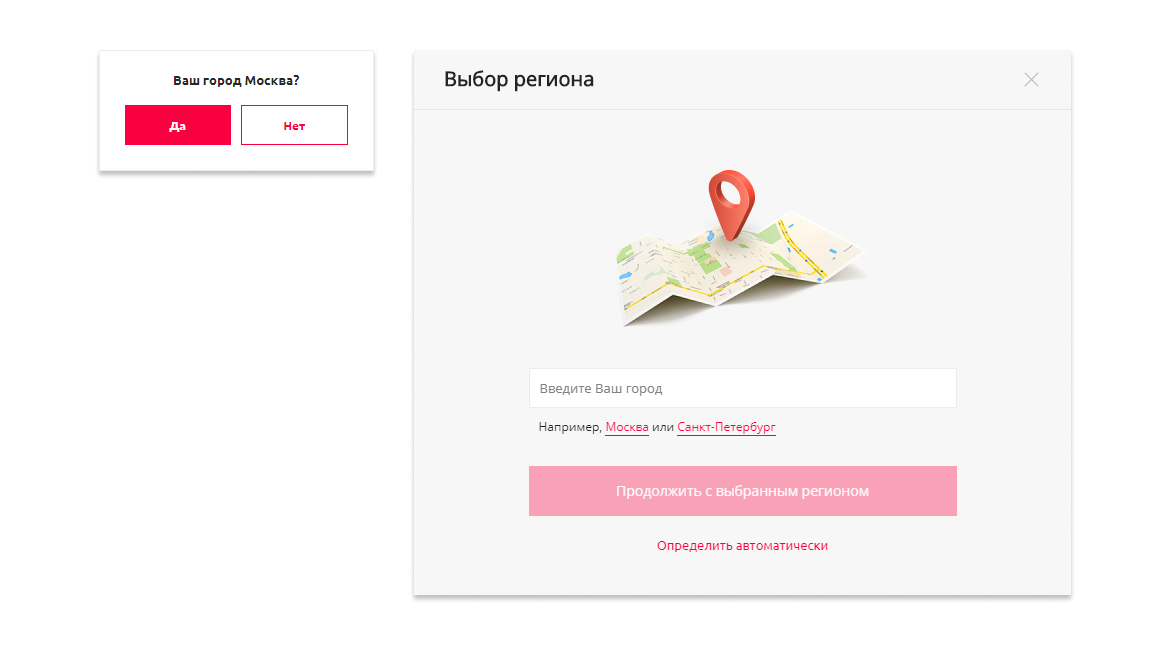
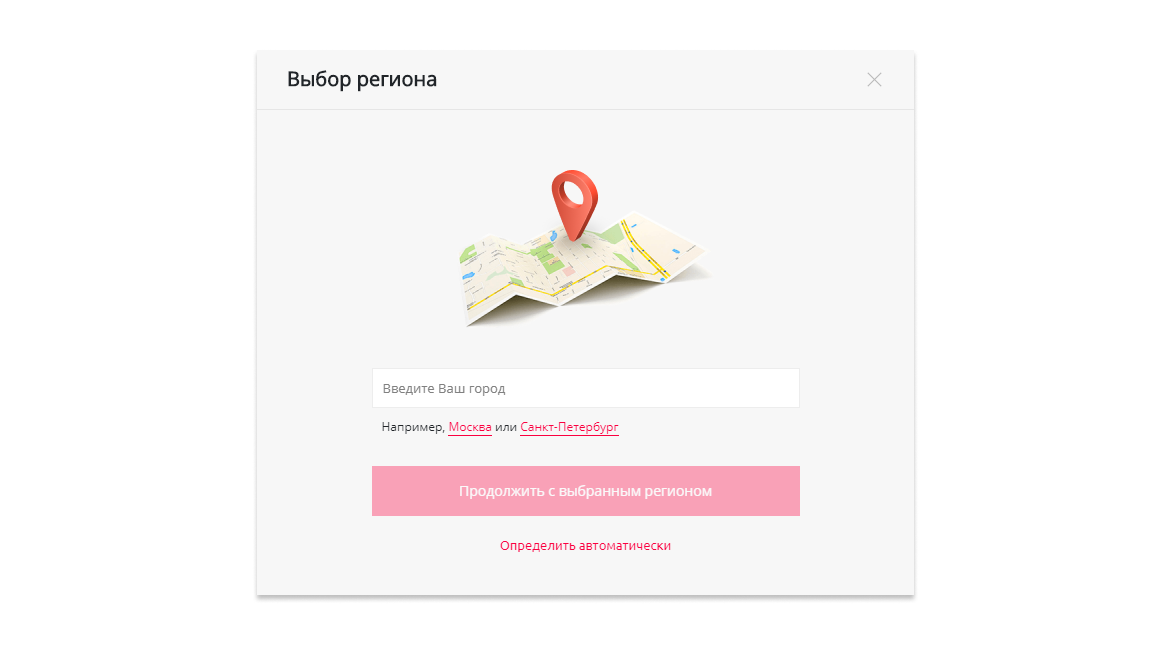
Плюс ко всему шаблон Сотбит.Оригами содержит в себе компонент sotbit:regions.choose, который и выводит в публичной части всеми ненавистное окно определения города. Но не переживайте. Выбранный город запоминается и это окно больше не потревожит пользователя.

Работа на поддоменах
Как говорилось выше, мультирегиональность на отдельных доменах и поддоменах – это путь к успеху в SEO оптимизации сайта по регионам. Именно поэтому мы предусмотрела этот функционал в интернет-магазине Сотбит.Оригами.Итак, для создания полноценного проекта, ориентированного на несколько регионов, можно пойти двумя путями:
- Выделить для каждого города отдельный домен;
- Определить домен для основного города и поддомены для остальных.
Использование отдельных доменов для каждого города – это трудоемкий и долгий путь. Дело в том, что каждый сайт будет рассматриваться поисковыми роботами как отдельный и независимый и продвигать их нужно будет так же. Иными словами, репутация у каждого сайта будет своя и не будет никак связана с вашим основным сайтом.
Выделяя для основного города домен, а для остальных регионов поддомены, вы получаете более быстрое продвижение. Поскольку поисковые роботы, определяя схожесть поддоменов с доменом, объединяют их в одну группу, а репутация главного сайта переносится и на все поддомены.
Таким образом, наибольшая выгода при минимальных затратах в создании мультирегионального проекта на основе шаблона может быть достигнута только при использовании поддоменов.
Работа на одном домене
В редких случаях возникает необходимость создания простого мультирегионального сайта на одном домене. Как правило, речь идет о проектах, где необходимо менять только контактные данные.
Так вот, шаблон Сотбит.Оригами справляется и с этой задачей.
Для активации подобного режима мультирегиональности необходимо просто поставить галочку в специальном поле в панели администратора. Никаких сложных действий и технических навыков вам не потребуется. В результате, в адресной строке браузера ссылка не будет менять свой вид, но информация на сайте будет отображаться региональная. Вся информация о местоположении пользователя сохраняется в cookie.
Стоит отметить, что при таком режиме вы рискуете получить некоторые проблемы с SEO оптимизацией, поскольку поисковые роботы будут определять страницы разных регионов, как один сайт. Это значит, что количество поисковых результатов для такого сайта будет меньше, нежели может быть для полноценного мультирегионального проекта.
Использование региональных переменных
Региональные переменные – важная составляющая мультирегионального функционала. Фактически это поля региона, которые можно отобразить в любом месте сайта.Так, шаблон Сотбит.Оригами по умолчанию использует следующие поля:
- Название региона
- Домен
- Типы цен.
- Склады
- Счетчики
- Яндекс карта
- Google карта
- Телефон
- Адрес
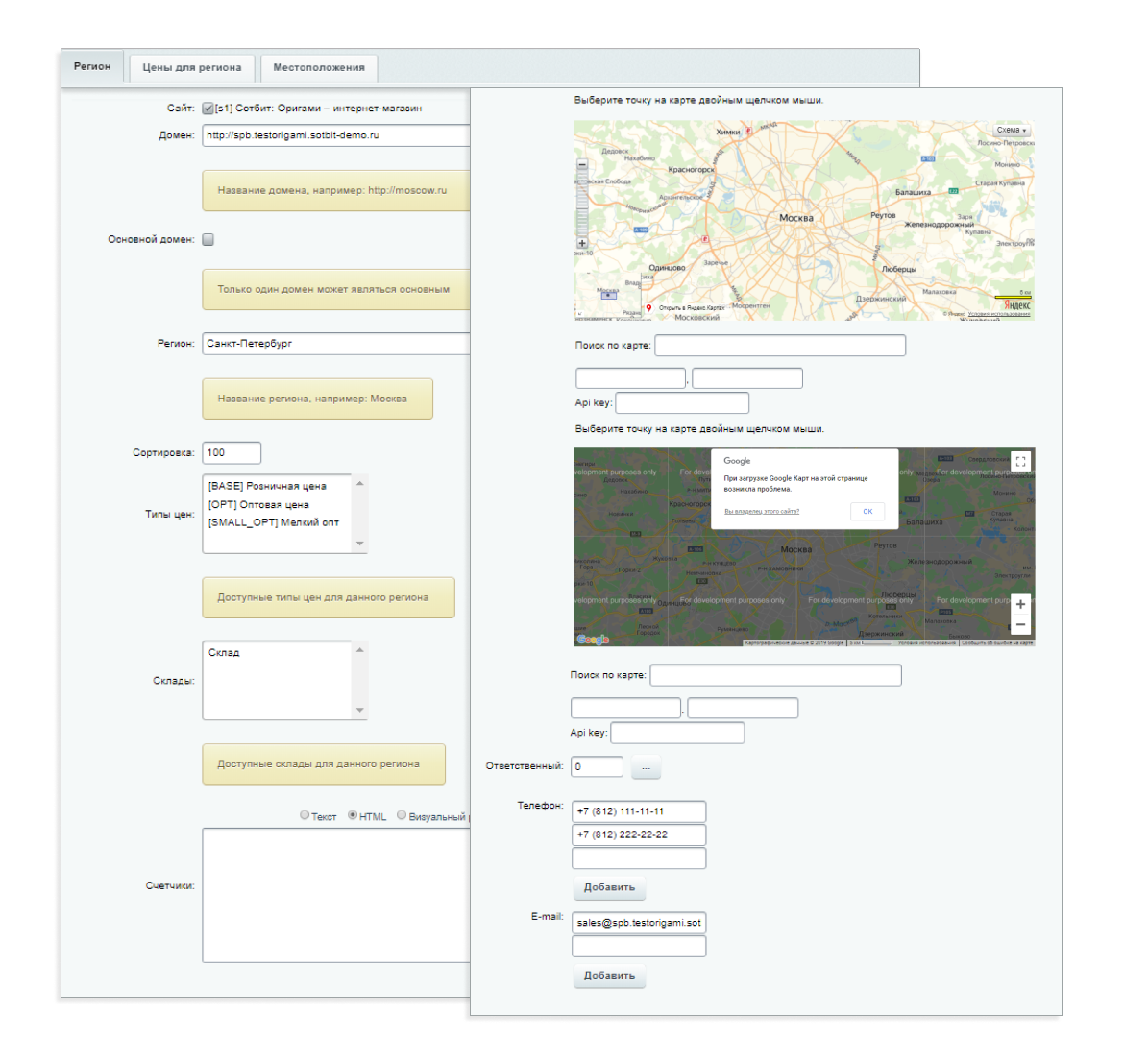
А если заглянуть в админку, то это выглядит примерно так:
Хочется отметить, что в интернет-магазине можно создать неограниченное число полей. Поддерживаются все типы пользовательских полей, которые входят в поставку 1С-Битрикс:
- Строка
- Число
- Дата
- Число
- Видео
- HTML редактор
- Привязка к элементам
- Привязка к разделам
- И прочее…
- Добавить переменную в любые сущности элементов и разделов инфоблока: описание, свойство, SEO поля и прочее. При выводе в публичной части вместо макроса отобразится значение поля региона.
- Поля регионов можно разместить в любом блоке шаблона. Для этого нужно просто воспользоваться региональными переменными по шаблону #КОД_ПОЛЯ#. А для простоты использования с полным списком существующих региональных полей можно ознакомиться в настройках модуля.
- Использовать в рассылках и почтовых шаблонах. Но об этом мы поговорим чуть ниже.
Стоит отметить, что для вывода региональных данных в публичной части Сотбит.Оригами можно использовать компонент sotbit:origami.data. Для его настройки нужно просто указать, какие поля региона необходимо выводить. Компонент кешируется. Это значит, что лишних запросов к базе не будет, что положительно скажется на скорости проекта в целом.
Региональный контент
Как мы уже много раз говорили выше, пользователь должен видеть только тот контент, который актуален для его региона: товары, новости, статьи, акции и прочее. Ведь это основная задача мультирегионального функционала.И магазин Сотбит.Оригами успешно справляется с этой задачей. Для связи элементов инфоблока (товары, новости, статьи и прочее) используется пользовательское поле «Привязка к регионам». Оно автоматически добавляется в систему при установке шаблона.
Привязка складов и типов цен к региону
Вот мы и подобрались к самому интересному. Ведь в интернет-магазине важен не столько региональный контент, сколько региональные цены и склады. Необходимо, чтобы для каждого региона отображались актуальные цены и остатки.Сотбит.Оригами полностью справляется с решением этой задачи. В административной части можно настроить привязку типов цен и складов к регионам.
Ну и по сложившейся традиции, визуальный пример:
Изменение цен по регионам
Из прошлого пункта мы поняли, что за конкретным регионом можно закрепить определенные типы цен. Но как быть, если у нас только один тип цен? Все просто. Необходимо изменять цену в зависимости от выбранного региона.
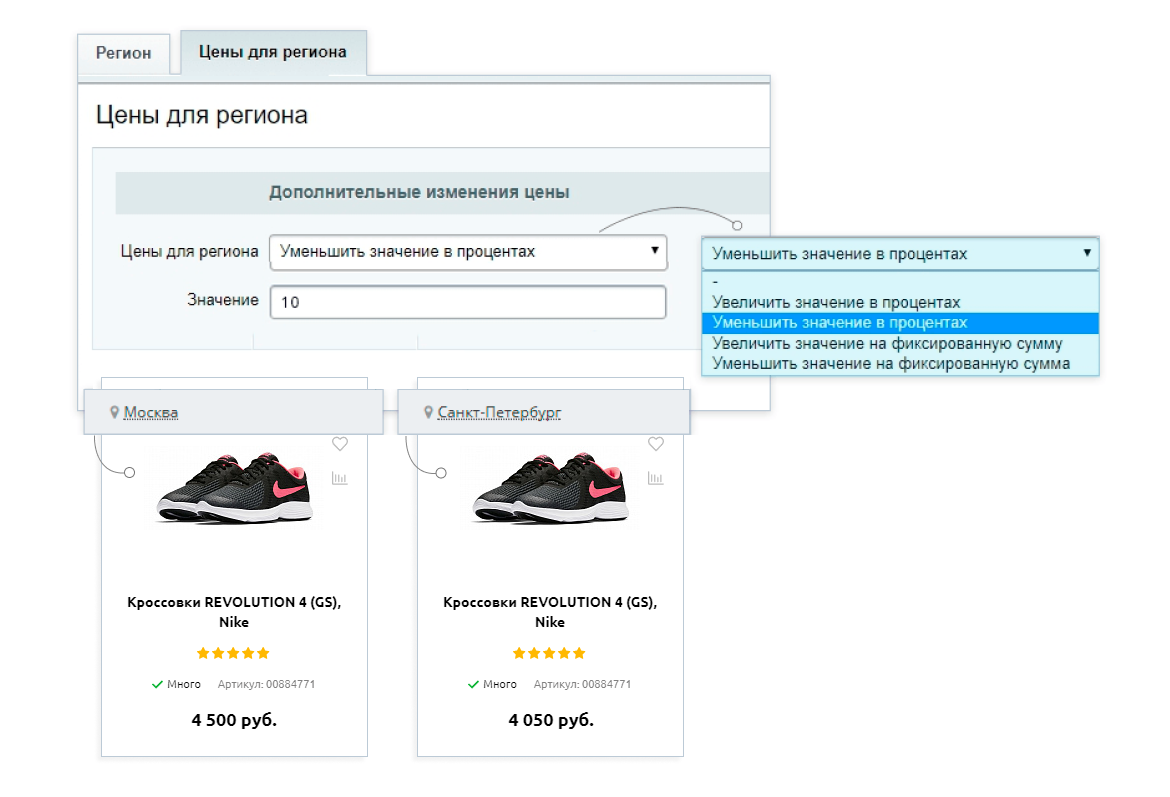
Как вы уже, наверное, догадались, шаблон Сотбит.Оригами опять-таки справляется с этой задачей. можно изменять цену как в процентном, так и в абсолютном выражении. Например, в Екатеринбурге поставить цены на 5% ниже, чем в Москве. Теперь стало еще удобней продавать товары в разных регионах со своей ценой!
Визуалка административных настроек:

SEO-оптимизация
Поисковые системы в первую очередь ранжируют сайты, находящейся в регионе пользователя. Если ваш сайт, к примеру, закреплен за Санкт-Петербургом, то по Москве он будет ранжироваться ниже московских организаций.Чтобы получать стабильный органический трафик с каждого региона необходимо сайт для каждого региона продвигать отдельно, предварительно разделив его на поддомены.
Мультирегиональность – мощнейший инструмент SEO-оптимизации регионов в Оригами. Именно он станет отличным помощником ваших seoшников.
Итак, для правильной SEO-оптимизации шаблон включает в себя следующие инструменты:
- SEO-метатеги. В метатеги подставляются актуальные региональные переменные, которые делают страницы уникальными.
- Карта сайта. Каждый регион формирует свою карту сайта.
- Файл robots.txt. Для каждого региона генерируется свой роботс файл.
Подстановка региональных переменных в SEO поля осуществляется по стандартам 1С-Битрикс. То есть Вам не придется самостоятельно прописывать макросы или переменные. Все доступные можно выбрать при помощи мышки. Для более улучшенного понимания посмотрите скриншоты примера заполнения SEO-полей:
Привязка региона к заказу
Иногда необходимо понимать, с какого региона был оформлен заказ. Плюс ко всему в этом случае будет удобно фильтровать заказы по регионам.Вуаля. Сотбит.Оригами справляется даже с этой нетривиальной задачей. Создается дополнительное свойство у заказа, и в него добавляется регион, в котором оформлен сам заказ. Удобно? Да! Практично? Еще бы!
Привязка к заказу ответственного менеджера в зависимости от региона
В 1С-Битрикс есть такое поле заказа, как “ответственный менеджер”. Очень нужная опция, особенно при интеграциях с CRM или 1С, чтобы в эти системы уходили данные: кто из менеджеров какой оформленный заказ ведет. Да и сортировать заказы по этому полю можно – сразу понятно, кто из менеджеров насколько загружен.Как мы уже с Вами поняли, этот функционал 1С-Битрикс отлично вписывается в концепцию мультирегиональности, когда за каждый регион отвечает конкретный менеджер. Именно поэтому в Сотбит.Оригами мы решили реализовать привязку к заказу ответственного менеджера в зависимости от региона.
К примеру, мы закрепляем за товарищем Ивановым Москву, а за Сидоровым – Санкт-Петербург. Тогда все заказы, оформленные из Москвы, будут идти за Ивановым, а питерские – за Сидоровым. Систему можно настроить так, что уведомления о новом заказе будут попадать непосредственно региональному менеджеру. Таким образом, вы сможете наиболее эффективно распределять нагрузку между более опытными и менее опытными продажниками.
Почтовые шаблоны
И, конечно же, не забыли мы про почтовые шаблоны. Функционал Сотбит.Оригами позволяет отправлять письма, параметры и контент которых зависит от регионов.К примеру, если заказ оформлен в Москве, то письмо пользователю придет с московского имейла и с московскими контактными данными (телефон, адрес и прочее).
Для реализации данного функционала мы используем региональные переменные, которые обсуждались выше. В шаблон подставляются макросы подобного вида:
- https://www.sotbit.ru – домен
- Россия – регион
- +7 (495) 278-08-54/Москва – телефон
- – адрес
Расчет стоимости доставки в карточке товара
Так почему же такой нужный функционал является редкостью в интернет-магазинах? Почему разработчики не спешат его внедрять в свои шаблоны? Ответ прост: это сложная и нетривиальная разработка, которая требует соответствующих компетенций.
Но мы не побоялись всех возможных сложностей и все же решились внедрить расчет доставки в карточке товара в шаблон Сотбит.Оригами. Плюс ко всему хорошим стимулом и мотиваторам для нас были запросы клиентов, которых очень интересовал этот функционал.
Итак, давайте разберемся, из каких же составляющих состоит данная задача:
- Определение и выбор местоположения пользователя
- Связь местоположения с регионом
- Непосредственно расчет доставки в карточке товара
Определение и выбор местоположения пользователя
Как мы уже обсуждали выше, для определения и выбора города используется компонент sotbit:regions.choose. Определение города осуществляется на первом же хите (на первом входе на сайт). Если местоположение определено не верно, то можно выбрать регионы из списка местоположений, которые загружены в базу 1С-Битрикс.
Скриншот выбора города представлен ниже:

Обратите внимание, что среди городов можно выделить крупные города. Реализуется это с помощью стандартного функционала избранных местоположений в Битрикс.
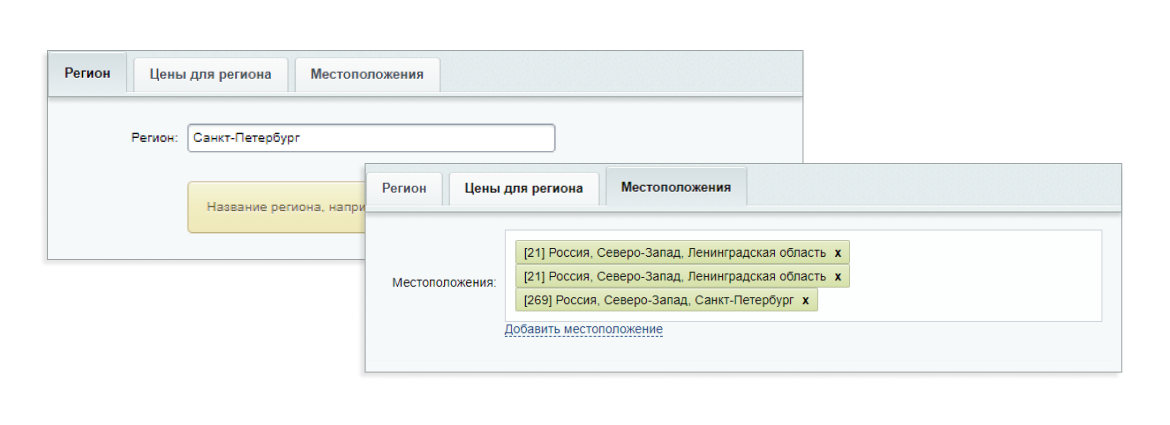
Связь местоположения с регионом
К сожалению, одним определением города дело не ограничивается. Чтобы для выбранного местоположения отображался свой региональный контент (контактные данные, цены, склады, статьи и прочее), необходимо предусмотреть привязку группы местоположений к региону.
К примеру, за регионом Москва закрепить все города Московской области. А за Санкт-Петербургом закрепить все города Северо-Западного федерального округа. В таком случае, пользователь, зашедший на сайт из Одинцово, увидит контакты и цены для Москвы. А пользователь с условного Всеволжска Ленинградской области увидит цены и контакты для Питера.
Привязка меcтоположений к регионам осуществляется из административной части. Скриншот ниже:

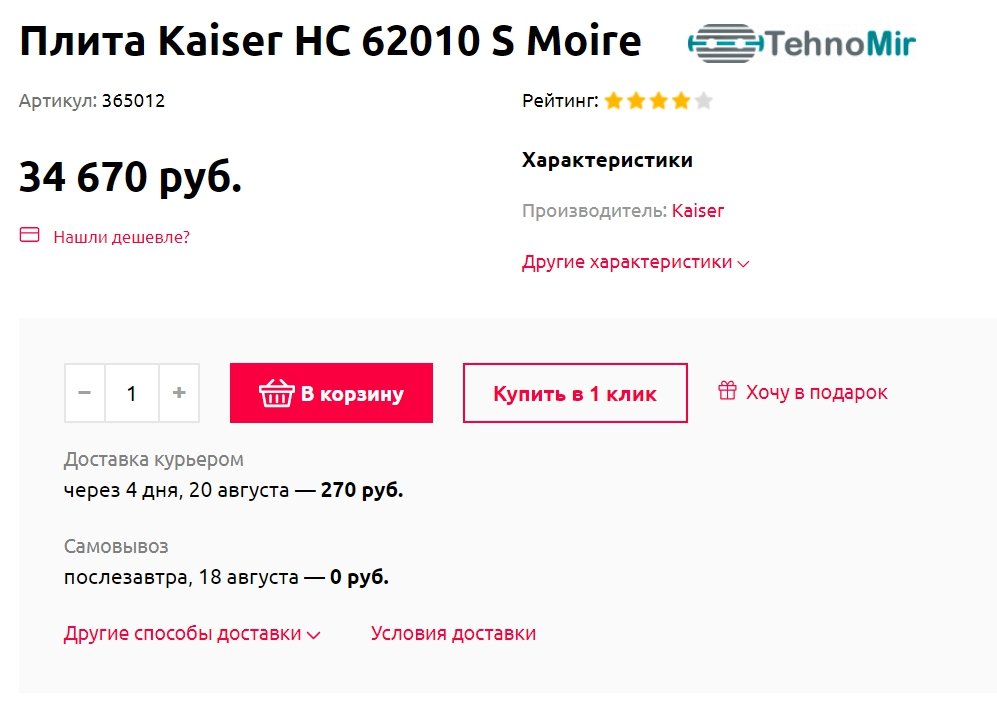
Расчет доставки в карточке товара
Ну а теперь, зная местоположение пользователя, мы можем определить сроки и стоимость доставки для каждого конкретного товара. Для этого используем службы доставки интернет-магазина (стандартные или из Маркетплейс) и учитываем вес и габариты товара.
Стоит отметить, чтобы увеличить скорость загрузки страницы, расчет доставки осуществляется в AJAX режиме.
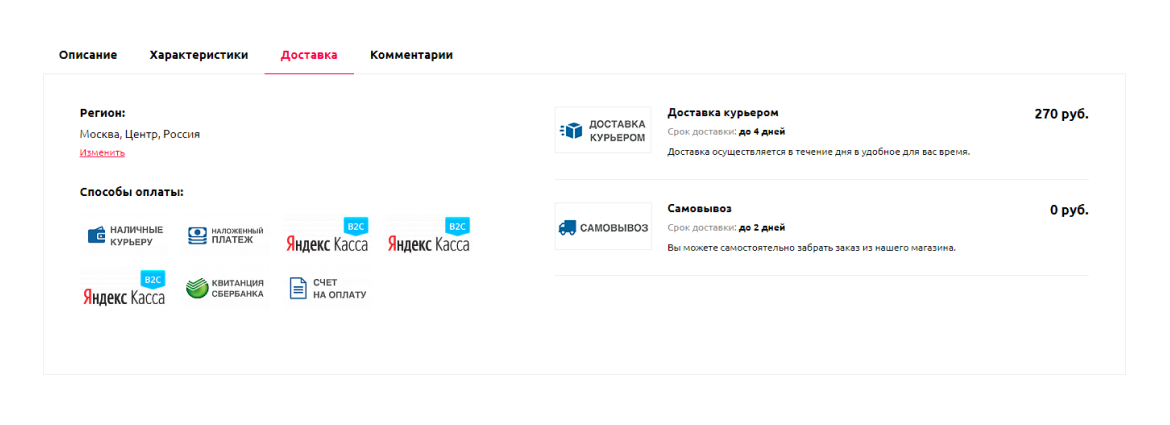
И конечно же, для полноты картины давайте рассмотрим скриншоты данного функционала.
Скриншот быстрого просмотра доставки:

Скриншот детального просмотра доставки:

Заключение
Итак, дорогие друзья, как мы видим, модульная структура мультирегионального функционала дает шаблону Сотбит.Оригами ряд преимуществ перед аналогами.
Во-первых, благодаря отдельному модулю «Сотбит: Мультирегиональность» мы избавляемся от рабства шаблонов. Теперь шаблоны не навязывают нам свою волю. Теперь мы решаем: остаться нам на текущем шаблоне или перейти на новый. При этом все мультирегиональные данные сохраняются в базе и легко переносятся из проекта в проект.
А во-вторых, использование собственной базы и собственных интерфейсов дает нам прирост в скорости загрузки проекта в целом. Что положительно сказывается на позициях интернет-магазина в поисковой выдаче