Здравствуйте, менеджеры и владельцы интернет-магазинов! Сегодня мы решили поговорить с вами о прекрасном. Как вы уже, наверняка, знаете, недавно мы анонсировали выход уникального шаблона Origami, из которого можно самостоятельно «сложить» любой интернет-магазин. И он будет не просто прекрасен, а еще и удобен! Почему? Сейчас расскажем.

UX – User Experience, дословно: «опыт пользователя». Это восприятие и ответные действия пользователя, возникающие в результате использования и/или предстоящего использования продукции, системы или услуги. Опыт пользователя включает все эмоции, убеждения, предпочтения, ощущения, физические и психологические реакции пользователя, поведение и достижения, которые возникают до, во время и после использования системы.
Почему мы решили во главу угла поставить все же UX? Все очень просто – продуманный дизайн, ориентированный на пользователя, неизбежно приводит в повышению конверсии магазина. А если конверсия растет, то растут и продажи. Но мы не будем сейчас «растекаться мыслью по древу», а сосредоточимся на самых ключевых особенностях и представляем вам 7 UX-особенностей, которые выгодно отличают наш шаблон от решений других разработчиков:
- Кошелек Миллера
- Фильтр в двух вариантах
- Навигация в 3 клика
- Добавление товара в корзину из любого блока
- Мобильный фильтр
- Мобильная карточка товара
- Мобильная страница оформления заказа
Кошелек Миллера
Итогом исследования Джорджа Миллера стал тот факт, что человек может помнить одновременно около 7 элементов. Поэтому в шаблоне Origami все устроено таким образом – в одном функциональном блоке содержится не более 5-8 элементов.

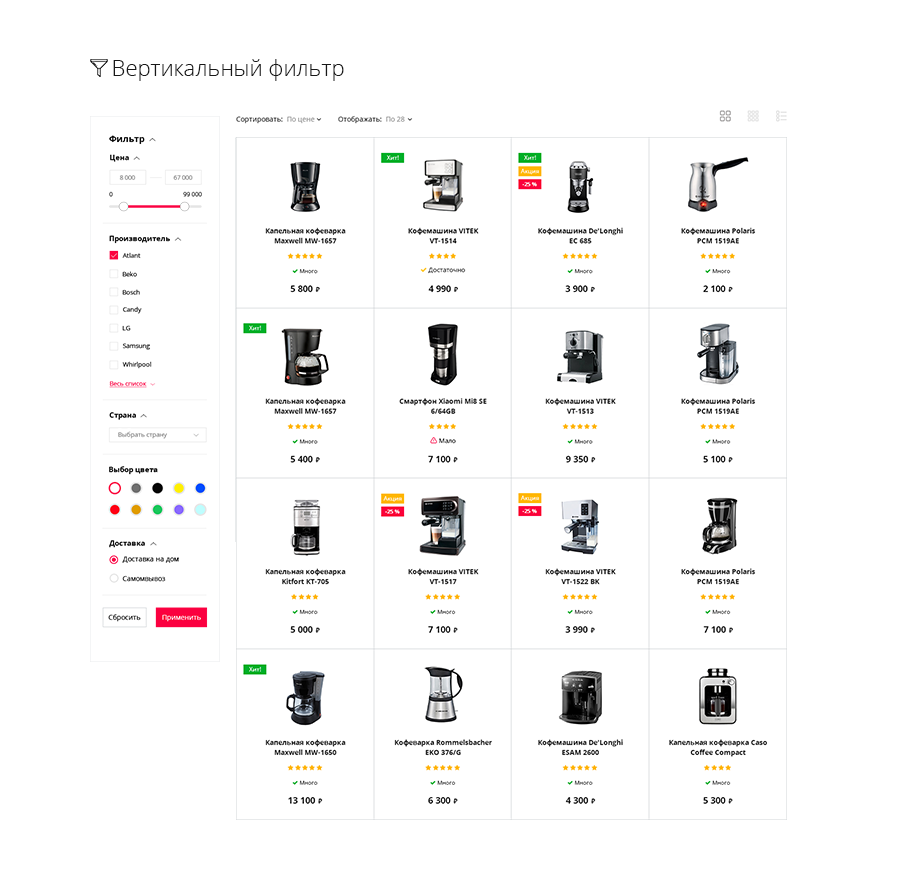
Фильтр в двух вариантах
Фильтром в интернет-магазине уже никого не удивишь. Скорее всего, вы даже не найдете ни одного современного шаблона на Битрикс, в котором бы его не было. Но у других разработчиков он только один. А вот в Оригами 2 варианта фильтра: вертикальный и горизонтальный. Вертикальный фильтр можно расположить в левом или правом сайдбаре.

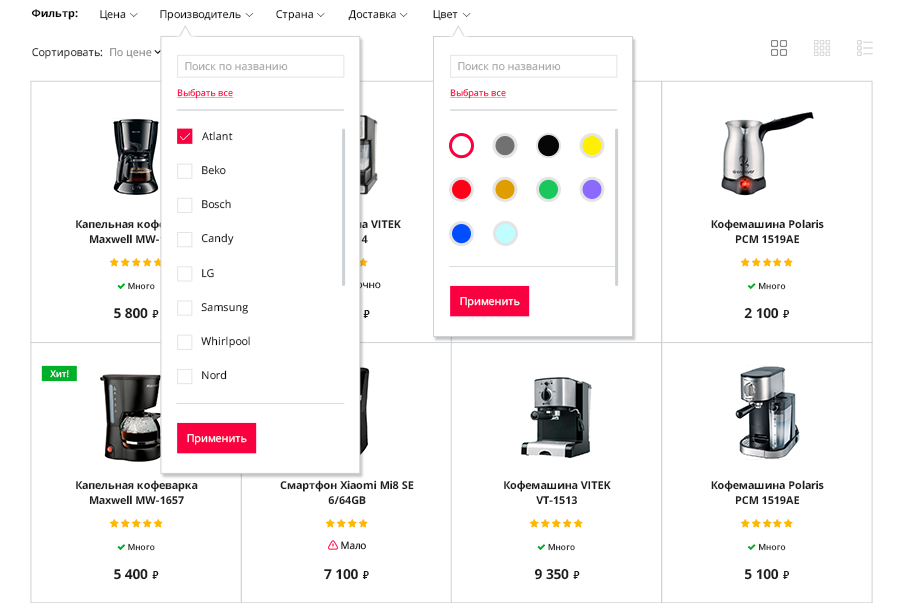
В нашем шаблоне Origami горизонтальный фильтр соответствует всем современным тенденциям e-commerce рынка. По горизонтали очень компактно располагаются свойства. Согласитесь, один вариант фильтра – это хорошо, но два – лучше.

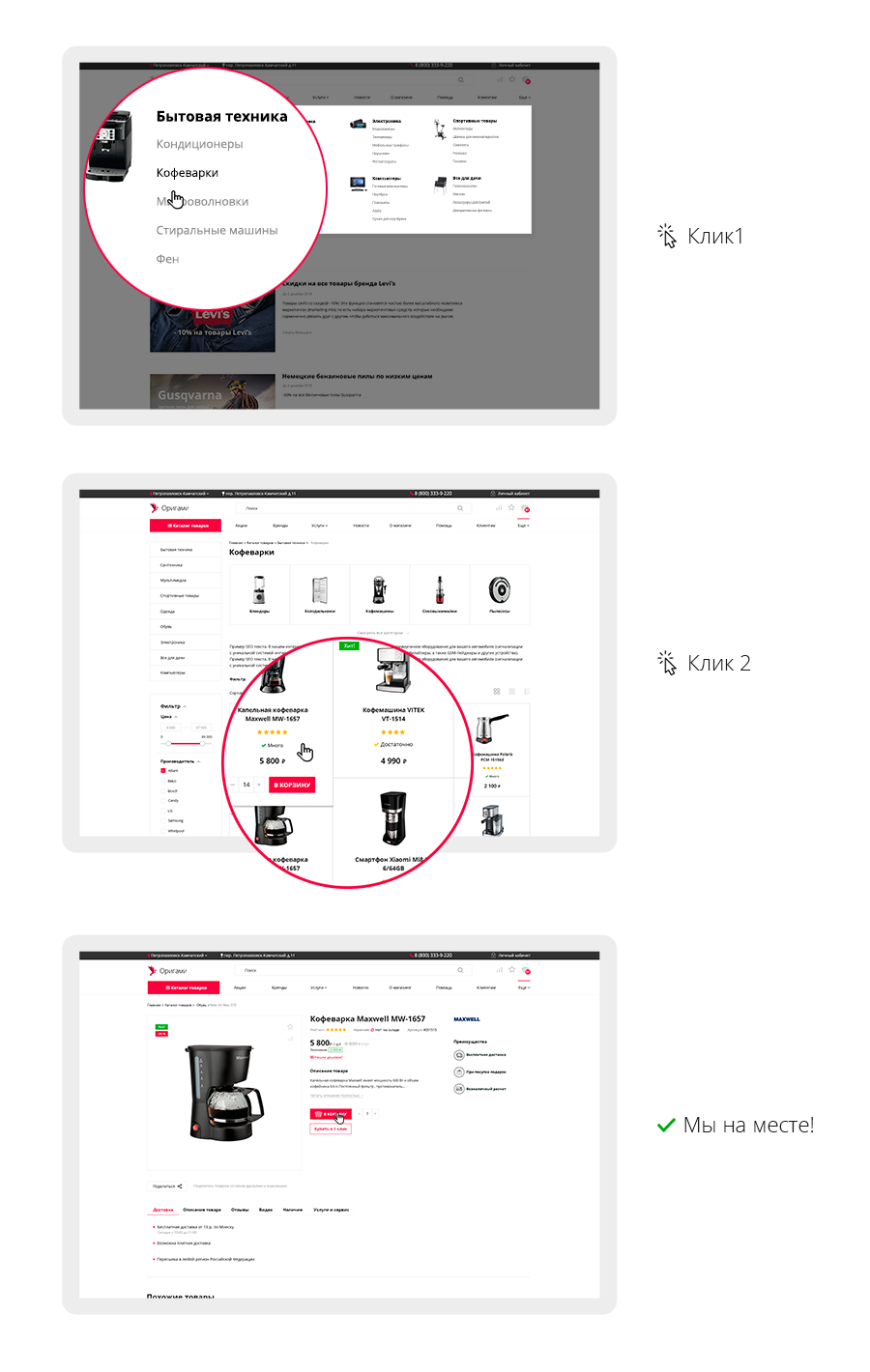
Навигация не более, чем в 3 клика
В погоне за оригинальностью, многие разработчики забывают про пользователя. Сложная архитектура и запутанная навигация пугают пользователей и те уходят с сайта, так ничего и не купив. Шаблон Origami от Сотбит ориентирован на пользователя. Поэтому в большинстве случаев вам понадобится всего 2 клика, чтобы попасть из любого раздела сайта в интересующее вас место.
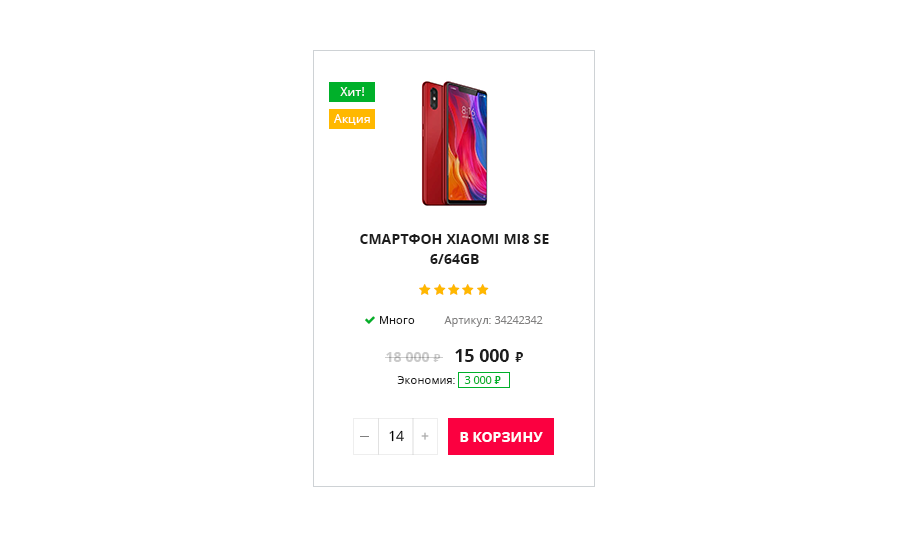
Добавление товара в корзину из любого блока
Многие интернет-магазины допускают ошибку: выбрать количество товара и положить его в корзину можно только со страницы детальной карточки товара. В шаблоне Origami все это можно сделать в любом блоке на сайте, не переходя в «деталку».

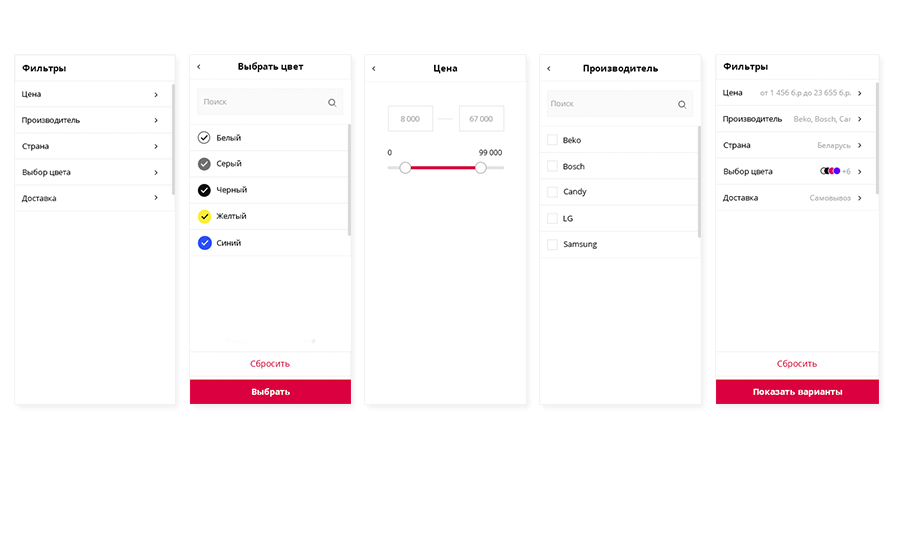
Мобильный фильтр
Что вы знаете про удобный фильтр в мобильной версии интернет-магазина? Как вы относитесь к всплывающим окнам, закрыть которые бывает очень непросто, ведь попасть пальцем в маленький крестик – задача не из легких? Нас это откровенно бесит. Поэтому в мобильной версии Оригами вы не найдете такого фильтра. Блок с фильтром плавно выезжает слева, предлагая вам пункты, по которым вы можете отфильтровать товары. Закрывается фильтр легким движением пальца: искать маленький крестик и целится в него не придется.
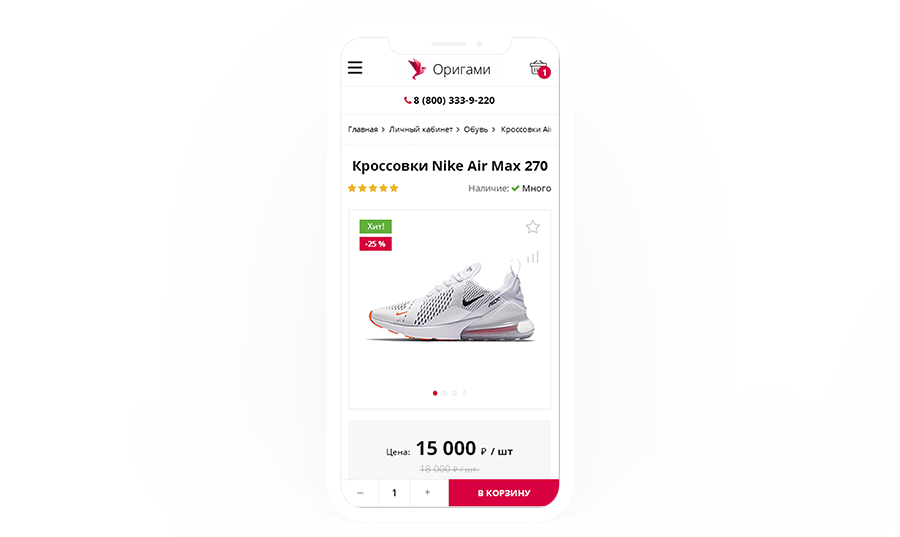
Мобильная карточка товара
В основе страницы мобильной версии заголовок с названием товара и крупной фотографией, которые пользователь может скролить пальцем. Выбор свойств товара находится сразу под фото. А вот кнопка «В корзину» и выбор количества товаров закреплены внизу экрана телефона. То есть пользователь, в какой части страницы он бы не находился, может положить товар в корзину!

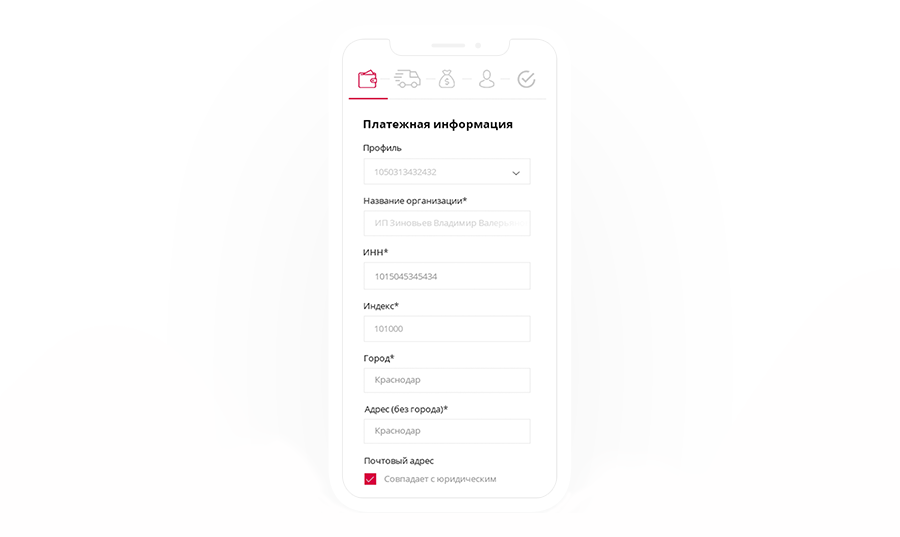
Мобильная страница оформления заказа
Вариант оформления заказа в мобильной версии только один. Для каждого этапа мы использовали соответствующие табы. Заполняя форму, пользователь видит, на каком шаге оформления он находятся. Если «скроллить» страницу вниз, то табы закрепляются в верхней части экрана мобильного устройства. Поэтому между шагами легко переключаться.

Что имеем по итогу? Новый шаблон для проектов на 1С-Битрикс, который мы назвали Оригами, это не очередной типичный примитив. Это универсальный инструмент, наполненный мощным функционалом и спроектированный с ориентацией на пользователя. Сотбит.Оригами – позволяет создавать любые интернет-магазины для людей. А его продуманный дизайн может увеличить конверсию магазина.