Здравствуйте, дорогие клиенты, партнеры и пользователи 1С-Битрикс! На связи Сотбит.
Рады представить вам обновление 1.10.0, в котором мы расширили набор шаблонов страниц. В текущем обновлении Сотбит.Оригами внедрен альтернативный вариант мини корзины, а также расширен функционал покупки в 1 клик. Также стоит отметить оптимизацию подключаемых на странице стилей и скриптов, которые на текущий момент оказывают прямое влияние на показатели скорости.

- Новый вариант мини корзины;
- Новый вариант шапки сайта с баннерами;
- Новые варианты внутренних страниц;
- Расширенные возможности покупки в 1 клик.
Давайте рассмотрим каждый пункт подробнее.
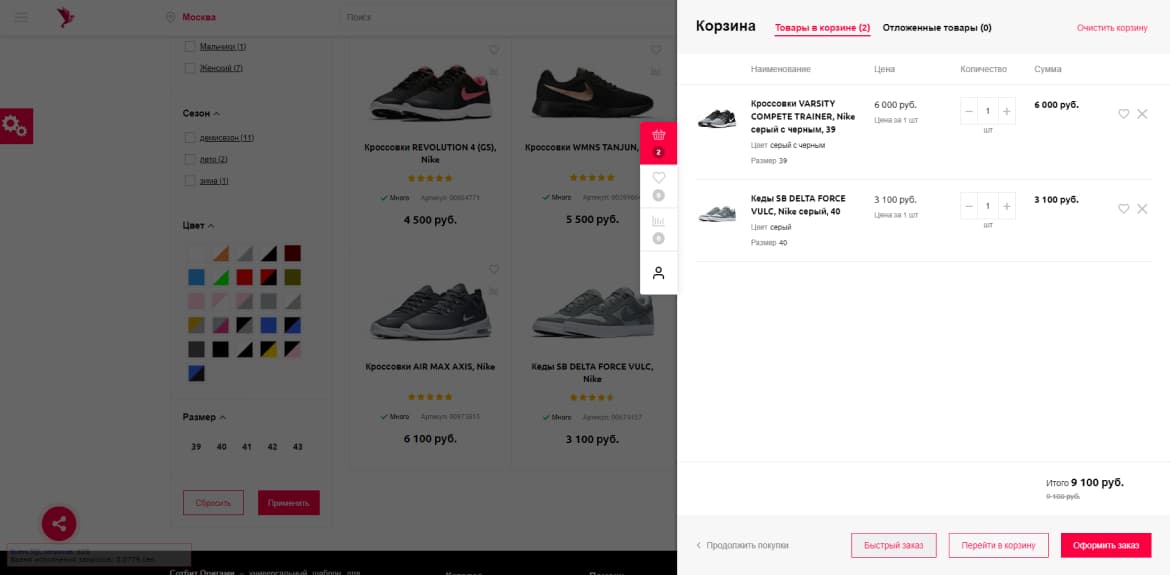
Новый вариант мини корзиныНовый вариант мини корзины
Различные варианты отображения мини корзины уже давно являются обязательным пунктом в современных конструкторах сайтов. С текущим обновлением такая возможность появилась и в Сотбит.Оригами.
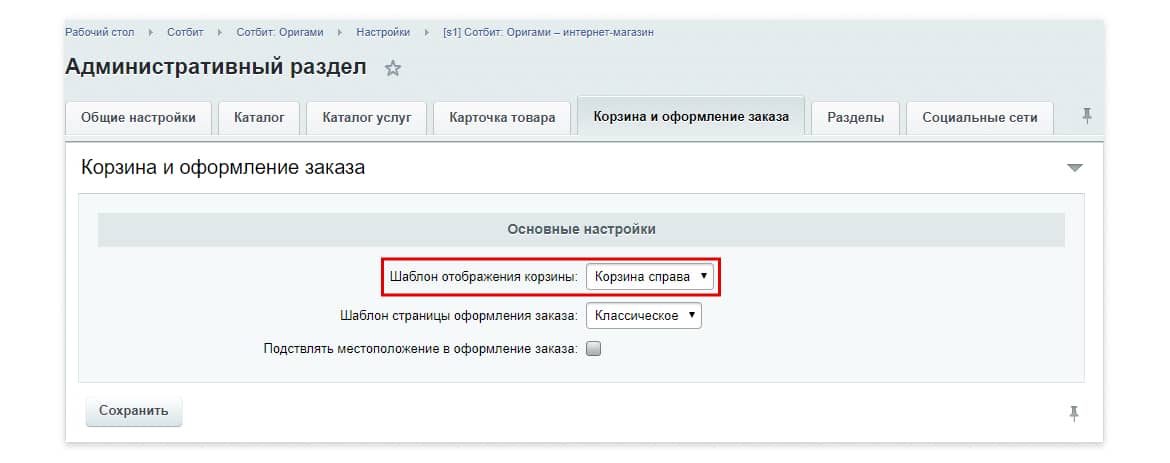
Для того, чтобы изменить вариант отображения мини корзины на новый достаточно перейти в административные настройки решения и выбрать шаблон «Корзина справа».

В новом варианте мини корзины пользователь получаете возможность не только отслеживания состояние корзины, но также получает возможность не уходя со страницы оформить заказ.


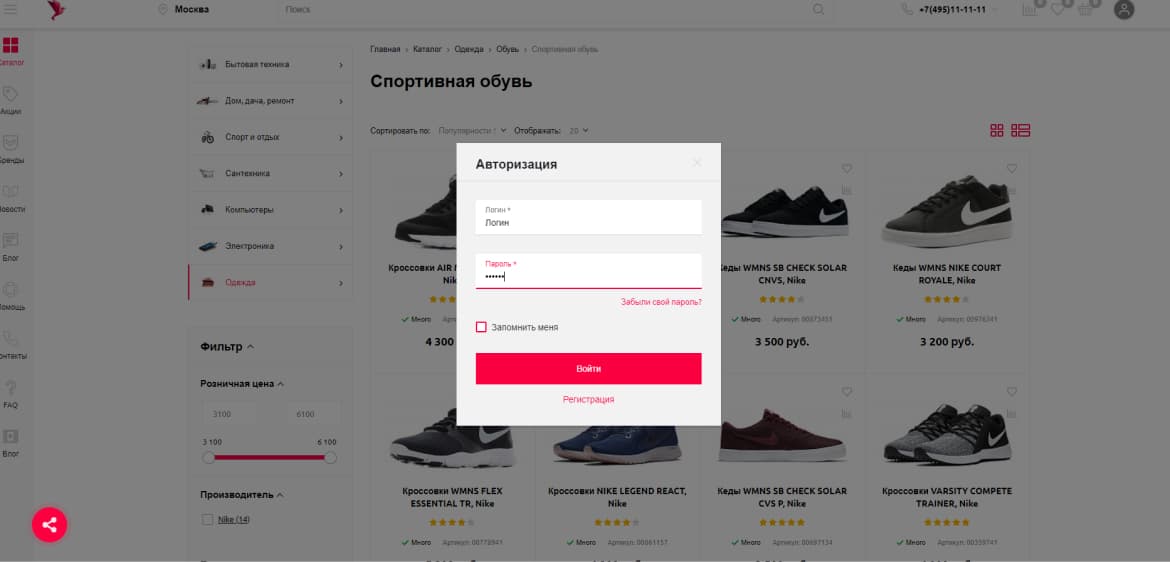
Помимо корзины в правой панели также расположились кнопки перехода на страницу сравнения и личного кабинета, а в случае незарегистрированного пользователя еще и авторизацию и регистрацию на текущей странице.
Стоит отметить, что и вариант мини корзины расположенный в шапке сайта также получил функционал авторизации и регистрации во всплывающем окне.

Новый вариант шапки сайта с баннерами
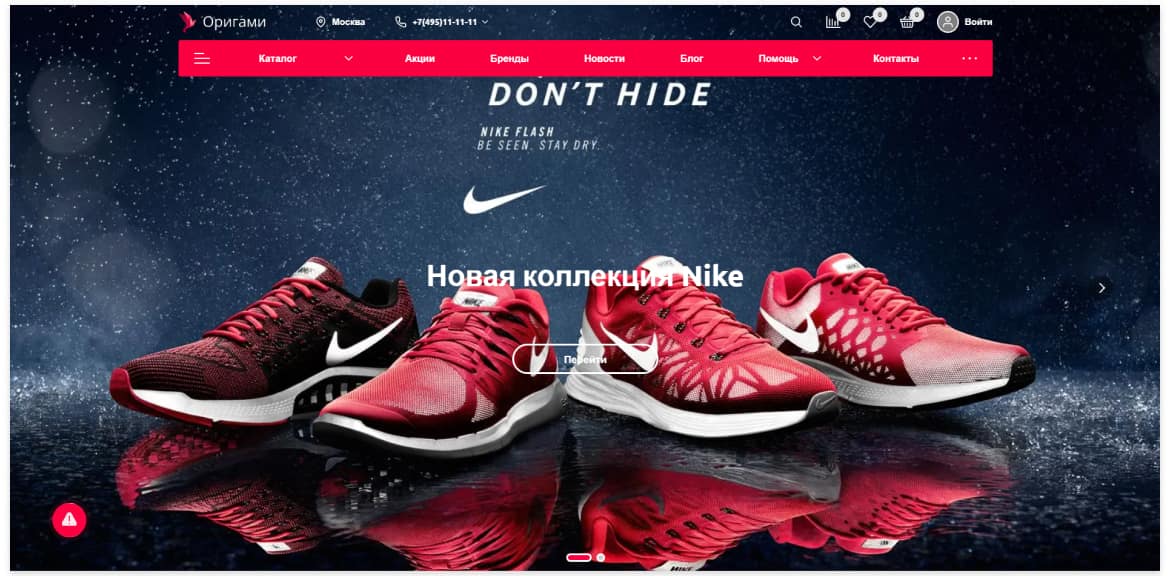
В текущем обновлении Сотбит.Оригами стал доступен новый вариант шапки сайта со встроенным баннером. Такая реализация шапки открывает целый ряд возможностей, которые мы рассмотрим по порядку.
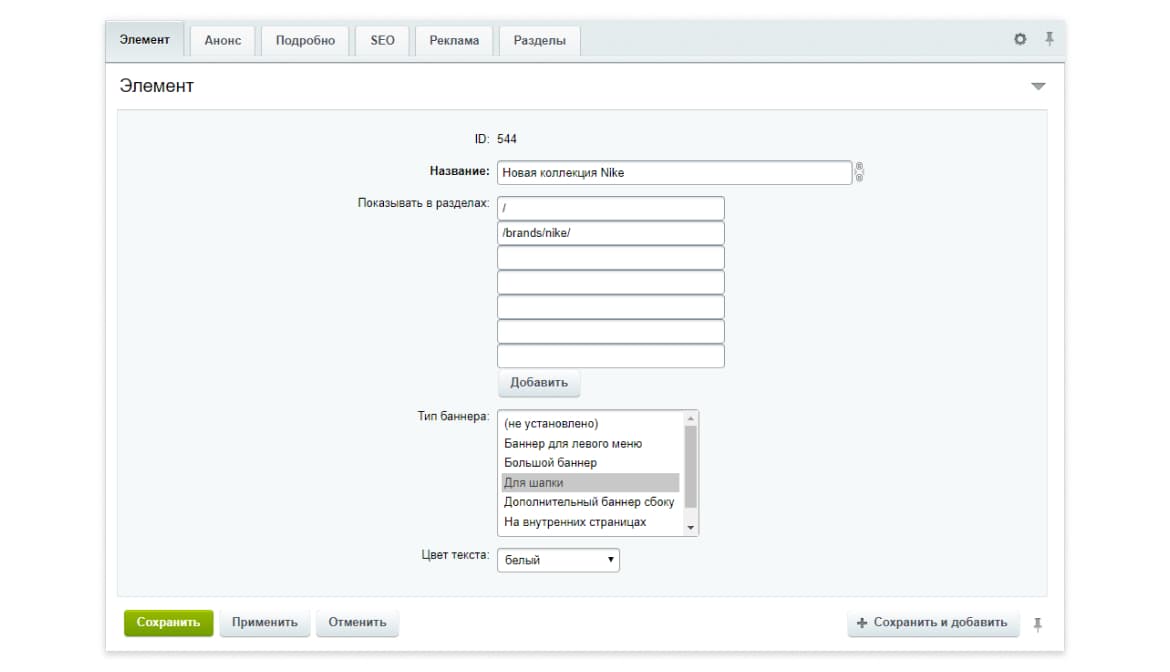
Баннер в новой шапке имеет возможность настройки отображаемого контента, а именно, вы можете указать какие баннеры и на каких страницах будут отображаться. Для этого в параметрах конкретного баннера укажите перечень страниц, либо маску ссылки, на которых его требуется отобразить.

В приведенном примере баннер отображается на главной странице и странице указанного бренда, но в случае, если требуется отобразить баннер на всех страницах, оставьте поля не заполненными, либо укажите маску ссылки формата « /* », где символ звездочки подразумевает любое продолжение ссылки.
После настройки, на главной странице вы увидите баннер на всю высоту и ширину экрана. При этом, если для одной и той же страницы будет создано несколько баннеров, то они отобразятся в слайдере.

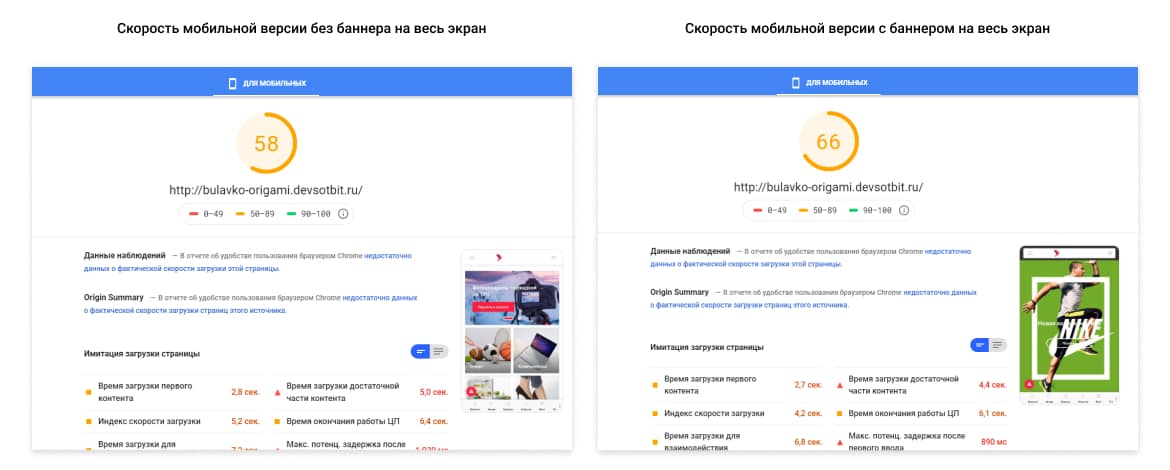
Отличительной особенностью такой реализации является повышение скорости загрузки страницы и секрет тут прост. В сочетании с ленивой загрузкой изображений на странице загружается только одно изображение, вместо десятка, которые попали в зону видимости, тем самым сокращая время загрузки страницы.
Скорость мобильной версии без баннера на весь экран и с баннером:
Для корректной настройки баннера следует учитывать:
- Детальное изображение баннера отображается на разрешениях выше 750px;
- Изображение анонса баннера отображается на разрешениях ниже 750px, что дает возможность выводить разные изображения для мобильных устройств и десктопов;
- Изображения в формате webp требуется загружать со строго установленными именами, desktop.webp и mobile.wepb для десктопов и мобильных устройств соответственно. Использование такого формата изображений повышает показатели скорости;
- Каждый баннер имеет возможность изменения цвета текста в шапке на белый либо черный. Для этого требуется создать свойство TEXT_COLOR типа список со значениями black и white для установки черного и белого цвета текста соответственно;
- Укажите при необходимости текст баннера и название кнопки;
- Укажите страницы, либо маски страниц, на которых должен появляться баннер.
Новые варианты внутренних страниц
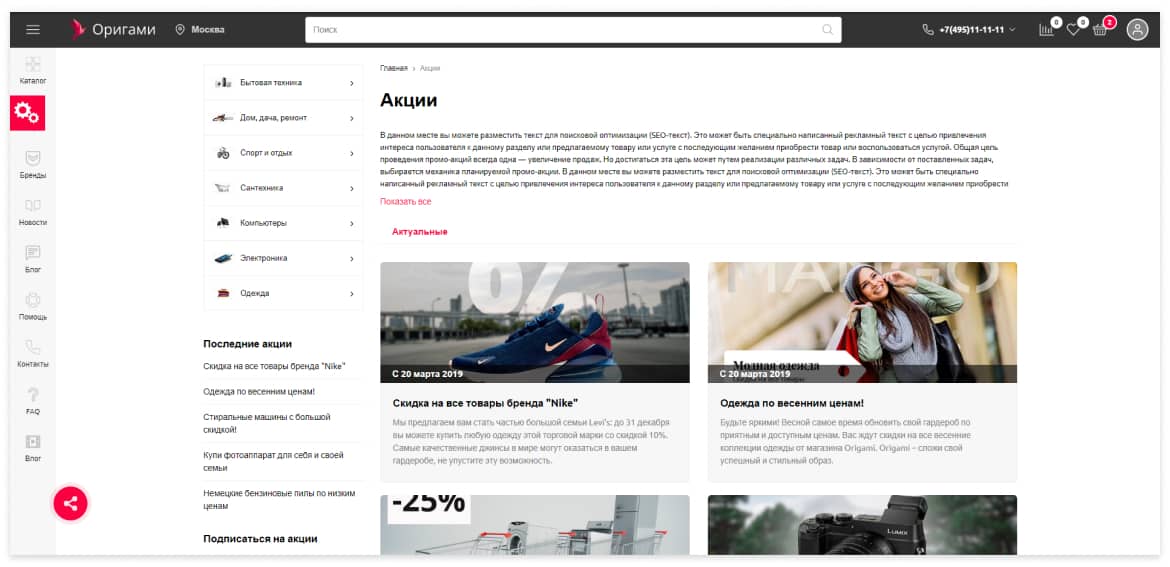
С текущим обновлением решение Сотбит.Оригами пополнилось тремя новыми вариантами внутренних страниц, а именно:Корневая страница акций


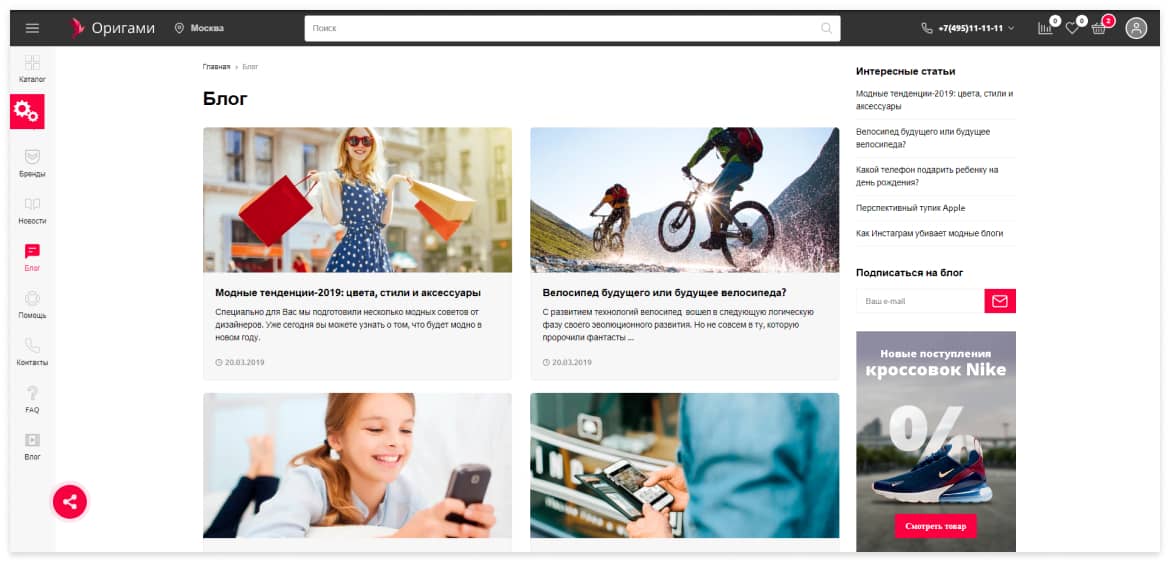
Корневая страница блога

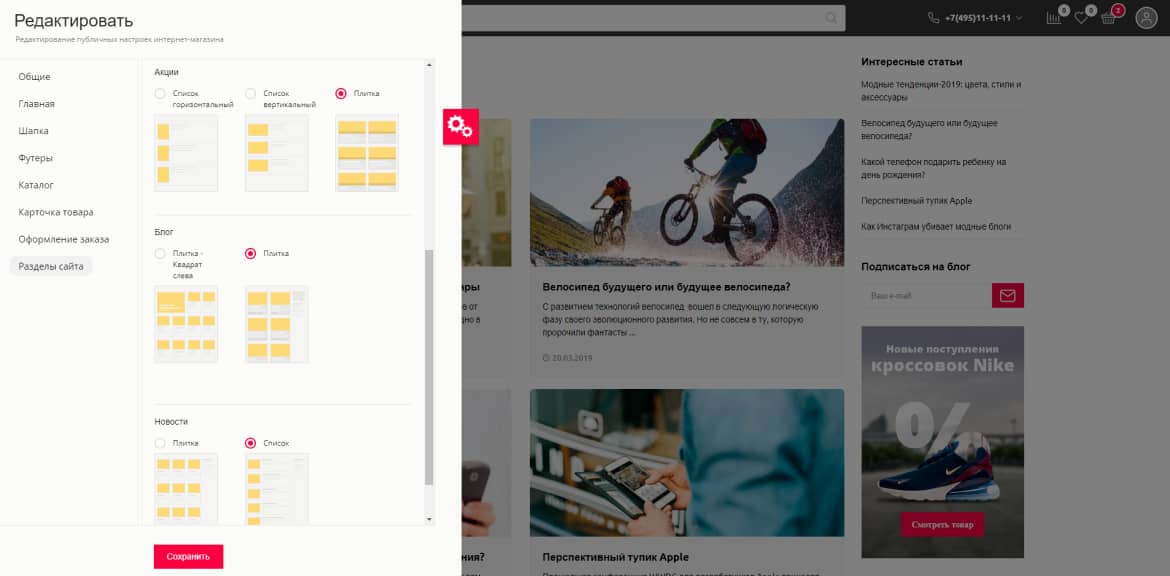
Для того, чтобы поменять внешний вид этих страниц достаточно открыть публичные настройки решения и во вкладке «Разделы сайта» выбрать понравившийся вариант.

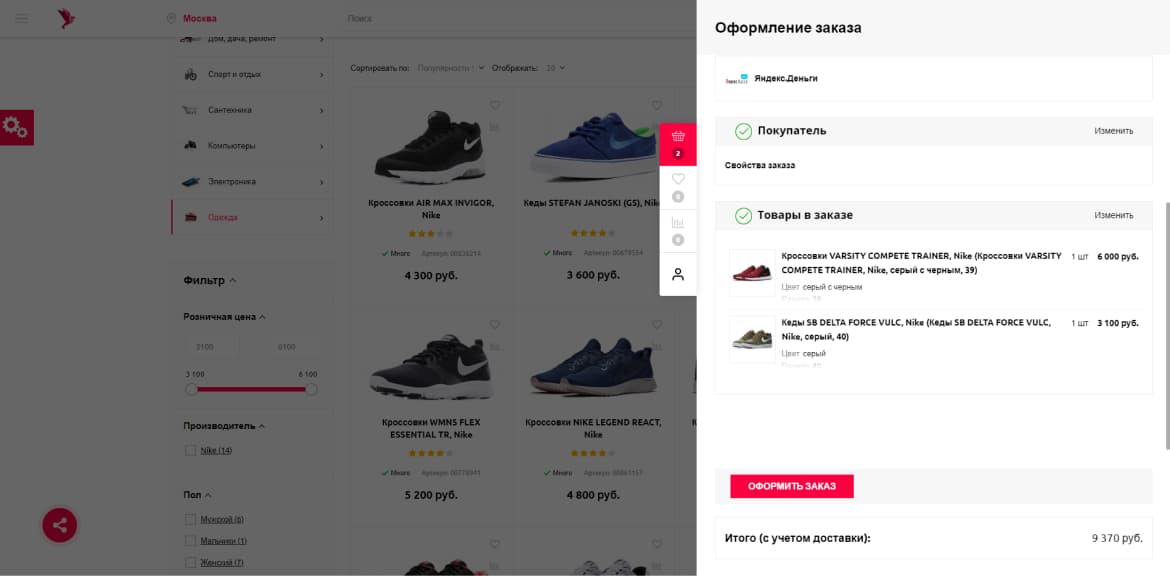
Расширенные возможности покупки в 1 клик
Покупка в 1 клик стала неотъемлемой частью практически каждого интернет магазина и с текущим обновлением Сотбит.Оригами мы расширили возможность управления данным функционалом.
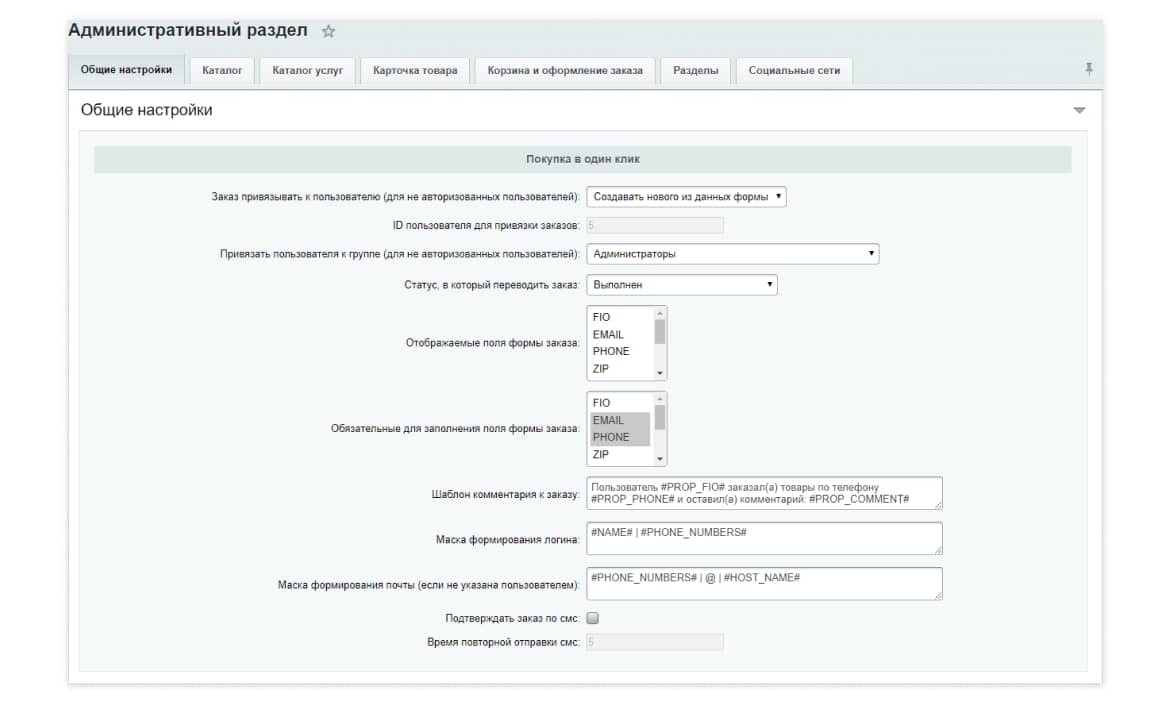
Отметим сразу, что для расширенного управления покупкой в 1 клик потребуется обновить модуль Заказ по телефону до версии 1.3.0, после чего перейдите в административные настройки решения Сотбит.Оригами для дальнейшей настройки.

С обновлением стало доступно:
-
2 режима работы:
-
Оформление заказов на фиксированного пользователя;
-
Регистрация и оформление заказа на нового пользователя из данных формы;
-
Привязка созданного пользователя к выбранной группе;
-
Указание статуса заказа при покупке в 1 клик;
-
Настройка полей формы покупки в 1 клик с указанием обязательных полей;
-
Шаблон комментария к заказу с использованием данных формы;
-
Маска формирования логина созданного пользователя;
-
Подтверждение заказа по СМС с указанием времени повторной отправки.
А сейчас полный список обновлений
Важная информация:
- Начиная с текущей версии поддержка браузеров Internet Explorer прекращена. В административные настройки добавлена возможность включения "заглушки" для не поддерживаемых браузеров.
Новые функциональные возможности:
- Добавлена возможность изменения внешнего вида стрелок слайдера по всему решению;
- Добавлен альтернативный вариант отображения блока корзины и личного кабинета. Новый вид отображается в правой панели на всех страницах и включает в себя блок авторизации и регистрации, блок корзины и отложенных товаров. Также в правую панель включена возможность оформления заказа прямо из панели корзины;
- Добавлена авторизация и регистрация по AJAX;
- Добавлен 4й вариант шапки сайта с 3мя видами выпадающего меню. Новая шапка сайта включает в себя настраиваемый слайдер баннеров;
- Добавлен 3й вариант блока преимуществ на главной странице;
- Добавлен альтернативный вариант корневой страницы блога;
- Добавлен альтернативный вариант корневой страницы акций;
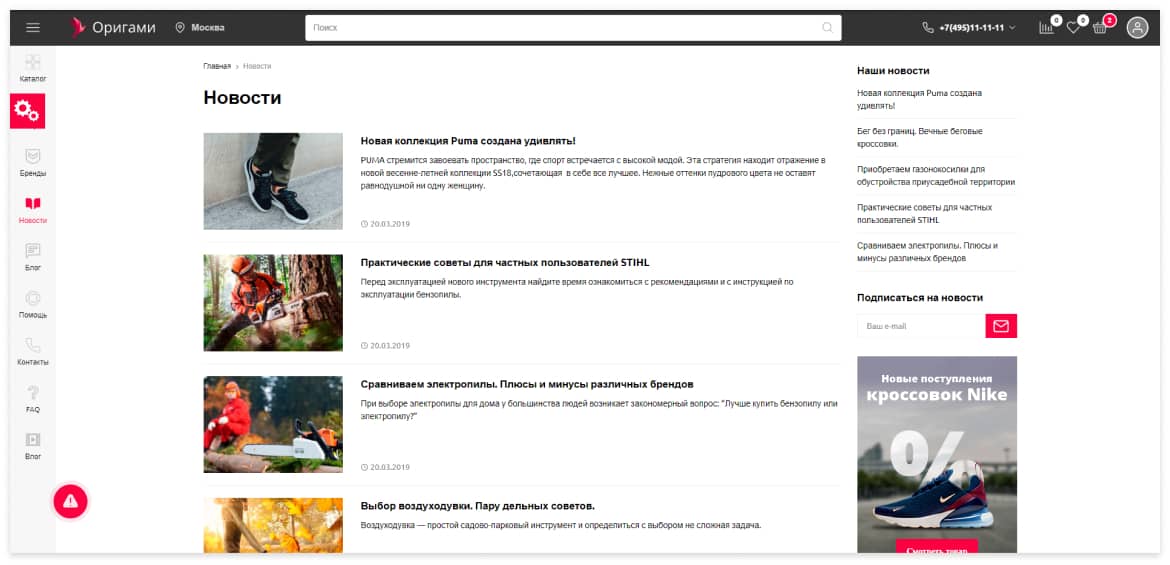
- Добавлен альтернативный вариант корневой страницы новостей;
- На страницы оформления заказа внедрено настраиваемое отображения маски ввода телефона;
- В блок формы захвата на главной странице внедрено настраиваемое отображения маски ввода телефона;
- Добавлена настраиваемая "заглушка" при открытии сайта из браузера Internet Explorer;
- Расширена настройка интегрированного модуля "Заказ по телефону". Для корректной работы обновитесь до версии 1.3.0.
Визуальные улучшения:
- Поведение табов в детальной карточке товаров переработаны под формат Material Design как в десктопной, так и в мобильных версиях;
- Переработана внешний вид детальная страницы брендов. Теперь на детальной странице можно использовать баннер бренда;
- Прочие стилевые правки и улучшения;
Оптимизация и исправления:
- Все слайдеры в решении переработаны на использование плагина swiper;
- При использовании функционала правой панели сокращен объем запросов для отображения состояния корзины;
- Значительно сокращено количество стилевых файлов общего назначения. Теперь требуемые стили подключаются строго в соответствии с подключенными на странице компонентами.
- Прочие незначительные правки и улучшения.
Для отображения баннеров в новой шапке (4 вид) необходимо:
- В инфоблоке Реклама (sotbit.origami)->Баннеры создать раздел Баннеры для шапки;
- Для свойства данного инфоблока Тип баннера создать значение HEADER;
- В инфоблоке рекламы создать множественное свойство IMAGES_WEBP (картинки в формате webp) типа файл;
- В инфоблоке рекламы создать свойство TEXT_COLOR (цвет текста) типа список со значениями black и white;
- В свойство "Картинки в формате webp" добавить два файла: для мобильной версии - mobile.webp, для десктопной - desktop.webp.