Здравствуйте, дорогие клиенты, партнеры и пользователи 1С-Битрикс! На связи Сотбит.
Как и обещали, мы не останавливаем выпуск обновлений и рады представить вам наше очередное обновление 1.5.0, которое уже по сложившейся традиции получилось достаточно массивным.

-
Фоны для блоков главной страницы;
-
Ленивая загрузка изображений;
-
5 новых вариантов корневой страницы каталога;
-
2 новых варианта шапок;
-
Новые блоки для главной страницы.
Давайте рассмотрим каждый пункт подробнее:
Фоны для блоков главной страницы
Ранее конструктор главной страницы позволял лишь добавлять желаемые блоки и выставлять их в нужной последовательности, что отличало один сайт на шаблоне Сотбит.Оригами. от другого. В текущем обновлении мы расширили возможности уникализации вашей главной страницы и добавили возможность закрашивать блоки в тот цвет, который вам требуется.
Для настройки дизайна блока перейдите в режим конструктора и наведите курсор на требуемый блок. В появившихся элементах меню нажмите на кнопку “Дизайн”. В открывшемся меню в вашем распоряжении имеется 2 инструмента:
-
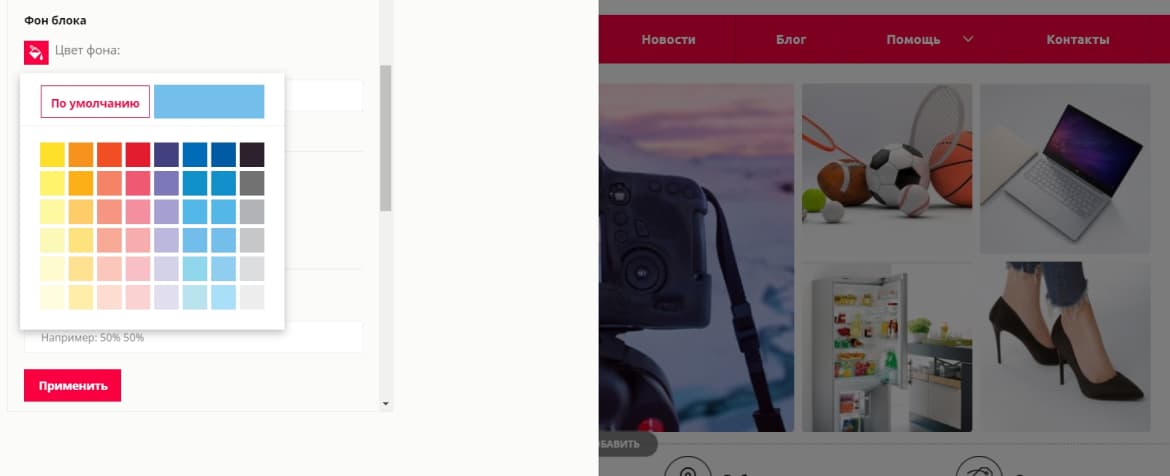
Установка однородного цвета заливки
Для этого вы можете воспользоваться палитрой с предустановленными цветами, либо установить любой требуемый цвет в HEX формате, например #F7F7F7.

-
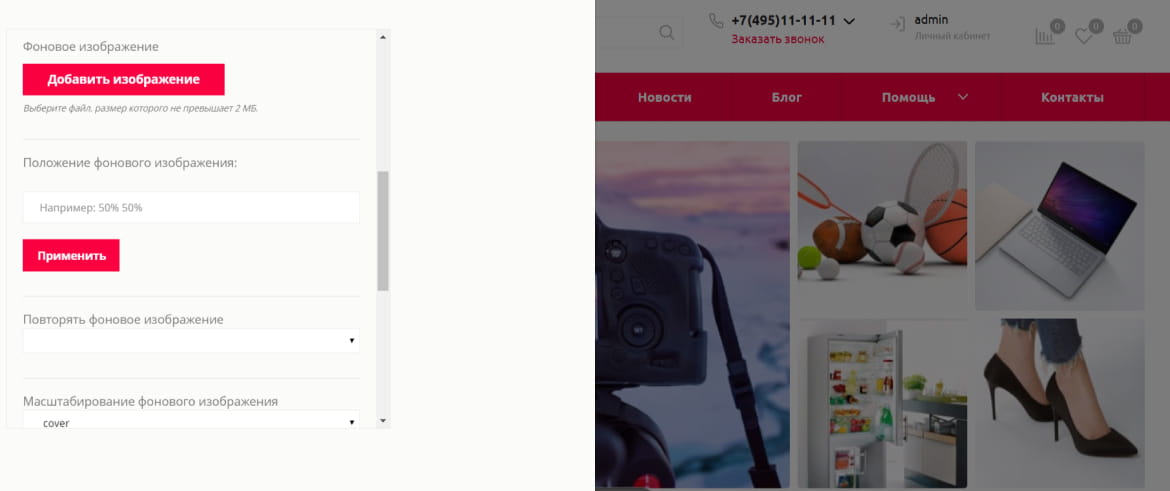
Установка фонового изображения
Для этого нажмите на кнопку “Добавить изображение” и в открывшемся окне выберите файл размером не более 2мб. После чего настройте параметры его отображения

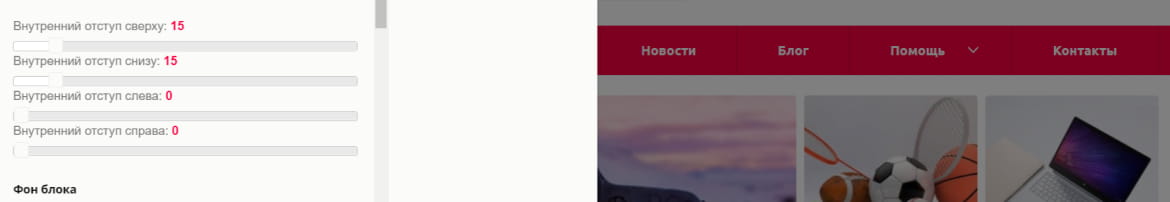
Данное нововведение внесло коррективы в расстояние между блоками. Если вы вдруг подумали, что с обновлением все поломалось, то это не так, теперь расстояние между блоками требуется задать самостоятельно и это совсем не трудно. Просто установите требуемые отступы в настройке дизайна блока.

Ленивая загрузка изображений
Показатель скорости Google PageSpeed Insight является одной из ключевых метрик современного сайта и в этом обновлении мы снова повысили этот показатель. Прирост показателей осуществляется за счет внедренной ленивой загрузки изображений и при этом ваше SEO ни капли не пострадает.
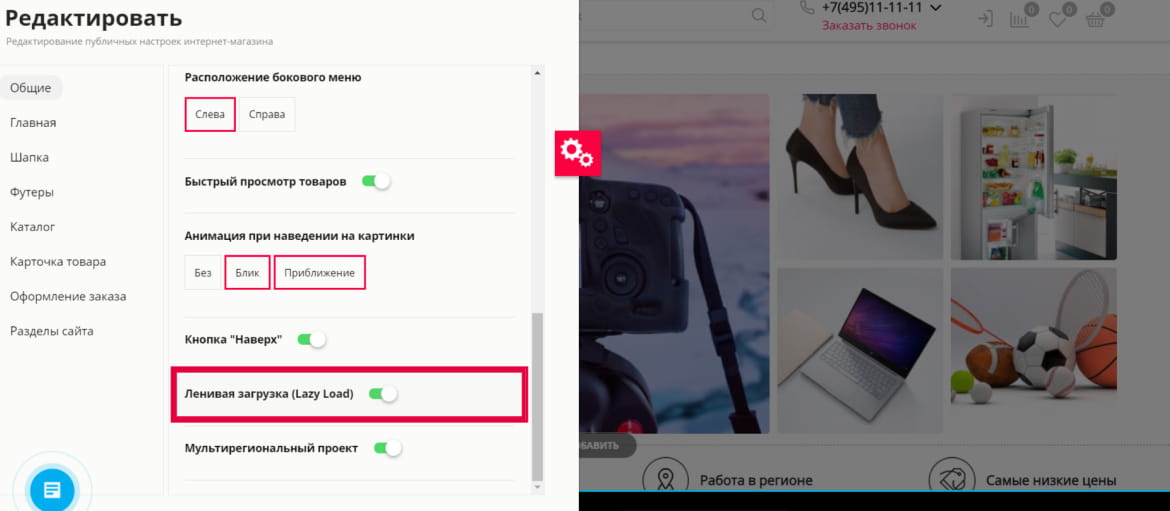
Для того, чтобы включить ленивую загрузку изображений перейдите в раздел “Общие” публичных настроек решения и включите опцию “Ленивая загрузка (Lazy Load)”

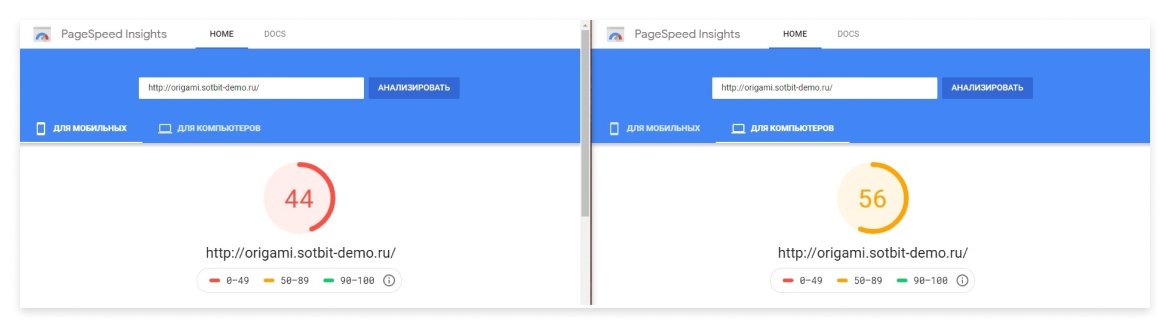
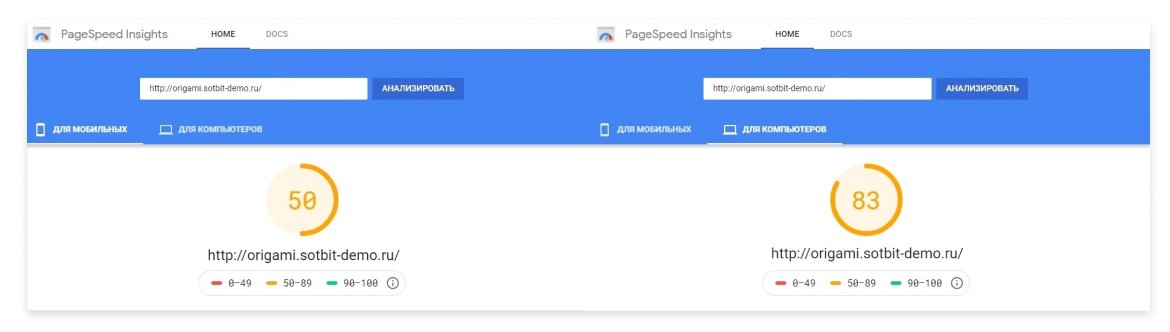
Показатели скорости с ленивой загрузкой и без перед вашими глазами
Без ленивой загрузки

С ленивой загрузкой

Как можно увидеть из результатов тестов, показатель скорости для мобильных устройств вырос, хоть и незначительно, а вот показатель скорости для десктопа вырос на 27 пунктов.
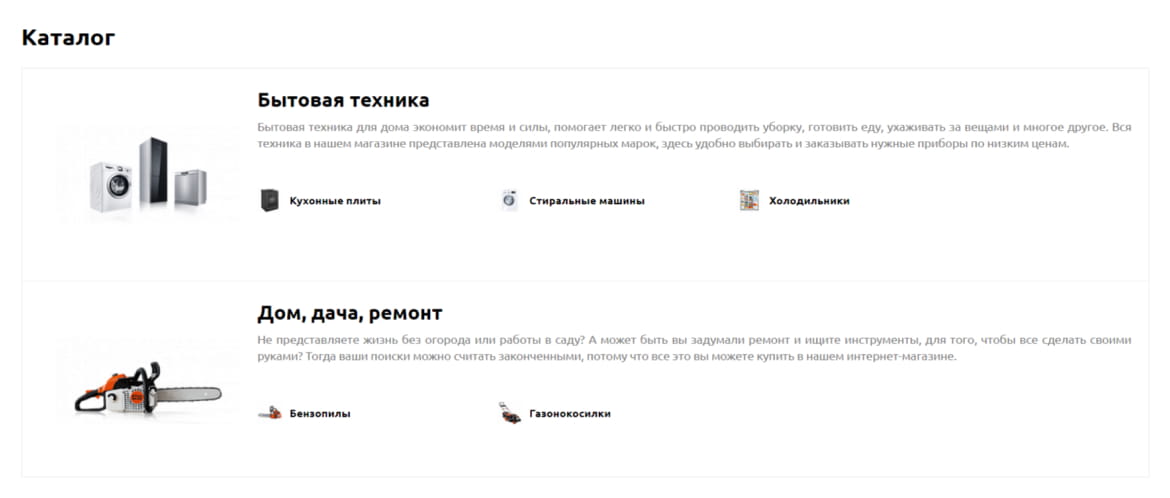
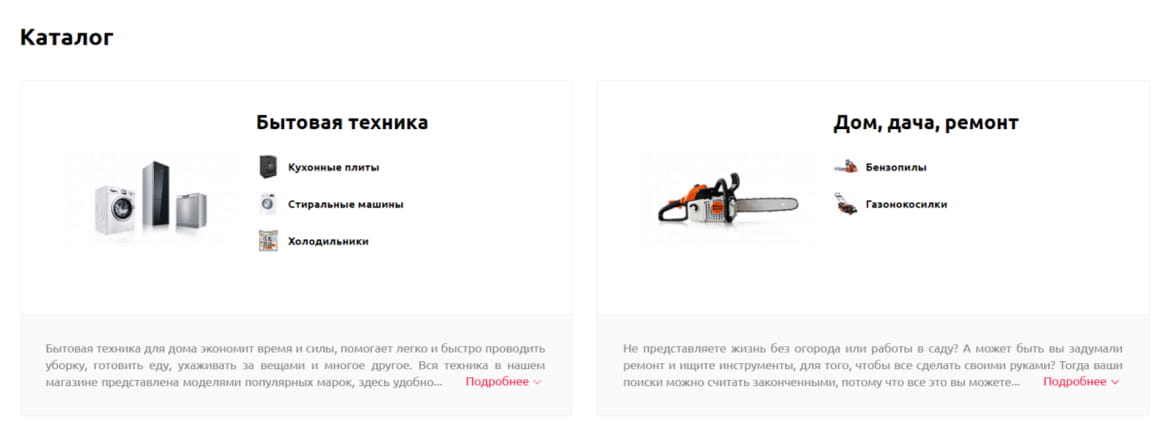
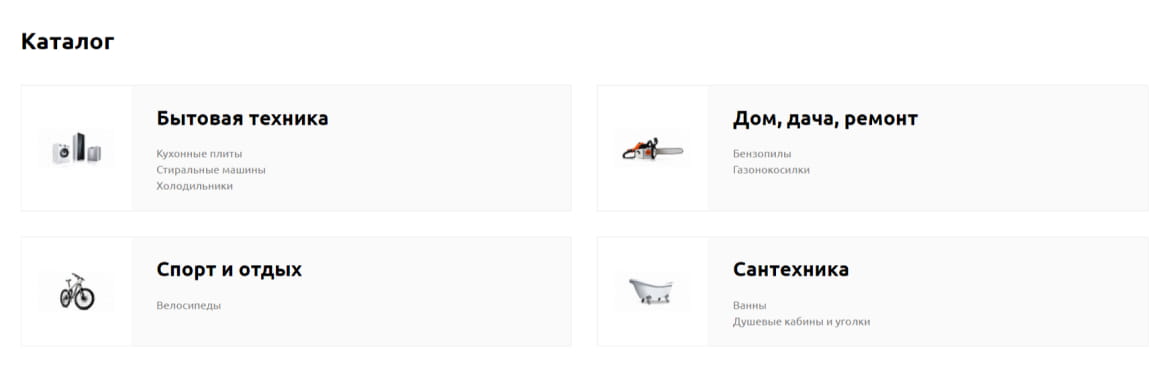
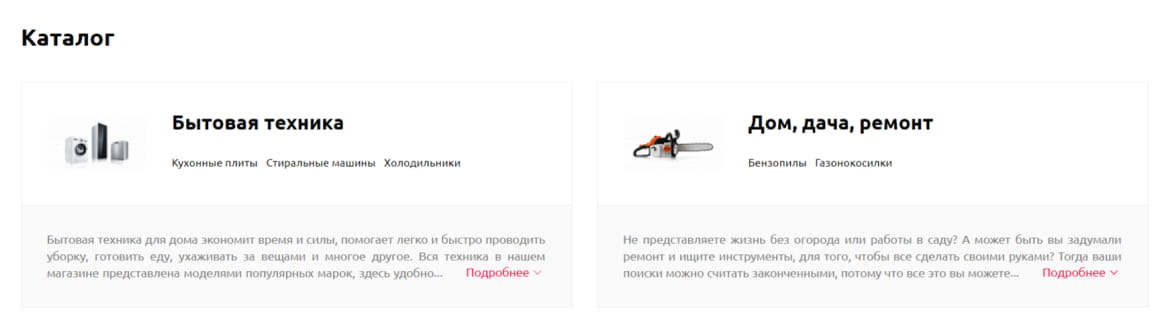
5 новых вариантов корневой страницы каталога
В предыдущей версии Оригами корневая страница каталога получила возможность кастомизации из публичных настроек и в этом обновлении мы расширили спектр вариантов отображения этой страницы.
В этом обновлении вам доступно 5 новых вариантов отображения корневой страницы каталога, а именно:
-
Мелкая плитка (без фона)

-
Список

-
Крупная плитка

-
Мелкая плитка (с фоном)

-
Крупная плитка (выпадающий список подразделов)

Для смены корневой страницы каталога на новый вид достаточно перейти к публичным настройкам решения и выбрать понравившийся вам вариант.
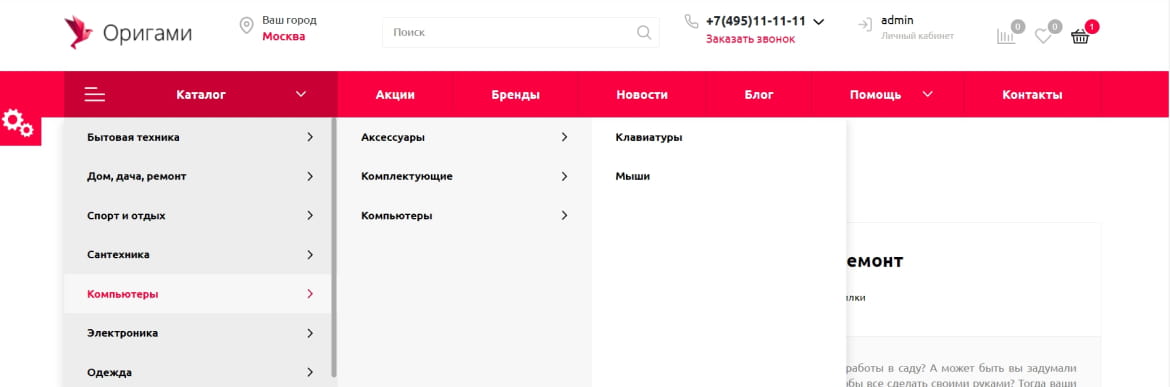
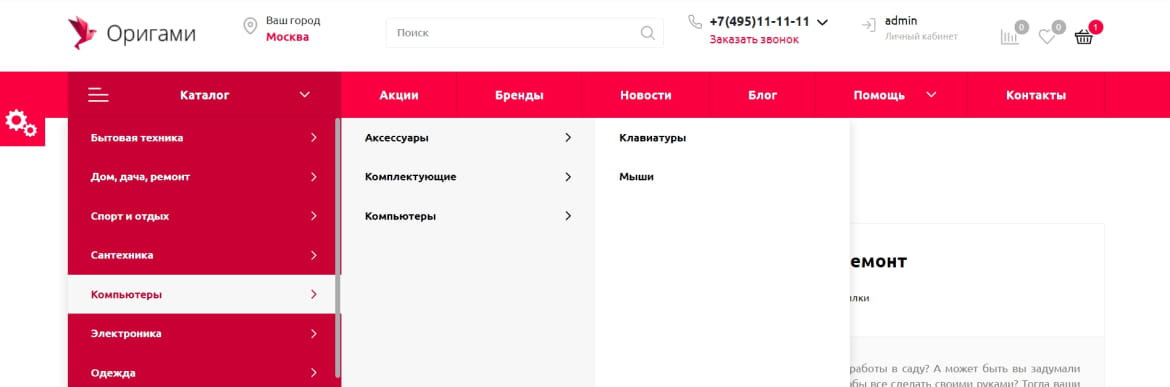
2 новых варианта шапок
В предыдущих версиях Оригами был добавлен второй вариант шапки сайта но он получил долю критики со стороны пользователей, в магазинах которых количество подразделов каталога было достаточно массивным. В таком варианте навигацией по каталогу из шапки было действительно неудобно пользоваться. Мы учли эти замечания, взяли лучшее от второго варианта, исправили проблему и готовы представить вам новые варианты второй шапки с измененным меню.
-
Шапка 2. Меню серого цвета

-
Шапка 2. Меню в цвет сайта

Такой вариант меню легко решит проблему большого числа подразделов, так как теперь каждый вложенный раздел имеет область прокрутки, а вам лишь потребуется выбрать один из этих вариантов шапок в публичных настройках решения.
Новые блоки для главной страницы
И напоследок, о главной. С текущим обновлением мы добавили 3 новых блока в конструктор главной страницы и не собираемся на этом останавливаться. Рады вам представить:
-
Комбинированный с доп. баннерами справа

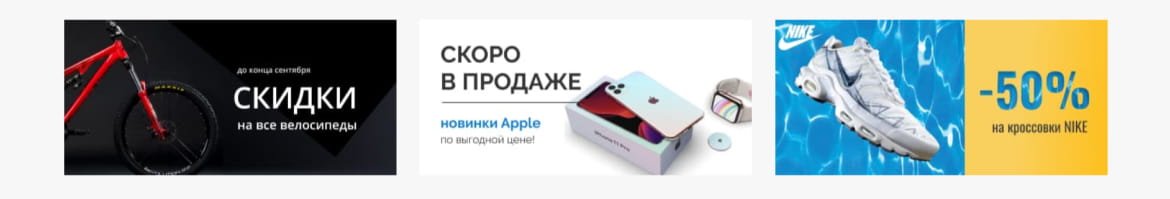
-
Баннеры min

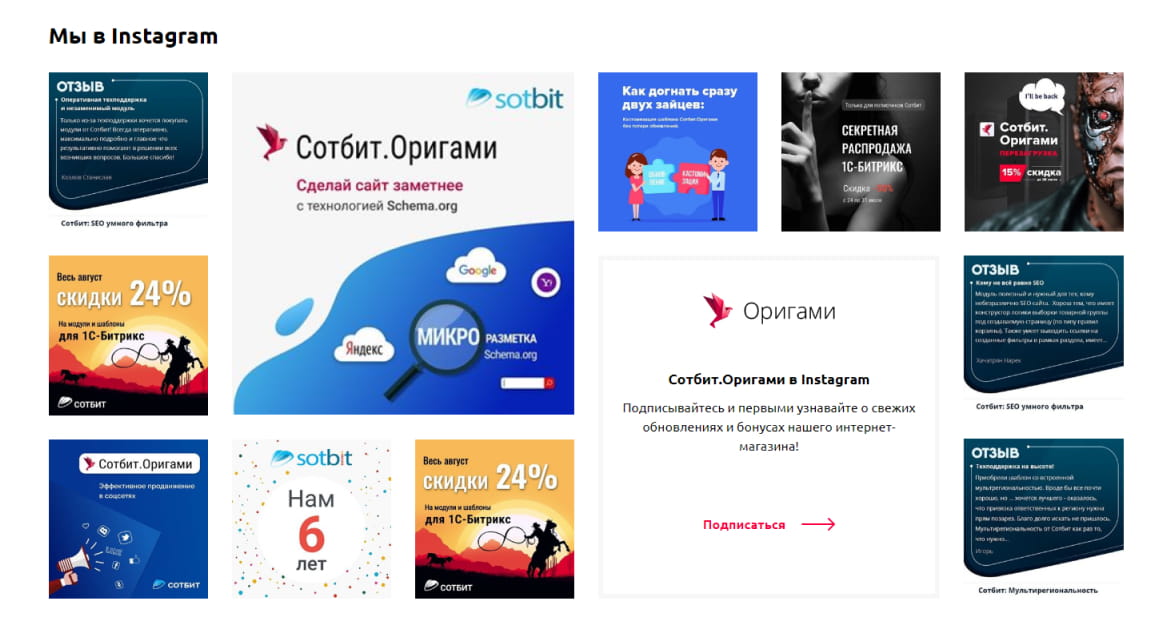
-
Мы в Instagram

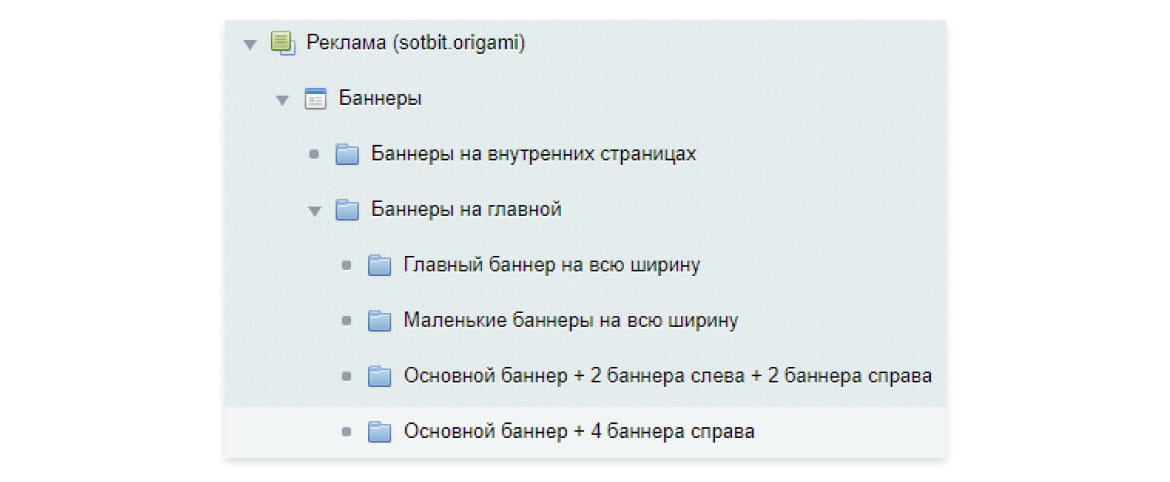
В связи с взятым курсом на пополнение коллекции блоков для конструктора главной страницы, в инфоблок баннеров была внесена корректировка, которую следует учитывать с обновлением. Переработанный вид разделов инфоблока имеет следующий вид.

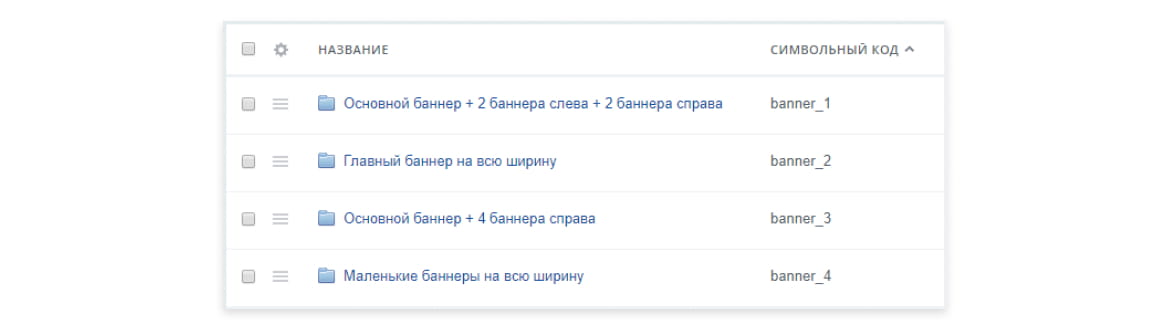
Раздел “Баннеры на внутренних страницах” остался без изменений, а вот остальные разделы были переформированы. Теперь есть основной раздел баннеров - “Баннеры на главной”, в котором находится 4 раздела, которые имеют прямую связь с блоками из раздела “Баннеры”. Связь осуществляется через символьный код.

Такая структура избавляет от проблем пересечения элементов баннеров. А если у вас возникнут проблемы с ее настройкой, то не стесняйтесь обращаться в нашу службу технической поддержки где вам с удовольствием помогут!
Новые функциональные возможности:
- Внедрена функция SEO оптимизированной ленивой загрузки изображений (LazyLoad);
- Добавлено 5 новых видов отображения корневой страницы каталога;
- Добавлен 3й и 4й вариант шапки сайта;
- Добавлена настройка фона блоков на главной странице;
- Добавлена возможность установки соотношения сторон для блока вывода изображений в детальной карточке товара (1:1, 4:3, 16:9);
- Добавлено 2 новых блока с баннерами на главной странице;
- Добавлены ссылки в предложения магазина на детальной странице товара;
- Добавлен альтернативный блок вывода Instagram на главной странице.
Визуальные улучшения:
- Улучшен вывод облака тегов модуля SEO умного фильтра для мобильных устройств;
- Кнопка выбора местоположения в шаблоне "Combine" теперь закрашивается в цвет сайта;
- Добавлена и стилизована постраничная пагинация на корневой странице брендов, новостей, блога и акций;
- Улучшено отображение контактной информации в мобильном меню;
- Добавлен фон для изображений zoom-а;
- Стилизованы ссылки для группировщика свойств в детальной карточке товара;
- Для мобильных устройств блок покупки в детальной карточке товара прикреплен к низу экрана.
Оптимизация и исправления:
- Исправлена ошибка невозможности изменения Инфоблоков разделов в административных настройках решения;
- Исправлено формирование ссылок в характеристиках и умном фильтре;
- Исправлена ошибка верстки на странице поиска при отсутствии результатов поиска;
- Исправлена работа сортировки каталога. Корректно отображается выбранное состояние сортировки. Корректно задается сортировка по умолчанию из административной части;
- Исправлено отображение прошедших акций;
- Исправлен выбор инфоблоков во вкладке разделы в административной части решения;
- Исправлена ошибка дублирования свойств в административной части;
- Исправлена ошибка отображения свойств типа "число" в умном фильтре;
- Исправлена ссылка на условия обработки персональных данных в вебформах;
- Исправлена ошибка перехода к отложенным товарам из миникорзины;
- Исправлены визуальные ошибки в пошаговом варианте оформления заказа;
- Исправлена ошибка сворачивания табов в детальной карточке товара на мобильных устройствах;
- Исправлена ошибка отображения быстрого просмотра для устройств с высотой экрана 768px;
- Исправлено формирование ссылок в фильтре и характеристиках товара с учетом используемого шаблона умного фильтра;
- Исправлена ошибка появления выпадающего окна результатов поиска во второй шапке;
- Исправлены ошибки отображения офисов на странице контактов;
- Исправлена ошибка вывода изображений без описания для всех товаров в режиме "Картинки торговых предложений находятся: В товаре";
- Исправлена ошибка появления пустого изображения в режиме "Картинки торговых предложений находятся: В оффере";
- Исправлена ошибка дублирования пунктов настройки решения в административной части;
- Исправлена ошибка кодировки в форме подписки на товар;
- Решение переработано под корректную работу в браузерах Safari;
- Исправлена ошибка перехода к отложенным товарам в миникорзине;
- Исправлена ошибка сворачивания табов в детальной карточке товаров для мобильных устройств;
- В веб формы добавлена ссылка на условия обработки персональных данных;
- Исправлено отображение курсора в поле поиска во втором варианте шапки;
- Исправлены ошибки формирования ссылок в характеристиках товаров для свойств из Highload блоков. В ссылку корректно подставляется UF_XML_ID;
-
Исправлены ошибки отображения выпадающего меню "Помощь" при наложении на карточку товара;
- Исправлена ошибка отображения кнопки "Хочу в подарок" для мобильных устройств;
- Исправлены визуальные ошибки отображения цен в блоке "Цены на товар" в детальной карточке товара;
- Исправлено отображения шрифтов в шаблоне выбора местоположений "Combine";
- Исправлено отображения шрифтов в форме "Заказать звонок";
- Исправлено подключение CSS файла в настройках решения для разработчиков;
- Прочие изменения и улучшения.