Что такое адаптивный сайт? Чем он отличается от обычного сайта? В чем вообще его плюсы?
Если у вас еще возникают подобные вопросы, значит, вы еще не смотрели наше портфолио и не успели познакомиться с представленными решениями. Возможно вы даже не «сёрфете» с планшета по интернету, а «передвигаться» по интернету с телефона считаете нелепым, бесполезным и крайне неудобным занятием.
Основная идея адаптивного сайта состоит в том, что сайт должен «реагировать» на устройство на котором его просматривают, тем самым подстраиваясь под него и делая ваш просмотр сайта удобным и комфортным. А это сейчас очень важно как для более быстрой загрузки сайта с различных устройств, комфорта покупателей на вашем сайте, «любви» к вам поисковиков которые все больше и больше ориентируются на поведенческий фактор пользователей и как в итоге получения потенциальных заказов с вашего сайта от различной аудитории.
Идеи и заказы это конечно хорошо, так как же создать адаптивный сайт?
Первое что нам будет необходимо это дизайн сайта.
Красивый, привлекательный и удобный дизайн сайта, который будет нравиться вам и полюбят ваши пользователи. С этим все понятно идём дальше…
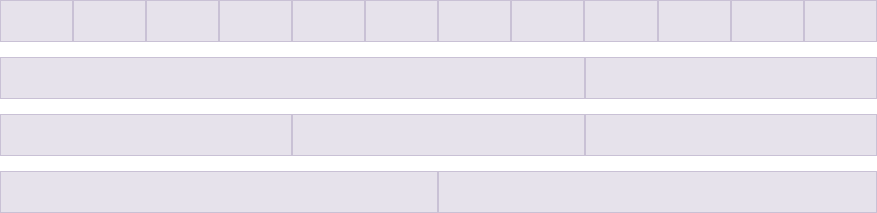
Нет, не все так просто! При всем выше сказанном наложим несколько ограничений на полет фантазии дизайнера, небольших ограничений, но достаточных что бы нам создать адаптивный сайт. Весь дизайн сайта условно будет разделен по вертикали на 12 колонок, которые будут разделять функциональные блоки сайта. Блоки могут состоять из любого числа колонок, и должны будут иметь возможность сжиматься и смещаться относительно друг друга, что в дальнейшем сильно облегчит создание адаптивной верстки данного макета. Что бы понять, что это такое, в данном случае вот уж точно лучше один раз увидеть, что это за блоки такие:

Вот вверху именно эти 12 колонок, а под ними как они могут быть представлены и объединены на сайте.
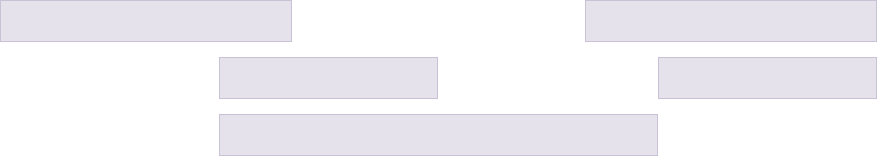
Это не сильное ограничение для дизайнера, тем более что эти блоки могут объединяться очень свободно, или даже разбросаны вот так:

Теперь, когда отличительные требование для адаптивного дизайна выставлены, можем идти пить чай, кофе, кататься на коньках, тут уж кому что нравиться, дизайн в работе и что самое главное необходимые ограничения нами определены.
Когда макеты сайта готовы, необходимо это все сверстать.
Между сайтом с фиксированной шириной и адаптивным есть одна большая разницы, это как они сверстаны. Помимо различных разрешений устройств, на которых сайт должен отлично смотреться, нужно предоставить пользователю возможность удобства работы, как с мышкой, так и на touch устройствах, перестраивать сайт при разворачивании планшетов/телефонов горизонтально /вертикально при этом предоставив пользователю весь функционал сайта, как с телефона, так и с экрана большого монитора.
Для упрощения решения поставленной задачи и создания адаптивной верстки макетов, а так же что не менее важно ее унификации, рекомендую использовать бесплатный инструмент - bootstrap 3, в котором уже есть необходимые инструменты и основной из них это сетка с возможностью ее настройки.
Сетку лучше настраивать на 24 колонки, так как это позволит свободней варьировать элементами внутри блоков и в точности выполнить верстку макета.
Главным же ключом к созданию адаптивных шаблонов сайта является стандарт CSS media queries. С помощью media queries можно создать множество правил CSS, которые применяются только когда видимая область браузера находится в рамках определенной ширины или высоты. Например, при создании media query для окон, ширина которых менее 768 пикселей, можно применить набор пользовательских правил CSS, которые автоматически подстраивают элементы страницы, когда страница выводится на узкие окна браузера.
Как правило, достаточно сверстать макет для большого монитора и провести при необходимости корректировку стилей для трех диапазонов разрешений вертикально/горизонтального положения планшета и телефона. Подробно с описанием записи данных media можете ознакомиться в документации к bootstrap, хочу только отметить один важный момент. Фактическая ширина окна браузера width и ширина экрана устройства device-width могут сильно отличаться по своему размеру, что бы не думать об этих отличиях не забудьте установить мета тег
блокирующий ширину окна браузера в соответствии с шириной экрана.
После того как макет сверстан, «отработаны» все необходимые скрипты можно приступать к встраиванию верстки в СMS 1С-Bitrix.
Встраивание в СMS адаптивного шаблона не чем не отличается от встраивания фиксированного шаблона, для того кто хорошо знаком с системой администрирования сайта все будет так же просто как всегда.