Дизайн форм с определенным выбором
Если вы UX-дизайнер, вы, вероятно, создавали дизайн многих форм и веб-страниц, на которых пользователю необходимо выбрать между вариантами. И как дизайнер, вы, вероятно, знакомы с передовой практикой для проектирования дизайна таких форм. Конечно, много написано и обсуждено на эту тему. Таким образом, вы, наверное, знаете все о том, как лучше обозначить и разместить поля формы для оптимального удобства использования.Но вы не задумывались о том, как дизайн формы влияет на принятие решений пользователя? Вы когда-нибудь задумывались, насколько сам дизайн влияет на выбор людей? А ведь в дизайне, существует множество способов проектирования форм и веб-страниц.
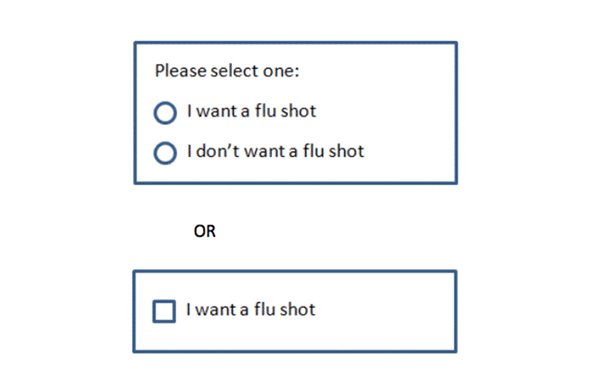
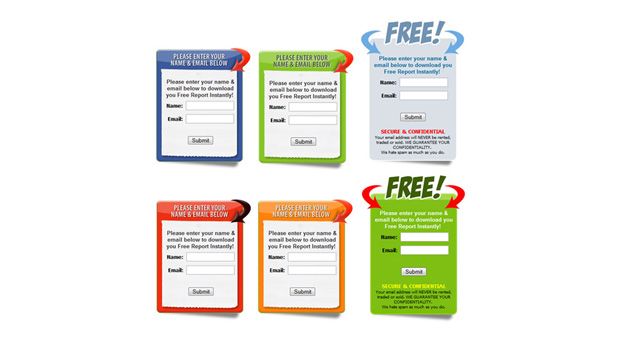
Например, скажем, вы разрабатываете систему, в которой пользователь должен указать, хочет ли он, зарегистрироваться для конкретной профилактической медицинской процедуры, как прививка гриппа. Можно спроектировать форму несколькими способами. Например, вы могли бы предоставить чекбокс, где пользователь выбирает либо оставить галочку, либо убрать. Кроме того, вы могли бы спроектировать ее так, чтобы пользователь должен был выбрать между двумя вариантами (используя радиобаттоны). Примеры этих двух подходов приведены ниже:

Важно ли это, какой дизайн будет иметь эта форма? Сделает ли пользователь такой же выбор несмотря на дизайн? Или, все-таки, можно привести пользователя к нужному выбору, используя специально разработанный дизайн форм?
Сила вариантов по умолчанию
Одним из ключевых различий между этими двумя конструкциями является то, что в чекбоксе имеется вариант по умолчанию. То есть, на дисплее, флажок уже будет поставлен, в отличие от радиокнопок, в которых еще будет выбор. Во втором примере, даже если пользователь не делает ничего, «выбор» уже сделан, с помощью галочки, поставленной по умолчанию.Исследование показало, что, если предлагается выбор по умолчанию, большинство людей не отклоняются от него. Например, когда флажок по умолчанию уже поставлен, многие не снимают его (и наоборот).
Создание явного решения требует усилий, в конце концов. Требуется время, чтобы подумать и определить наилучший выбор. Оказывается, что люди довольно чувствительны к такого рода усилиям.
Люди также чувствительны к возможности "потери", которая впоследствии может вызвать чувство сожаления. Особенно, когда пользователь не знает, что выбрать, и, просто принимая вариант по умолчанию, он чувствует себя лучше, чем, когда сознательно делает выбор, который может оказаться «не тем» выбором.
Все это потому, что люди думают, что в будущем у них будет больше времени, чтобы сделать более обоснованное решение, поэтому любое промедление также работает в пользу принятия варианта по умолчанию. Отклонение же от заданного варианта по умолчанию требует явного действия, которые люди не хотят делать. Тем более, принимать решения по умолчанию это проще и менее рискованно.
Дизайн форм с явным или определенным выбором
Разумное использование варианта по умолчанию, казалось и является тем ключевым фактором, который помогает сделать правильный выбор в конечном счете. Да, но... большинство людей сделали его именно потому, что этот выбор был вариантом по умолчанию и не требовал особых активных действий.А как сделать так, чтобы люди совершали правильный выбор, но делали это более осознанно?
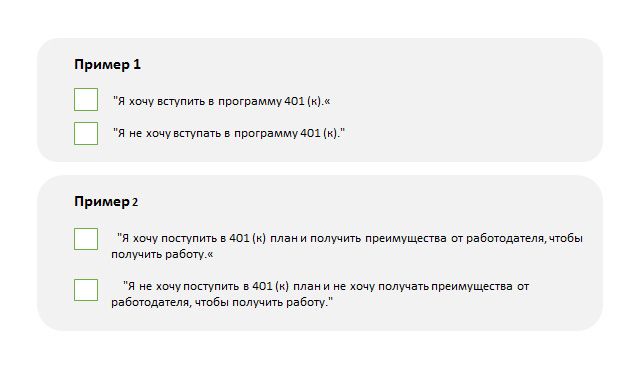
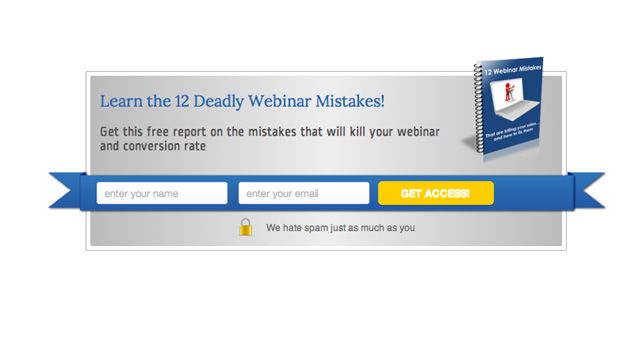
Может ли быть так, чтобы дизайн по умолчанию поощрял людей, чтобы они чувствовали себя лучше и активнее делали выбор? Поэтому были проведены исследования, чтобы проверить, как дизайн с вариантом по умолчанию может повлиять на результаты решения. Особенно интересовало сравнение результатов двух подходов дизайна форм с определенным выбором для заявки на участие в программу 401 (к) (план работы пенсионного обеспечения), как показано ниже.
Пример 1 и 2 предлагают два варианта:

В примере 1 два варианта взвешиваются одинаково. То есть, если пользователь не имеет конкретной или убедительной причины, чтобы выбрать один вариант, то есть вероятность, что он может сомневаться, какой из них выбрать. Пример 2, с другой стороны, явно говорит о том, что пользователь может что-то потерять, если сделает неправильный выбор.
Результаты исследовательской работы показывают, что заявки на участие в программе увеличились, когда использовались варианты "улучшенной" формы, то есть второй, с явным упоминанием о последствиях каждого выбора, и уровень вовлечения и участия в программе, также увеличился. Но почему формулировка второго примера произвела такое влияние в выборе людей?
Cо стороны проектирования, способствует именно дополнительная формулировка.
В поисках работы, люди вряд ли будут рады сообщить информацию, почему им так нужна именно эта работа, а здесь дополнительная формулировка дает ответ за них.
Именно поэтому, предоставление информации в самих вариантах может оказать мощное воздействие на результаты решения.
Боязнь потенциальной потери
Многие люди, которые не вступали в программу 401 (к), поддерживая статус-кво и, не входя в программу, кажется, не взяли на себя никаких отрицательных эмоций, риск либо потери. Жизнь, кажется, идет как обычно, когда один человек не вступил. Большинство людей знают, что участие в программе 401 (к) включает в себя регулярные взносы - деньги, которые больше не доступны для ежедневных расходов на семью или на другие личные нужды. И присущий акт инвестирования является потенциалом для рыночных спадов и потерь, понесенных в течение инвестиций. По этим причинам, сделать шаг для зачисления в программу (и, возможно, потерять свои инвестиции) может вызвать большее чувство риска, чем сохранение статуса «кво», не вступая в программу.Но когда расходы, связанные с поддержанием статуса «кво» (например, вступая в программу) являются очевидными и могут привести к потере (например, потере преимуществ для получения работы), то решения вступить в программу будет более убедительным и дизайн данной формы в итоге мотивирует. Люди гораздо более мотивированы на пути, чтобы лучше избежать потери, чем реализовать прибыль.
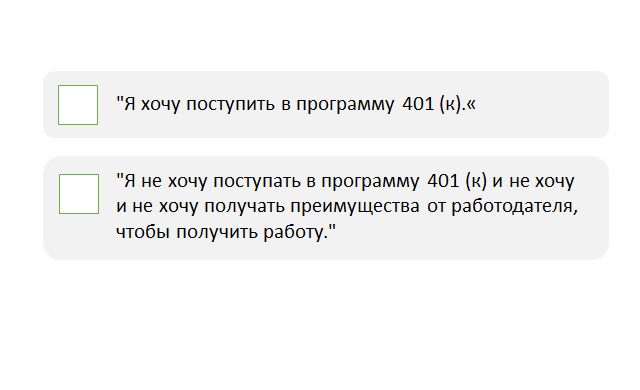
Рассмотрим, что может случиться, если два примера устроены по-разному:

Спроектированная таким образом форма, не говорит пользователю, что он может получить какую-либо пользу от вступления, зато говорит о потенциальной потере, если он не вступит. Предполагается, что пользователь будет сильно мотивирован на вступление в программу, просто потому, что люди предпочтут избежать потерю, чем получить выгоду.
Примеры реальных выражений
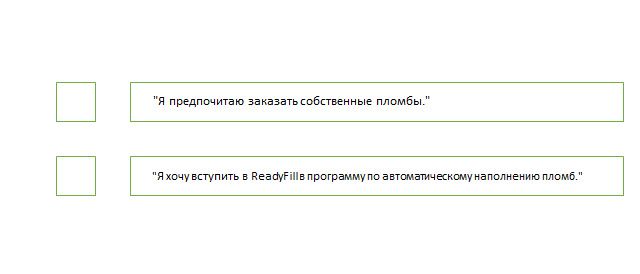
Исследования показали силу дизайна в успехе форм с определенным выбором. Теперь о примерах из реального мира. Один из примеров, который мы можем посмотреть, это американская фармацевтическая компания CVS / Caremark, которая наслаждалась высоким рейтингом заявок для зачисления в программу по автоматическому заполнению пломб, когда пользователи были обязаны выбрать между двумя вариантами:
Первый вариант напоминает пользователям, которые, не вступив в программу автоматического пополнения, берут на себя расходы - стоимость того, чтобы сделать заказ собственных заправок. Оказывается, что на 21,9% пользователей решили принять участие в программе после использования дизайна данной формы, по сравнению с 12,3% тех, кто столкнулся с дизайном формы opt-in (форма отказа/регистрации/подписки).


Получается клиенты, которые столкнулись с конкретным выбором, сделали его в пользу программы, благодаря дизайну формы в первом примере, а не формы отказа-согласия. Такой дизайн формы как бы обязывает людей присоединиться, и они делают правильный выбор.
Примеры из мира розничных продаж
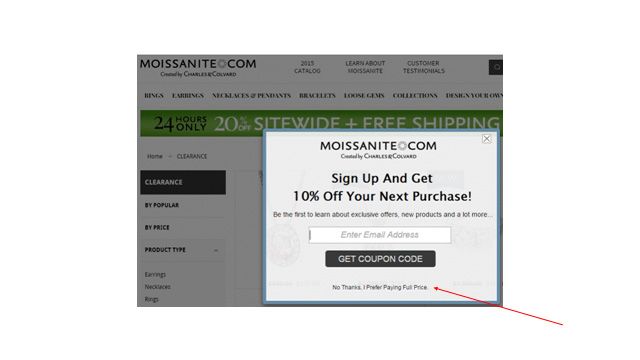
Эффективной является улучшенная форма конкретного выбора потому, что она напоминает людям, что они могут что-то получить или потерять в результате принятия определенного решения. Некоторые интернет-сайты шопинга используют силу таких "напоминаний».Moissanite является одним из таких примеров. Через некоторое время на веб-сайте, пользователь видит появившееся модальное окно с просьбой обменять свой адрес электронной почты в обмен на скидку в 10% на следующие покупки. Предоставление адреса электронной почты, конечно, влечет опасность получать нежелательную почту, и т.д. Но в нижней части модального окна есть напоминание о стоимости «не подписания»: "Нет, спасибо, я предпочитаю платить полную цену." платить полную цену, конечно, предполагает потерю, потому что вместо того, чтобы наслаждаться сниженной ценой пользователь будет вынужден платить всю стоимость.

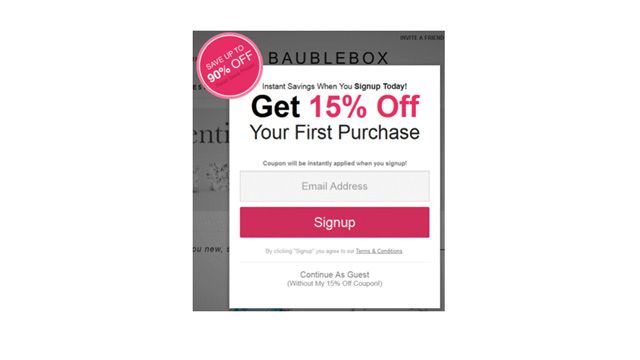
Рассмотрим еще один пример, Baurble Box, который продолжает эту концепцию дальше. Через некоторое время на сайте, пользователю представляется следующее модальное окно, предлагающее скидку 15% на первую покупку в обмен на адрес электронной почты.

Обращает на себя внимание тот факт, что нет очевидного способа закрыть это окно - например, нет "X" или "Закрыть" (который, как правило, находится в правом верхнем углу). Чтобы закрыть окно, пользователь должен нажать на ссылку "Продолжить как гость" в нижней части окна. Не сразу можно понять, что это ссылка.
В данном случае дизайн должен улучшить юзабилити, заставляя пользователей охотиться на пути к ссылке закрыть окно, пока они, наконец, не откроют ссылку "Продолжить как гость". Хотя эта конструкция рискует разочаровать пользователя, тем не менее, она привлекает больше внимания к содержанию окна, и требует затраты большего количества времени в надежде на то, что пользователь увидит "Без моего 15% от купона! " и вследствие сделает нужный нам выбор.
Такой дизайн вызывает интересные вопросы о том, как пользователи воспринимают этот опыт и не возникнет ли у них сомнения, напр., тот ли это сайт, с которым я хочу иметь дело.
Насколько возможно негативное влияние на первое впечатление от компании и бренда? В какой момент дизайн переходит на темную сторону и принуждает к принятию решения? Эти соображения очень важны, особенно для компаний, которые хотят установить долгосрочные отношения со своими клиентами, построенные на доверии и восторге.
Заключительные мысли
Мы рассмотрели много интересных моментов в этой статье. Мы увидели, что формы с вариантом по умолчанию являются мощным средством в принятии нужного нам решения, потому что они предоставляют пользователю возможность сделать выбор пассивно, таким образом, облегчая трудности и усилия, связанные с принятием решений. Но мы также узнали, что, по разным причинам, предоставлять возможность выбора с вариантом по умолчанию не всегда уместно. Иногда пользователю лучше предложить конкретный выбор – особенно тогда, когда он вероятнее всего последует ему и, когда он более привержен принятию такого решения.Главной целью этой статьи является то, чтобы лишь напомнить людям, что они стоят перед получением либо выгоды, либо потери, в зависимости от результата их выбора. Поэтому принятие определенного решения может сильно влиять на то, как люди выбирают. И то, как они выбирают может иметь значительные последствия для их жизни. Мы увидели также, что проектирование форм с определенным выбором может проявлять себя по-разному, в зависимости от предмета и контекста ситуации.
Все это необходимо, чтобы понять сущность дизайна. Профессионалы UX-дизайна понимают, как сам дизайн влияет на восприятие пользователя и его поведение , и, следовательно, на результаты его решения. Поэтому ux-дизайнеры создают такой дизайн, который приводит пользователя к правильному выбору.
Оригинал статьи: www.smashingmagazine.com