|
Шаблон META TITLE
|
ELEMENT_TITLE
|
Поле используется для изменения заголовка страницы из тега .</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Шаблон META KEYWORDS</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_KEYWORDS</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле используется для изменения мета тега <meta name='keywords'>.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Шаблон META DESCRIPTION</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_DESCRIPTION</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле используется для изменения мета тега <meta name='description'>.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Заголовок раздела</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_PAGE_TITLE</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле используется для изменения заголовка страницы из тега <h1>.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Название страницы в хлебных крошках</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_BREADCRUMB_TITLE</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле используется для добавления текста в хлебных крошках.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Верхнее описание</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_TOP_DESC</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле используется для добавления верхнего описания и вывода его при помощи отложенных функций.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Нижнее описание</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_BOTTOM_DESC</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле используется для добавления нижнего описания и вывода его при помощи отложенных функций.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Дополнительное описание</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_ADD_DESC</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за добавление дополнительного описания в произвольном месте.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Изображение</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_FILE</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за добавление изображения.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Теги</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>TAG</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за вывод тегов.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Теги детальной страницы</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>ELEMENT_TAG</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за вывод тегов на детальной странице элемента.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Не выводить теги в разделе</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>HIDE_IN_SECTION</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за скрытие тегов принадлежащих тому разделу, в которым находится пользователь.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Шаблон для новой ссылки</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>TEMPLATE_NEW_URL</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за шаблон ссылки.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Замена для пробела</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>SPACE_REPLACEMENT</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за то, какой символ будет заменять пробелы в значении свойства в ссылке.</span></div>
</td></tr><tr>
<td colspan="1">
<div><span class="de_CAB14B116D"><strong>Показать прогресс-бар</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D"><strong>GENERATE_AJAX</strong></span></div>
</td><td colspan="1">
<div><span class="de_CAB14B116D">Поле отвечает за показ прогресс бара, при генерации условий.</span></div>
</td></tr></table></div>
<div><h2><strong>Экспорт Условий</strong></h2></div>
<div><span class="de_CAB14B116D">Для того чтобы выгрузить условия модуля, необходимо нажать на кнопку <strong>Экспорт</strong>.</span></div>
<div><span class="de_CAB14B116D">После чего произойдет выгрузка документа в Exсel формате. При ее успешном завершении на экране появится уведомление: <strong>Экспорт завершен</strong>.</span></div>
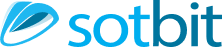
<div><span class="de_CAB14B116D">В папке <strong>Загрузки</strong> на своем компьютере найдем сохраненный документ под названием <strong>seometa_condition_дата_время.xlsx</strong> со всеми условиями из модуля.</span></div>
<div><span class="de_CAB14B116D"><img alt="Документация Сотбит: Сотбит: SEO умного фильтра. Импорт/экспорт условий. Картинка 1" style="border: solid 0px; " width="776" height="576" class="de_custom_img de_780D01ADE8" src="/upload/sotbit.importdocs/sotbit.seometa/import_ehksport_uslovij.htm_0.png" data-full-src="/upload/sotbit.importdocs/sotbit.seometa/import_ehksport_uslovij.htm_0.png" data-full-width="1098" data-full-height="814"></span></div>
<div><span class="de_CAB14B116D">В <strong>строке №1</strong> указаны названия столбцов для таблицы в базе данных, по которым происходит сопоставление при загрузке документа в модуль.</span></div>
<div><span class="de_CAB14B116D">В <strong>строке №2</strong> – названия столбцов в нашем модуле.</span></div>
<div><span class="de_CAB14B116D">В <strong>строках №3</strong> и последующих строках – указаны выгруженные из модуля условия.</span></div>
<div><div class="hint"><div><span class="de_CAB14B116D">В строке №2 и №3 есть подсказка за что отвечает данное поле, чтобы ее увидеть достаточно просто навести курсор на нужную ячейку. </span></div>
</div></div>
<div><div class="hint"><div><span class="de_CAB14B116D">Столбцы, обязательные для заполнения, выделены жирным шрифтом в документе.</span></div>
</div></div>
<div><h2><strong>Импорт Условий</strong></h2></div>
<div><span class="de_CAB14B116D">Для того чтобы загрузить условие в модуль, необходимо нажать кнопку <strong>Импорт</strong>. Откроется окно загрузки, в котором можно <strong>Скачать пример </strong>или, если файл уже имеется, нужно выбрать загружаемый документ.</span></div>
<div><span class="de_CAB14B116D">Загрузить документы можно несколькими способами:</span></div>
<ol><li>
<div class="p" style="text-align: left; direction: ltr; margin-left: 0px; text-indent: 0px;"><span class="de_CAB14B116D">Просто перетащить файл с компьютера или кликнуть на поле и выбрать файл на компьютере.</span></div>
</li><li>
<div class="p" style="text-align: left; direction: ltr; margin-left: 0px; text-indent: 0px;"><span class="de_CAB14B116D">Аналогично первому способу, при нажатии можно выбрать файл с компьютера.</span></div>
</li><li>
<div class="p" style="text-align: left; direction: ltr; margin-left: 0px; text-indent: 0px;"><span class="de_CAB14B116D">Так же можно выбрать файл из уже загруженных в структуру сайта. </span></div>
<div class="p" style="text-align: left; direction: ltr; margin-left: 0px; text-indent: 0px;"> </div>
</li></ol><div><span class="de_CAB14B116D">После добавления файла нажимаем кнопку <strong>Применить</strong> и перед нами открывается поле с дополнительными настройками, которые необходимо настроить для импорта условий:</span></div>
<div><span class="de_CAB14B116D"><img alt="Документация Сотбит: Сотбит: SEO умного фильтра. Импорт/экспорт условий. Картинка 2" style="border: solid 0px; " width="778" height="592" class="de_custom_img de_780D01ADE8" src="/upload/sotbit.importdocs/sotbit.seometa/import_ehksport_uslovij.htm_1.png" data-full-src="/upload/sotbit.importdocs/sotbit.seometa/import_ehksport_uslovij.htm_1.png" data-full-width="986" data-full-height="749"></span></div>
<div><span class="de_CAB14B116D">К дополнительным настройкам относятся:</span></div>
<ul><li>
<span class="de_CAB14B116D">Поле <strong>Генерировать ЧПУ </strong>– данное поле необходимо отметить галочкой, если для добавляемых условий нужно сформировать ссылки, но если такие ссылки уже есть в модуле, условие будет создано без них.</span>
</li><li>
<span class="de_CAB14B116D">Поле <strong>Строка начала выгрузки </strong>– в данном поле необходимо указать номер строки в файле, с которой начинаются условия.</span>
</li><li>
<span class="de_CAB14B116D">Поле <strong>Категория для выгрузки</strong> – в данном поле можно выбрать категорию, к которой вы хотите отнести данные условия.</span>
</li><li>
<span class="de_CAB14B116D">Поля для сопоставления параметров модуля (перечисленные выше в таблице) со столбцами из документа Excel. В примере столбцы совпадают, так как документ был создан по примеру из модуля, если документ создавался самостоятельно, столбцы могут отличаться.</span>
</li></ul>
<div><span class="de_CAB14B116D">Когда все поля сопоставлены, необходимо применить настройки и нажать кнопку <strong>Импортировать</strong>. </span></div>
<div><span class="de_CAB14B116D">В результате будут созданы новые условия.</span></div>
<div><div class="hint"><div><span class="de_CAB14B116D">Если условия были ранее созданы на сайте, то загрузка условий из документа все равно произойдет и будут созданы дублирующие условия.</span></div>
</div></div>
<style>.course-wrapper .section .detbl {
direction:ltr; border-spacing:0px;
border-collapse: collapse;
border: 0px none black;
}.course-wrapper .section .de_list {
margin: 0;padding: 0;
}.course-wrapper .section div.p {
margin-top:0px;
margin-bottom:0px;
font-weight:normal;
}.course-wrapper .section span.code {
font-family:"Courier New";
font-size: 12pt;color:#000000;
font-style:normal;
text-decoration:none;
font-weight:normal;
}.course-wrapper .section span.quote {
font-family:"Georgia";
font-size: 12pt;color:#000000;
font-style:italic;
text-decoration:none;
font-weight:normal;
}
@font-face
{
font-family:"Font Awesome 6 Free";
font-style:normal;
font-weight:900;
font-display:block;
src:url("webfonts/fa-solid-900.woff2") format("woff2"), url("webfonts/fa-solid-900.ttf") format("truetype");
}.course-wrapper .section table.de-text-block {
border-collapse:separate;
border-spacing:0px;
}.course-wrapper .section table.de-text-block > tbody > tr > td.de-tb-icon {
vertical-align:top;
}.course-wrapper .section table.de-text-block > tbody > tr > td.de-tb-spoiler {
vertical-align:top;
}.course-wrapper .section table.de-text-block > tbody > tr > td.de-tb-text {
vertical-align:top;
width:100%;
}.course-wrapper .section table.de-text-block > tbody > tr > td.de-tb-icon > span.de-text-block-icon, .course-wrapper .section table.de-text-block > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
display:inline-block;
font-family:"Font Awesome 6 Free";
font-weight:900;
-moz-osx-font-smoothing:grayscale;
-webkit-font-smoothing:antialiased;
font-style:normal;
font-variant:normal;
line-height:1;
text-rendering:auto;
width:1.25em;
text-align:center;
}.course-wrapper .section table.de-text-block > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
display:none;
}.course-wrapper .section table.de-text-block-info {
text-align:left;margin-left:0;margin-right:auto;width:100%;background-color:#d9edf7;border-left-style:solid;border-left-width:1px;border-left-color:#bce8f1;border-top-style:solid;border-top-width:1px;border-top-color:#bce8f1;border-right-style:solid;border-right-width:1px;border-right-color:#bce8f1;border-bottom-style:solid;border-bottom-width:1px;border-bottom-color:#bce8f1;border-radius:0px;margin-top:5px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-info > tbody > tr > td.de-tb-icon {
padding-left:8px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-info > tbody > tr > td.de-tb-icon > span.de-text-block-icon {
display:inline-block;font-size:24px;color:#317096;margin-left:0px;margin-top:5px;margin-right:8px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-info > tbody > tr > td.de-tb-spoiler {
padding-left:0px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-info > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
font-size:24px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;
}.course-wrapper .section table.de-text-block-info > tbody > tr > td.de-tb-text {
padding-left:0px;padding-top:8px;padding-right:8px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-note {
text-align:left;margin-left:0;margin-right:auto;width:100%;background-color:#fafafa;border-left-style:solid;border-left-width:1px;border-left-color:#e6e6e6;border-top-style:solid;border-top-width:1px;border-top-color:#e6e6e6;border-right-style:solid;border-right-width:1px;border-right-color:#e6e6e6;border-bottom-style:solid;border-bottom-width:1px;border-bottom-color:#e6e6e6;border-radius:0px;margin-top:5px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-note > tbody > tr > td.de-tb-icon {
padding-left:8px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-note > tbody > tr > td.de-tb-icon > span.de-text-block-icon {
display:inline-block;font-size:24px;color:#999999;margin-left:0px;margin-top:5px;margin-right:8px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-note > tbody > tr > td.de-tb-spoiler {
padding-left:0px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-note > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
font-size:24px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;
}.course-wrapper .section table.de-text-block-note > tbody > tr > td.de-tb-text {
padding-left:0px;padding-top:8px;padding-right:8px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-success {
text-align:left;margin-left:0;margin-right:auto;width:100%;background-color:#dff0d8;border-left-style:solid;border-left-width:1px;border-left-color:#d6e9c6;border-top-style:solid;border-top-width:1px;border-top-color:#d6e9c6;border-right-style:solid;border-right-width:1px;border-right-color:#d6e9c6;border-bottom-style:solid;border-bottom-width:1px;border-bottom-color:#d6e9c6;border-radius:0px;margin-top:5px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-success > tbody > tr > td.de-tb-icon {
padding-left:8px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-success > tbody > tr > td.de-tb-icon > span.de-text-block-icon {
display:inline-block;font-size:24px;color:#3c763d;margin-left:0px;margin-top:5px;margin-right:8px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-success > tbody > tr > td.de-tb-spoiler {
padding-left:0px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-success > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
font-size:24px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;
}.course-wrapper .section table.de-text-block-success > tbody > tr > td.de-tb-text {
padding-left:0px;padding-top:8px;padding-right:8px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-warning {
text-align:left;margin-left:0;margin-right:auto;width:100%;background-color:#fcf8e3;border-left-style:solid;border-left-width:1px;border-left-color:#faebcc;border-top-style:solid;border-top-width:1px;border-top-color:#faebcc;border-right-style:solid;border-right-width:1px;border-right-color:#faebcc;border-bottom-style:solid;border-bottom-width:1px;border-bottom-color:#faebcc;border-radius:0px;margin-top:5px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-warning > tbody > tr > td.de-tb-icon {
padding-left:8px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-warning > tbody > tr > td.de-tb-icon > span.de-text-block-icon {
display:inline-block;font-size:24px;color:#f0ad4e;margin-left:0px;margin-top:5px;margin-right:8px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-warning > tbody > tr > td.de-tb-spoiler {
padding-left:0px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-warning > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
font-size:24px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;
}.course-wrapper .section table.de-text-block-warning > tbody > tr > td.de-tb-text {
padding-left:0px;padding-top:8px;padding-right:8px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-error {
text-align:left;margin-left:0;margin-right:auto;width:100%;background-color:#f2dede;border-left-style:solid;border-left-width:1px;border-left-color:#ebccd1;border-top-style:solid;border-top-width:1px;border-top-color:#ebccd1;border-right-style:solid;border-right-width:1px;border-right-color:#ebccd1;border-bottom-style:solid;border-bottom-width:1px;border-bottom-color:#ebccd1;border-radius:0px;margin-top:5px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-error > tbody > tr > td.de-tb-icon {
padding-left:8px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-error > tbody > tr > td.de-tb-icon > span.de-text-block-icon {
display:inline-block;font-size:24px;color:#d9534f;margin-left:0px;margin-top:5px;margin-right:8px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-error > tbody > tr > td.de-tb-spoiler {
padding-left:0px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-error > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
font-size:24px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;
}.course-wrapper .section table.de-text-block-error > tbody > tr > td.de-tb-text {
padding-left:0px;padding-top:8px;padding-right:8px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-quote {
text-align:left;margin-left:0;margin-right:auto;width:100%;background-color:#f2f2f2;border-left-style:solid;border-left-width:3px;border-left-color:#c8c8c8;border-top-style:none;border-top-width:1px;border-top-color:#000000;border-right-style:none;border-right-width:1px;border-right-color:#000000;border-bottom-style:none;border-bottom-width:1px;border-bottom-color:#000000;border-radius:0px;margin-top:5px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-quote > tbody > tr > td.de-tb-icon {
padding-left:8px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-quote > tbody > tr > td.de-tb-icon > span.de-text-block-icon {
display:none;font-size:24px;color:#000000;margin-left:0px;margin-top:5px;margin-right:8px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-quote > tbody > tr > td.de-tb-spoiler {
padding-left:0px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-quote > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
font-size:24px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;
}.course-wrapper .section table.de-text-block-quote > tbody > tr > td.de-tb-text {
padding-left:0px;padding-top:8px;padding-right:8px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-spoiler {
text-align:left;margin-left:0;margin-right:auto;width:100%;background-color:transparent;border-left-style:solid;border-left-width:1px;border-left-color:#e6e6e6;border-top-style:solid;border-top-width:1px;border-top-color:#e6e6e6;border-right-style:solid;border-right-width:1px;border-right-color:#e6e6e6;border-bottom-style:solid;border-bottom-width:1px;border-bottom-color:#e6e6e6;border-radius:0px;margin-top:5px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-spoiler > tbody > tr > td.de-tb-icon {
padding-left:8px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-spoiler > tbody > tr > td.de-tb-icon > span.de-text-block-icon {
display:none;font-size:24px;color:#000000;margin-left:0px;margin-top:5px;margin-right:8px;margin-bottom:5px;
}.course-wrapper .section table.de-text-block-spoiler > tbody > tr > td.de-tb-spoiler {
padding-left:0px;padding-top:8px;padding-right:0px;padding-bottom:8px;
}.course-wrapper .section table.de-text-block-spoiler > tbody > tr > td.de-tb-spoiler > span.de-spoiler-text-block-toggle {
font-size:24px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;
}.course-wrapper .section table.de-text-block-spoiler > tbody > tr > td.de-tb-text {
padding-left:0px;padding-top:8px;padding-right:8px;padding-bottom:8px;
}.course-wrapper .section img.de_780D01ADE8 {
margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px;}.course-wrapper .section img.de_D457E58A2E {
margin-top: 0px; margin-right: 8px; margin-bottom: 8px; margin-left: 8px;}.course-wrapper .section span.de_0D3E953991 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#529fcc;
}.course-wrapper .section span.de_1316DF326B {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#bfbfbf;
}.course-wrapper .section span.de_1631FE7675 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#93a1a1;
}.course-wrapper .section span.de_2BCE21D9FE {
font-family:'Montserrat', sans-serif;
font-size: 30px !important;
color:#000000;
}.course-wrapper .section span.de_3551151315 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#23aad9;
font-style:italic;
}.course-wrapper .section span.de_3EEFC0203E {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#333333;
}.course-wrapper .section span.de_509643AE90 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#4c4c4c;
}.course-wrapper .section span.de_51752156DC {
color:#000000;
}.course-wrapper .section span.de_553C724F1A {
color:#239ad9;
font-style:italic;
}.course-wrapper .section span.de_585AE78DFF {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#000000;
font-style:italic;
}.course-wrapper .section span.de_715D90CD4D {
font-family:'Montserrat', sans-serif;
font-size: 18px!important;
color:#50a0dc;
}.course-wrapper .section span.de_736CFDB29A {
font-family:'Montserrat', sans-serif;
font-size: 18px!important;
color:#000000;
}.course-wrapper .section span.de_7FE2F3E4D9 {
font-family: "Segoe UI", -apple-system, BlinkMacSystemFont, Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16pt;
}.course-wrapper .section span.de_98EAAD0DD5 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#239ad9;
text-decoration:underline;
}.course-wrapper .section span.de_9B525CBA78 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#999999;
}.course-wrapper .section span.de_AB0F31170D {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#239ad9;
}.course-wrapper .section span.de_B0CAA5E25F {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#008aff;
font-style:italic;
}.course-wrapper .section span.de_B41B5FE8D1 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#23aad9;
text-decoration:underline;
}.course-wrapper .section span.de_B7160343C4 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#6391b3;
}.course-wrapper .section span.de_C404AE0B6C {
color:#23aad9;
text-decoration:underline;
}.course-wrapper .section span.de_CAB14B116D {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#000000;
}.course-wrapper .section span.de_CE8F7858DA {
font-size: 18px!important;
}.course-wrapper .section span.de_D7B4F4C128 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#d24a53;
}.course-wrapper .section span.de_DB51311646 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#0b1107;
}.course-wrapper .section span.de_DB8ECE100A {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#008aff;
}.course-wrapper .section span.de_DB90E9E540 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
}.course-wrapper .section span.de_E8D6FB668E {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#000000;
background-color:#ffffff;
}.course-wrapper .section span.de_ED895B55B2 {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#bebec5;
}.course-wrapper .section span.de_F90F5D60BB {
font-family:'Montserrat', sans-serif;
font-size: 16px!important;
color:#239ad9;
font-style:italic;
}.course-wrapper .section .list-element {
list-style-type: none;
}.course-wrapper .section .list-counter-0 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-0 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-0, disc) '\00a0';
counter-increment: list-counter-0;
}.course-wrapper .section .list-counter-0 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-1 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-1 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-1, disc) '\00a0';
counter-increment: list-counter-1;
}.course-wrapper .section .list-counter-1 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-2 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-2 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-2, decimal) '.\00a0';
counter-increment: list-counter-2;
}.course-wrapper .section .list-counter-2 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-3 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-3 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-3, disc) '\00a0';
counter-increment: list-counter-3;
}.course-wrapper .section .list-counter-3 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-4 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-4 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-4, disc) '\00a0';
counter-increment: list-counter-4;
}.course-wrapper .section .list-counter-4 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-5 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-5 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-5, decimal) '.\00a0';
counter-increment: list-counter-5;
}.course-wrapper .section .list-counter-5 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-6 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-6 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-6, decimal) '.\00a0';
counter-increment: list-counter-6;
}.course-wrapper .section .list-counter-6 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-7 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-7 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-7, decimal) '.\00a0';
counter-increment: list-counter-7;
}.course-wrapper .section .list-counter-7 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-8 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-8 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-8, decimal) '.\00a0';
counter-increment: list-counter-8;
}.course-wrapper .section .list-counter-8 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-9 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-9 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-9, decimal) '.\00a0';
counter-increment: list-counter-9;
}.course-wrapper .section .list-counter-9 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-10 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-10 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-10, decimal) '.\00a0';
counter-increment: list-counter-10;
}.course-wrapper .section .list-counter-10 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-11 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-11 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-11, decimal) '.\00a0';
counter-increment: list-counter-11;
}.course-wrapper .section .list-counter-11 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-12 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-12 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-12, decimal) '.\00a0';
counter-increment: list-counter-12;
}.course-wrapper .section .list-counter-12 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-13 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-13 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-13, disc) '\00a0';
counter-increment: list-counter-13;
}.course-wrapper .section .list-counter-13 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-14 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-14 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-14, disc) '\00a0';
counter-increment: list-counter-14;
}.course-wrapper .section .list-counter-14 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-15 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-15 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-15, disc) '\00a0';
counter-increment: list-counter-15;
}.course-wrapper .section .list-counter-15 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-16 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-16 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-16, disc) '\00a0';
counter-increment: list-counter-16;
}.course-wrapper .section .list-counter-16 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-17 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-17 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-17, disc) '\00a0';
counter-increment: list-counter-17;
}.course-wrapper .section .list-counter-17 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-18 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-18 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-18, decimal) '.\00a0';
counter-increment: list-counter-18;
}.course-wrapper .section .list-counter-18 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-19 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-19 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-19, decimal) '.\00a0';
counter-increment: list-counter-19;
}.course-wrapper .section .list-counter-19 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-20 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-20 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-20, decimal) '.\00a0';
counter-increment: list-counter-20;
}.course-wrapper .section .list-counter-20 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-21 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-21 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-21, decimal) '.\00a0';
counter-increment: list-counter-21;
}.course-wrapper .section .list-counter-21 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-22 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-22 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-22, decimal) '.\00a0';
counter-increment: list-counter-22;
}.course-wrapper .section .list-counter-22 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-23 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-23 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-23, disc) '\00a0';
counter-increment: list-counter-23;
}.course-wrapper .section .list-counter-23 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-24 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-24 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-24, disc) '\00a0';
counter-increment: list-counter-24;
}.course-wrapper .section .list-counter-24 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-25 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-25 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-25, disc) '\00a0';
counter-increment: list-counter-25;
}.course-wrapper .section .list-counter-25 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-26 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-26 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-26, disc) '\00a0';
counter-increment: list-counter-26;
}.course-wrapper .section .list-counter-26 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-27 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-27 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-27, decimal) '.\00a0';
counter-increment: list-counter-27;
}.course-wrapper .section .list-counter-27 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-28 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-28 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-28, decimal) '.\00a0';
counter-increment: list-counter-28;
}.course-wrapper .section .list-counter-28 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-29 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-29 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-29, decimal) '.\00a0';
counter-increment: list-counter-29;
}.course-wrapper .section .list-counter-29 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-30 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-30 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-30, decimal) '.\00a0';
counter-increment: list-counter-30;
}.course-wrapper .section .list-counter-30 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-31 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-31 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-31, disc) '\00a0';
counter-increment: list-counter-31;
}.course-wrapper .section .list-counter-31 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-32 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-32 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-32, disc) '\00a0';
counter-increment: list-counter-32;
}.course-wrapper .section .list-counter-32 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-33 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-33 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-33, disc) '\00a0';
counter-increment: list-counter-33;
}.course-wrapper .section .list-counter-33 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-34 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-34 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-34, disc) '\00a0';
counter-increment: list-counter-34;
}.course-wrapper .section .list-counter-34 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-35 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-35 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-35, decimal) '.\00a0';
counter-increment: list-counter-35;
}.course-wrapper .section .list-counter-35 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-36 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-36 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-36, decimal) '.\00a0';
counter-increment: list-counter-36;
}.course-wrapper .section .list-counter-36 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-37 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-37 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-37, disc) '\00a0';
counter-increment: list-counter-37;
}.course-wrapper .section .list-counter-37 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-38 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-38 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-38, disc) '\00a0';
counter-increment: list-counter-38;
}.course-wrapper .section .list-counter-38 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-39 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-39 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-39, disc) '\00a0';
counter-increment: list-counter-39;
}.course-wrapper .section .list-counter-39 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-40 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-40 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-40, disc) '\00a0';
counter-increment: list-counter-40;
}.course-wrapper .section .list-counter-40 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-41 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-41 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-41, disc) '\00a0';
counter-increment: list-counter-41;
}.course-wrapper .section .list-counter-41 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-42 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-42 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-42, decimal) '.\00a0';
counter-increment: list-counter-42;
}.course-wrapper .section .list-counter-42 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-43 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-43 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-43, decimal) '.\00a0';
counter-increment: list-counter-43;
}.course-wrapper .section .list-counter-43 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-44 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-44 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-44, disc) '\00a0';
counter-increment: list-counter-44;
}.course-wrapper .section .list-counter-44 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-45 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-45 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-45, disc) '\00a0';
counter-increment: list-counter-45;
}.course-wrapper .section .list-counter-45 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-46 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-46 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-46, decimal) '.\00a0';
counter-increment: list-counter-46;
}.course-wrapper .section .list-counter-46 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-47 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-47 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-47, disc) '\00a0';
counter-increment: list-counter-47;
}.course-wrapper .section .list-counter-47 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-48 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-48 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-48, disc) '\00a0';
counter-increment: list-counter-48;
}.course-wrapper .section .list-counter-48 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-49 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-49 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-49, disc) '\00a0';
counter-increment: list-counter-49;
}.course-wrapper .section .list-counter-49 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-50 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-50 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-50, disc) '\00a0';
counter-increment: list-counter-50;
}.course-wrapper .section .list-counter-50 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-51 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-51 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-51, disc) '\00a0';
counter-increment: list-counter-51;
}.course-wrapper .section .list-counter-51 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-52 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-52 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-52, decimal) '.\00a0';
counter-increment: list-counter-52;
}.course-wrapper .section .list-counter-52 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-53 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-53 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-53, decimal) '.\00a0';
counter-increment: list-counter-53;
}.course-wrapper .section .list-counter-53 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-54 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-54 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-54, disc) '\00a0';
counter-increment: list-counter-54;
}.course-wrapper .section .list-counter-54 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-55 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-55 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-55, decimal) '.\00a0';
counter-increment: list-counter-55;
}.course-wrapper .section .list-counter-55 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-56 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-56 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-56, decimal) '.\00a0';
counter-increment: list-counter-56;
}.course-wrapper .section .list-counter-56 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-57 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-57 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-57, disc) '\00a0';
counter-increment: list-counter-57;
}.course-wrapper .section .list-counter-57 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-58 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-58 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-58, disc) '\00a0';
counter-increment: list-counter-58;
}.course-wrapper .section .list-counter-58 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-59 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-59 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-59, disc) '\00a0';
counter-increment: list-counter-59;
}.course-wrapper .section .list-counter-59 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-60 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-60 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-60, disc) '\00a0';
counter-increment: list-counter-60;
}.course-wrapper .section .list-counter-60 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-counter-61 > div > * {
text-indent: 0px;}.course-wrapper .section .list-counter-61 > div > div[class='list-marker']:before {
display: inline-block;
text-align: left;
padding: 0;
margin: 0;
content: '' counter(list-counter-61, decimal) '.\00a0';
counter-increment: list-counter-61;
}.course-wrapper .section .list-counter-61 > div > div[class='list-marker-chm'] {
display: inline-block;
text-align: left;
zoom: 1;
padding: 0;
margin: 0;
*display: inline;
}.course-wrapper .section .list-marker {font-family: 'Montserrat', sans-serif !important;font-size: 18px;}.course-wrapper .section .list-element {text-indent: -18px; padding-left: 18px;margin-bottom: 0px}.course-wrapper .section .list-marker {padding-right: 5px;width: 18px;}.course-wrapper .section div span {font-size: 16px;}.course-wrapper .section table {width: 100%}.course-wrapper .section tbody tr:first-child {text-align: center;}</style><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css" integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA==" crossorigin="anonymous" referrerpolicy="no-referrer"> </div>
</div>
</div>
</div>
</div>
<section class="telegram-section">
<div class="container">
<div class="telegram-join">
<div class="telegram-join-img-wrapper">
<img loading="lazy" src="/local/templates/sotbit2.0/blocks/telegram/join/telegram.png" alt="telegram">
</div>
<div class="telegram-join-content">
<h3>Вступайте в сообщество Сотбит!</h3>
<p>Задавайте вопросы, делитесь опытом и находите ответы вместе с другими участниками.</p>
</div>
<div class="telegram-join-btn-wrapper">
<a title="Сообщество Сотбит" rel="nofollow" class="btn btn-lg btn-black"
target="_blank" href="https://t.me/+Hn4S9RNHeSI3Yjdi">Вступить в телеграм-чат</a>
</div>
</div>
</div>
</section>
<div class="feedback-section">
<div class="container">
<div class="feedback-wrapper">
<div class="feedback">
<p class="feedback-title">Свяжитесь с нами</p>
<p class="feedback-subtitle">Заполните простую форму, чтобы обсудить ваш проект</p>
<script data-b24-form="click/16/7kk65t" data-skip-moving="true">
(function (w, d, u) {
var s = d.createElement('script');
s.async = true;
s.src = u + '?' + (Date.now() / 180000 | 0);
var h = d.getElementsByTagName('script')[0];
h.parentNode.insertBefore(s, h);
})(window, document, 'https://bitrix24.sotbit.ru/upload/crm/form/loader_16_7kk65t.js');
</script>
<button class="btn btn-primary btn-lg">Оставить заявку</button>
</div>
</div>
</div></div>
</main>
<footer>
<div class="footer-inner">
<div class="container">
<div class="footer-content">
<div class="col-left">
<div class="footer-logo-wrapper">
<a class="footer-logo" href="/" title="Главная">
<img class="footer-logo" src="/local/templates/sotbit2.0/assets/image/logo.png" alt="sotbit" />
</a>
<p>
Отечественный разработчик систем для автоматизации B2B продаж и закупок
</p> </div>
<div class="accreditation-block">
<svg width="54px" height="58px">
<use
xlink:href="/local/templates/sotbit2.0/assets/icons/sotbit-icons.svg#russian-emblem"
></use>
</svg>
<p>
Решение Минцифры РФ о предоставлении
государственной ИТ-аккредитации <br/>
№ АО-20231026-15173818485-3 от 02.11.2023 г.
</p> </div>
</div>
<div class="col-right">
<nav class="footer-nav">
<div class="footer-col"><a class=" " href="/solutions/" title="Продукты"> Продукты</a><ul><li><a class=" " href="/solutions/sotbit.b2b.html" title="Сотбит: B2B">Сотбит: B2B</a></li><li><a class=" " href="/solutions/sotbit.market.html" title="Сотбит: Маркетплейс">Сотбит: Маркетплейс</a></li><li><a class=" " href="/solutions/sotbit.srmsystem.html" title="Сотбит: SRM">Сотбит: SRM</a></li><li><a class=" " href="/solutions/sotbit.roznica.html" title="Сотбит: Розница">Сотбит: Розница</a></li><li><a class=" " href="/solutions/sotbit.b2bcrm.html" title="Сотбит: B2B CRM">Сотбит: B2B CRM</a></li><li><a class=" " href="/solutions/modules/" title="Сотбит: Модули">Сотбит: Модули</a></li></ul> <a class="" href="#"
title="Импортозамещение">
Импортозамещение </a>
<a class="" href="/portfolio/"
title="Кейсы">
Кейсы </a>
<a class="active" href="/docs/"
title="Документация">
Документация </a>
</div><div class="footer-col"><a class=" " href="/services/" title="Услуги"> Услуги</a><ul><li><a class=" " href="/services/b2b/" title="Внедрение личных кабинетов">Внедрение личных кабинетов</a></li><li><a class=" " href="/services/marketplace/" title="Разработка маркетплейсов">Разработка маркетплейсов</a></li><li><a class=" " href="/services/srm/" title="Внедрение SRM">Внедрение SRM</a></li><li><a class=" " href="/services/eshop/" title="Создание интернет-магазинов">Создание интернет-магазинов</a></li><li><a class=" " href="/services/1c/" title="Обслуживание 1С">Обслуживание 1С</a></li><li><a class=" " href="/services/1c_integration/" title="Интеграция с 1С">Интеграция с 1С</a></li><li><a class=" " href="/services/mobile/" title="Мобильная разработка">Мобильная разработка</a></li></ul> <a class="" href="/info/"
title="Блог">
Блог </a>
</div><div class="footer-col"><a class=" " href="/about/" title="Компания"> Компания</a><ul><li><a class=" " href="/about/" title="О нас">О нас</a></li><li><a class=" " href="/directions/" title="ИТ-Деятельность">ИТ-Деятельность</a></li><li><a class=" " href="/requisites/" title="Реквизиты">Реквизиты</a></li><li><a class=" " href="/partners/" title="Партнеры">Партнеры</a></li></ul><div class="contact-block">
<div>
<p>Москва:</p>
<a href="tel:+74952780854" title="+74952780854">+7 (495) 278-08-54</a>
</div>
<div>
<p>Минск:</p>
<a href="tel:+375291080458" title="+375291080458">+375 (29) 108-04-58</a>
</div>
<div>
<p>Почта:</p>
<a href="mailto:info@sotbit.ru" title="info@sotbit.ru">info@sotbit.ru</a>
</div>
</div></div> </nav>
<div class="social-links small">
<ul class="footer">
<li>
<a title="RuTube канал"
target="_blank" rel="nofollow" href="https://rutube.ru/channel/41366029/">
<svg class="border-circle" width="48" height="48">
<use xlink:href="/local/templates/sotbit2.0/assets/icons/social-icons.svg#rutube-logo"></use>
</svg>
<span>RuTube канал</span>
</a>
</li>
<li>
<a title="Telegram канал"
target="_blank" rel="nofollow" href="https://t.me/sotbit ">
<svg class="border-circle" width="48" height="48">
<use xlink:href="/local/templates/sotbit2.0/assets/icons/social-icons.svg#telegram-logo"></use>
</svg>
<span>Telegram канал</span>
</a>
</li>
<li>
<a title="Сообщество Сотбит"
target="_blank" rel="nofollow" href="https://t.me/sotbit_community">
<svg class="border-circle" width="48" height="48">
<use xlink:href="/local/templates/sotbit2.0/assets/icons/social-icons.svg#telegram-logo"></use>
</svg>
<span>Сообщество Сотбит</span>
</a>
</li>
<li>
<a title="VK"
target="_blank" rel="nofollow" href="https://vk.com/sotbit">
<svg class="border-circle" width="48" height="48">
<use xlink:href="/local/templates/sotbit2.0/assets/icons/social-icons.svg#vk-logo"></use>
</svg>
<span>VK</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="footer-under">
<div class="footer-policy">
<ul>
<li>
<a target="_blank" href="/confidential/" title="Политика конфиденциальности">Политика конфиденциальности</a>
</li>
<li>
<a target="_blank" href="/privacy/" title="Политика обработки ПДн">Политика обработки ПДн</a>
</li>
</ul>
<p>
Информация на сайте носит ознакомительный характер и не является публичной офертой, определяемой положениями статьи 437 Гражданского кодекса РФ
</p>
</div> <p class="copyright">
<span>© Сотбит 2013-2025</span>
<span>ИНН: 784219856</span>
</p> </div>
</div>
</div>
</footer>
<script type="application/ld+json">{"@type":"NewsArticle","name":"Сотбит: SEO умного фильтра","@context":"http:\/\/schema.org\/","description":"Инструмент для продвижения каталога по низко- и среднечастотным запросам","image":"\/upload\/learning\/af2\/jtv5a9hzznafrvtvq5ngfquky2qog9u3\/seo_meta1.png"}</script>
</body>
</html> |