Знакома ли вам такая ситуация: у вас есть интернет-магазин, созданный на шаблоне 1С-Битрикс, или же на шаблоне другого разработчика, но при публикации ссылок в социальных сетях их анонсы выглядят странно, либо отсутствуют вообще. А ведь привлекательный анонс существенно повышает кликабельность постов.
Такова уж человеческая природа – всем хочется узнать, что скрывается за запертой дверью до того, как ее открыть. К слову, в шаблонах Битрикса подобный функционал никак не реализован, а у других разработчиков он если и есть, то не в полном объеме (некоторые забывают про метатеги для твитера, например), либо же имеют крайне сложные и неудобные настройки.
Мы не хотели, чтобы в интернет-магазинах на основе Оригами возникали подобные сложности, поэтому разработчики Сотбит очень постарались и придумали решение. Суть его заключается в следующем. Настроив в админке специальный раздел должным образом, вы получаете грамотно спроектированные анонс ссылки в социальных сетях. И, например, ВКонтакте будет «подтягивать» картиночку со страницы, заголовок и описание. Т.е. создается такой анонс, который будет привлекать больше людей, повышая тем самым CTR (показатель кликабельности) ваших постов.
В Оригами выставлены настройки по умолчанию для всех страниц, а для некоторых предусмотрены даже индивидуальные настройки:
- Главная страница
- Бренды
- Акции
- Блог
- Новости
- Доставка
Вот так выглядит анонс главной страницы сайта Оригами, без настроек OpenGraph:


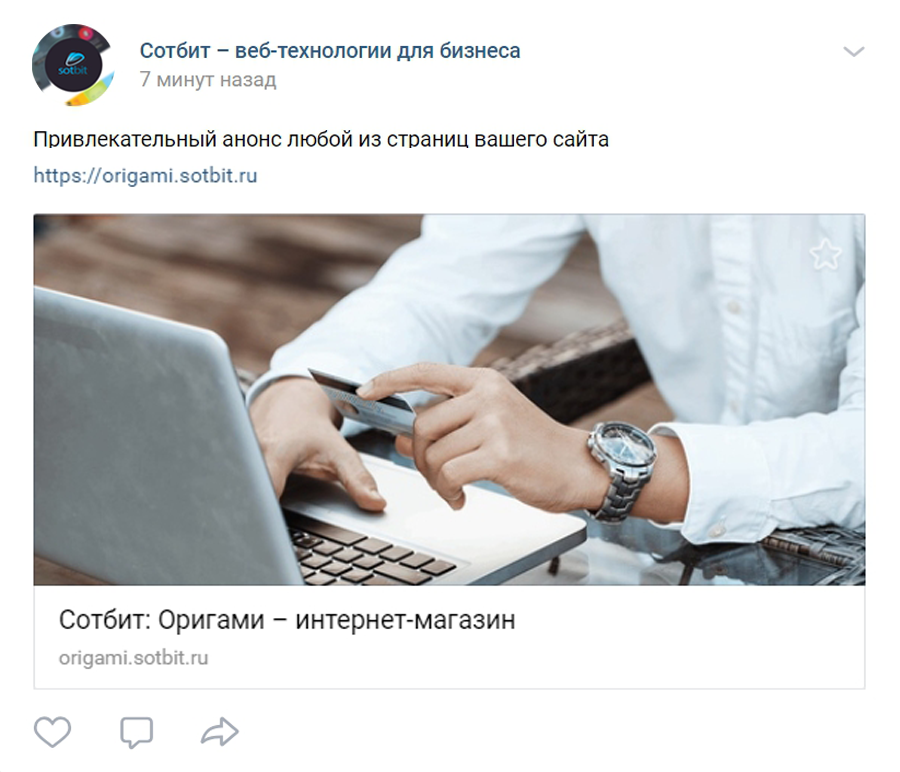
Согласитесь, совсем другой вид. В админке шаблона Сотбит.Оригами можно настроить отображение каждой из ваших страниц: картинку, заголовок, описание.
Функционал:
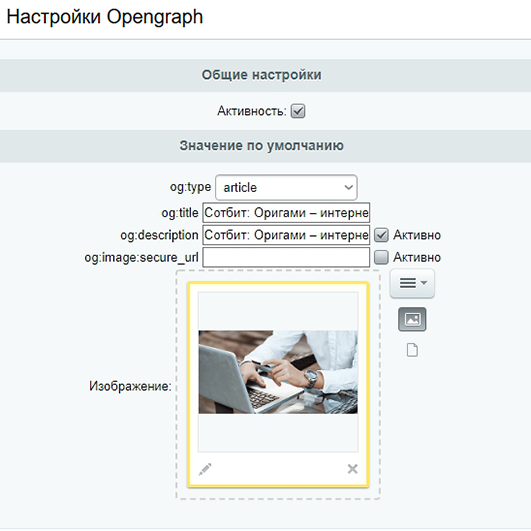
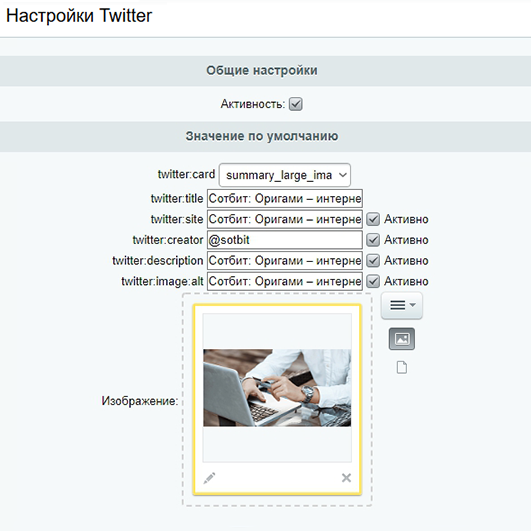
- Выводит у элементов и разделов Open Graph и Twitter поля для заполнения.
- Позволяет задать общую картинку для Open Graph и Twitter.
- Кэширует данные, тем самым не нагружая сайт лишними запросами.
- Позволяет добавить страницы-исключения.
- Позволяет задать порядок применения алгоритмов присваивания значений в Open Graph и Twitter.
- Позволяет легко настроить Open Graph и Twitter.
Настраиваемые поля:
- og:title – из title страницы
- og:description – из description страницы
- og:type – название сайта
- og:image:secure_ur – ссылка на картинку, если строго по https
- twitter:card – тип карточки (маленькая или большая)
- twitter:title – из title страницы
- twitter:site – название сайта
- twitter:creator – автор (для новостных материалов или статей)
- twitter:description – из description страницы
- twitter:image:alt – из alt картинки

|

|
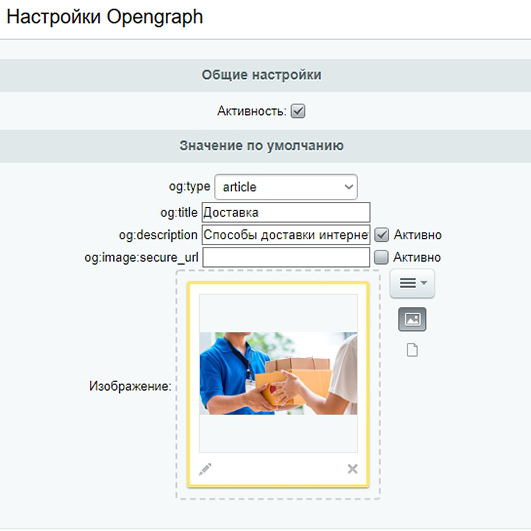
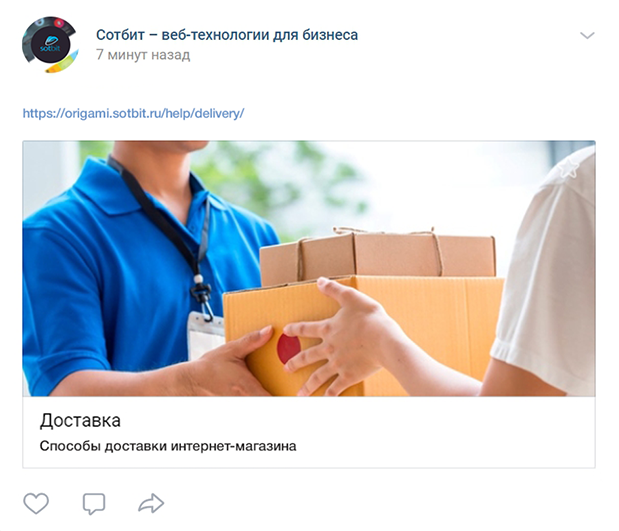
Для наглядности, пожалуй, давайте рассмотрим еще настройки страницы доставки и ее анонс в соцсетях:

|

|
Стоит отметить, что весь вышеописанный функционал наши разработчики аккуратно упаковали в модуль, который назвали «Сотбит: OpenGraph. Увеличение кликабельности постов в соцсетях». Кстати, это уже не первый модуль, который мы интегрируем в шаблон «Сотбит: Оригами – интернет-магазин». До этого мы адаптировали шаблон к работе с SEO-модулями, о чем тоже не так давно писали.