Документация Сотбит: SEO умного фильтра. Администрирование. Облако тегов
Облако тегов
Компоненты Облако тегов и Облако тегов для детальной страницы предназначен для перелинковки страниц умного фильтра. Он выводит список ссылок уже созданных и SEO-оптимизированных страниц из условий модуля SEO умного фильтра.
Перелинковка — это процесс связывания гиперссылками страниц разных сайтов или одного сайта между собой. Перелинковка имеет важное значение для SEO-оптимизации и продвижения сайта, так как ссылки, ведущие на страницу, влияют на её ранжирование при составлении поисковой выдачи (тем самым увеличивая её авторитет).
Облако тегов
Создание тегов осуществляется при создании и редактировании условий, которые расположены по следующему пути: Администрирование > Сотбит > SEO умного фильтра > Список условий > Условие.
Чтобы работала перелинковка (облако тегов), нужно подключить Компонент sotbit:seo.meta.tags. Компонент должен размещаться на странице каталога с умным фильтром, рядом с подключением компонента bitrix:catalog.section.
Для вывода тегов обязательно нужно заполнить поле Теги и сгенерировать ЧПУ ссылки.
Наименование ссылок формируется из условия по шаблону поля Тег.
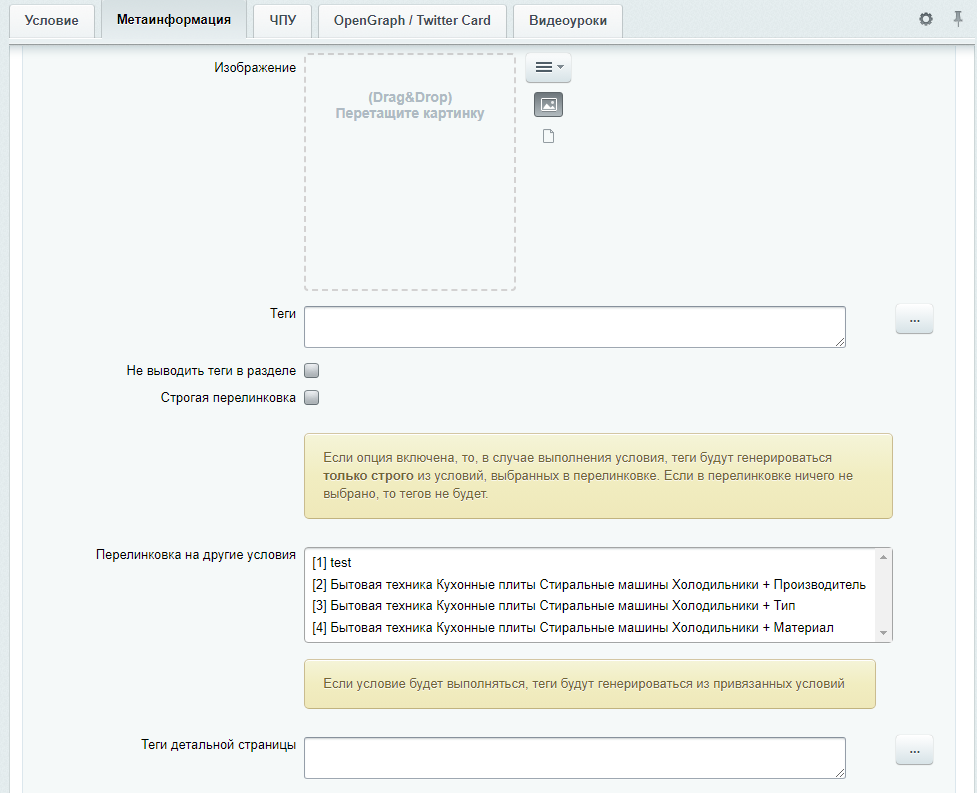
Поле Теги находится в условии на вкладке Метаинформация:

- В поле Теги нужно прописать название ссылки, которая будет отображаться на странице.
- Не выводить теги в разделе – если данный пункт отмечен галочкой, то теги не будут выводится в разделе, который задан в условии.
- Строгая перелинковка – индикатор перенаправляющий теги на страницы из условия указанного ниже.
Строгая перелинковка работает только при выполнении условия, в котором она активна.
Сохраняем условие, переходим в нужный раздел и очищаем кеш страницы.
Теги из созданных условий будут в любом случае отображаться на странице раздела.
Облако тегов для детальной страницы
Создание тегов осуществляется при создании и редактировании условий, которые расположены по следующему пути: Администрирование > Сотбит > SEO умного фильтра > Список условий > Условие.
Чтобы Облако тегов на детальной странице работало, нужно подключить Компонент sotbit:seo.meta.element.tags.
Для вывода тегов обязательно нужно заполнить поле Теги детальной страницы и сгенерировать ЧПУ ссылки.
Наименование ссылок формируется из условия по шаблону поля Теги детальной страницы.
Поле Теги детальной страницы находится в условии на вкладке Метаинформация.
После заполнения поля Теги детальной страницы переходим на детальную страницу товара в публичной части сайта и очищаем кеш страницы.

Вступайте в сообщество Сотбит!
Задавайте вопросы, делитесь опытом и находите ответы вместе с другими участниками.
Свяжитесь с нами
Заполните простую форму, чтобы обсудить ваш проект