



При кастомизации решения «Сотбит: Оригами ‒ интернет-магазин» функцию Lazy Load к загруженным изображениям можно добавить вручную.
Краткий пример этого действия показан в файле "script.js", который находится в директории Рабочий стол>Контент>Структура сайта>Файлы и папки>local>templates>sotbit_origami>assets>js>script.js

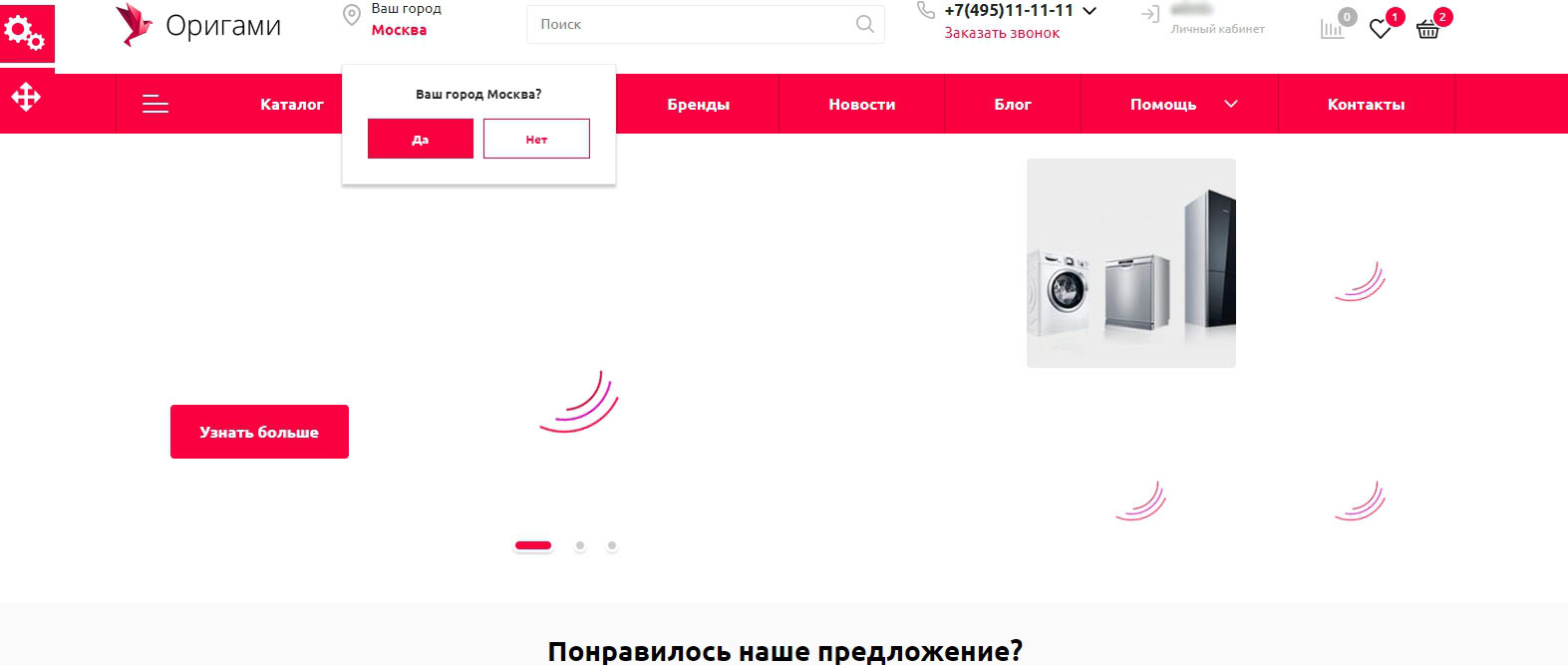
Рассмотрим процесс ручного добавления функции Lazy Load к изображению «Бытовая техника» на главной странице интернет-магазина Оригами:

В обычном виде код данного изображения выглядит следующим образом:
<a class="links-section__link" href="<?=$item['PROPERTIES']['URL']['VALUE']?>" title="<?=$name?>"> <img <?='src="'.$img['SRC'].'"'?> width="<?=$img['WIDTH']?>" height="<?=$img['HEIGHT']?>" title="<?=$img['TITLE']?>" alt="<?=$img['ALT']?>" > <div class="link-section_text"><?=$name?></div> </a>
При обновлении страницы видно, что для данного изображения не используется прелоадер. Также, загрузка происходит сразу, что говорит об отключенной функции Lazy Load.

class Lazy Load к тегу <img>, а так же укажите data-src. В финальном варианте код приобретает вид: if($lazyLoad)
{
$strLazyLoad = 'src="'.SITE_TEMPLATE_PATH.'/assets/img/loader_lazy.svg" data-src="'.$img['SRC'].'" class="lazy"';
}else{
$strLazyLoad = 'src="'.$img['SRC'].'"';
}
?>
<a class="links-section__link" href="<?=$item['PROPERTIES']['URL']['VALUE']?>" title="<?=$name?>">
<img <?=$strLazyLoad?>
width="<?=$img['WIDTH']?>"
height="<?=$img['HEIGHT']?>"
title="<?=$img['TITLE']?>"
alt="<?=$img['ALT']?>"
>
<?if($lazyLoad):?>
<span class="loader-lazy"></span>
<?endif;?>
<div class="link-section_text"><?=$name?></div>
</a>
Теперь изображение загружается с использованием функции Lazy Load.Оставьте заявку и мы свяжемся с вами!

