Документация Сотбит: Мультикорзина. Компоненты. sotbit:multibasket.multibasket
sotbit:multibasket.multibasket
Компонент sotbit:multibasket.multibascket предназначен для одновременной работы с несколькими корзинами на сайте.
В визуальном редакторе компонент расположен по пути: sotbit > Мультикорзина.
Установка компонента
Если на сайте используется стандартный компонент Битрикса bitrix:sale.basket.basket.line, то найдите подключение этого компонента в шаблоне и замените его строку bitrix:sale.basket.basket.line на sotbit:multibasket.multibasket. Так же проследите, чтобы шаблон был установлен .default.
Если на сайте не используется стандартный компонент корзины, то для добавления компонента мультикорзины вставьте в шаблон шапки сайта следующий код:
-
$APPLICATION->IncludeComponent(
-
"sotbit:multibasket.multibasket",
-
".default",
-
[],
-
false
-
);
Стандартный шаблон компонента расположен по пути: Рабочий стол > Контент > Структура сайта > Файлы и папки > local > components > sotbit > multibasket.multibasket > templates > .default > template.php.
Не рекомендуется вносить изменение в стандартный шаблон компонента. Для изменения внешнего вида компонента создайте собственный шаблон на основе стандартного, после чего укажите ваш шаблон в качестве используемого для компонента. В таком случае ваш шаблон будет защищен от потерь в процессе обновления.
После добавления компонента необходимо перейти в публичную часть сайта, включить режим правки и настроить параметры компонента.
Параметры
|
Поле
|
Параметр
|
Описание
| ||||||||||||||||||||||||||||||||||||||||
|
Основные параметры
| ||||||||||||||||||||||||||||||||||||||||||
|
Перечёт корзины только на странице корзины
|
ONLY_BASKET_PAGE_RECALCULATE
|
(Y / N) если выбрано Y, то перезагрузка страницы или вызов события sotbitMultibasketSwitch будет происходить только на странице корзины. (требуется правильно указать параметры «Путь к странице корзины»).
| ||||||||||||||||||||||||||||||||||||||||
|
Способ обновления корзины при переключении мультикорзины
|
RECALCULATE_BASKET
|
Способы обновления корзины:
| ||||||||||||||||||||||||||||||||||||||||
Остальные параметры компонента аналогичны параметрам компонента bitrix:sale.basket.basket.line, они представлены в таблице ниже.
Параметры
|
Поле
|
Параметр
|
Описание
| ||||||||||||||||||||||||||||||||||||||||
|
Шаблон компонента
| ||||||||||||||||||||||||||||||||||||||||||
|
Шаблон компонента
|
COMPONENT_TEMPLATE
|
Указывается шаблон компонента
| ||||||||||||||||||||||||||||||||||||||||
|
Основные параметры
| ||||||||||||||||||||||||||||||||||||||||||
|
Страница корзины
|
PATH_TO_BASKET
|
Указывается путь к странице с корзиной. Если страница находится в текущей директории, то достаточно указать ее название.
| ||||||||||||||||||||||||||||||||||||||||
|
Страница оформления заказа
|
PATH_TO_ORDER
|
Указывается путь к странице оформления заказа. Если страница находится в текущей директории, то достаточно указать ее название.
| ||||||||||||||||||||||||||||||||||||||||
|
Показывать количество товаров
|
SHOW_NUM_PRODUCTS
|
(Y / N) При отмеченной опции будет показано общее количество товара.
| ||||||||||||||||||||||||||||||||||||||||
|
Показывать общую сумму по товару
|
SHOW_TOTAL_PRICE
|
(Y / N) При отмеченной опции будет выведена общая сумма по стоимости товаров, находящихся в корзине.
| ||||||||||||||||||||||||||||||||||||||||
|
Выводить нулевые значения в пустой корзине
|
SHOW_EMPTY_VALUES
|
(Y / N) При отмеченной опции в пустой корзине будут выводится нулевые значения.
| ||||||||||||||||||||||||||||||||||||||||
|
Персональный раздел
| ||||||||||||||||||||||||||||||||||||||||||
|
Отображать персональный раздел
|
SHOW_PERSONAL_LINK
|
(Y / N) При отмеченной опции будет выведена ссылка на персональный раздел.
| ||||||||||||||||||||||||||||||||||||||||
|
Страница персонального раздела
|
PATH_TO_PERSONAL
|
Указывается путь к персональному разделу, где начальной страницей может быть список заказов, профили пользователя и т.д.
| ||||||||||||||||||||||||||||||||||||||||
|
Авторизация
| ||||||||||||||||||||||||||||||||||||||||||
|
Добавить возможность авторизации
|
SHOW_AUTHOR
|
(Y / N) При отмеченной опции будет доступна ссылка для авторизации на сайте; станут активны дополнительные поля.
| ||||||||||||||||||||||||||||||||||||||||
|
Страница регистрации
|
PATH_TO_REGISTER
|
Задается путь к странице регистрации на сайте.
| ||||||||||||||||||||||||||||||||||||||||
|
Страница авторизации
|
PATH_TO_AUTHORIZE
|
Задается путь к странице авторизации.
| ||||||||||||||||||||||||||||||||||||||||
|
Страница профиля
|
PATH_TO_PROFILE
|
Указывается путь к странице профиля покупателя.
| ||||||||||||||||||||||||||||||||||||||||
|
Список товаров
| ||||||||||||||||||||||||||||||||||||||||||
|
Показывать список товаров
|
SHOW_PRODUCTS
|
(Y / N) При отмеченной опции в корзине будет выводится список добавленных товаров. Кроме того, становятся доступными дополнительные параметры для показа списка товаров.
| ||||||||||||||||||||||||||||||||||||||||
|
Показывать отложенные товары
|
SHOW_DELAY
|
(Y / N) При отмеченной опции в корзине будут показаны отложенные товары.
| ||||||||||||||||||||||||||||||||||||||||
|
Показывать товары, недоступные для покупки
|
SHOW_NOTAVAIL
|
(Y / N) При отмеченной опции в корзине будут показаны товары, недоступные в текущий момент для покупки.
| ||||||||||||||||||||||||||||||||||||||||
|
Выводить картинку товара
|
SHOW_IMAGE
|
(Y / N) При отмеченной опции будет выводится изображение товара.
| ||||||||||||||||||||||||||||||||||||||||
|
Выводить цену товара
|
SHOW_PRICE
|
(Y / N) При отмеченной опции для товара в корзине будет выведена цена.
| ||||||||||||||||||||||||||||||||||||||||
|
Выводить подытог по строке
|
SHOW_SUMMARY
|
(Y / N) При отмеченной опции для каждой позиции в корзине будет выводится подытог.
| ||||||||||||||||||||||||||||||||||||||||
|
Внешний вид
| ||||||||||||||||||||||||||||||||||||||||||
|
Отображать корзину поверх шаблона
|
POSITION_FIXED
|
(Y / N) При отмеченной опции специальный блок корзины будет отображен поверх других элементов сайта; станут активны дополнительные поля. В противном случае детальная информация по содержимому корзины будет отображена на странице.
| ||||||||||||||||||||||||||||||||||||||||
|
Положение по горизонтали
|
POSITION_HORIZONTAL
|
Выбирается положение блока корзины по горизонтали: справа или слева. Параметр доступен, если отмечена опция Отображать корзину поверх шаблона.
| ||||||||||||||||||||||||||||||||||||||||
|
Положение по вертикали
|
POSITION_VERTICAL
|
Выбирается положение блока корзины по горизонтали: вверху или внизу. Параметр доступен, если отмечена опция Отображать корзину поверх шаблона.
| ||||||||||||||||||||||||||||||||||||||||
|
Дополнительные настройки
| ||||||||||||||||||||||||||||||||||||||||||
|
Не показывать на страницах корзины и оформления заказа
|
HIDE_ON_BASKET_PAGES
|
(Y / N) При отмеченной опции компонент на страницах корзины и оформления заказа будет скрыт. Рекомендуется оставлять данную опцию включенной во избежание снижения производительности на этих страницах.
| ||||||||||||||||||||||||||||||||||||||||
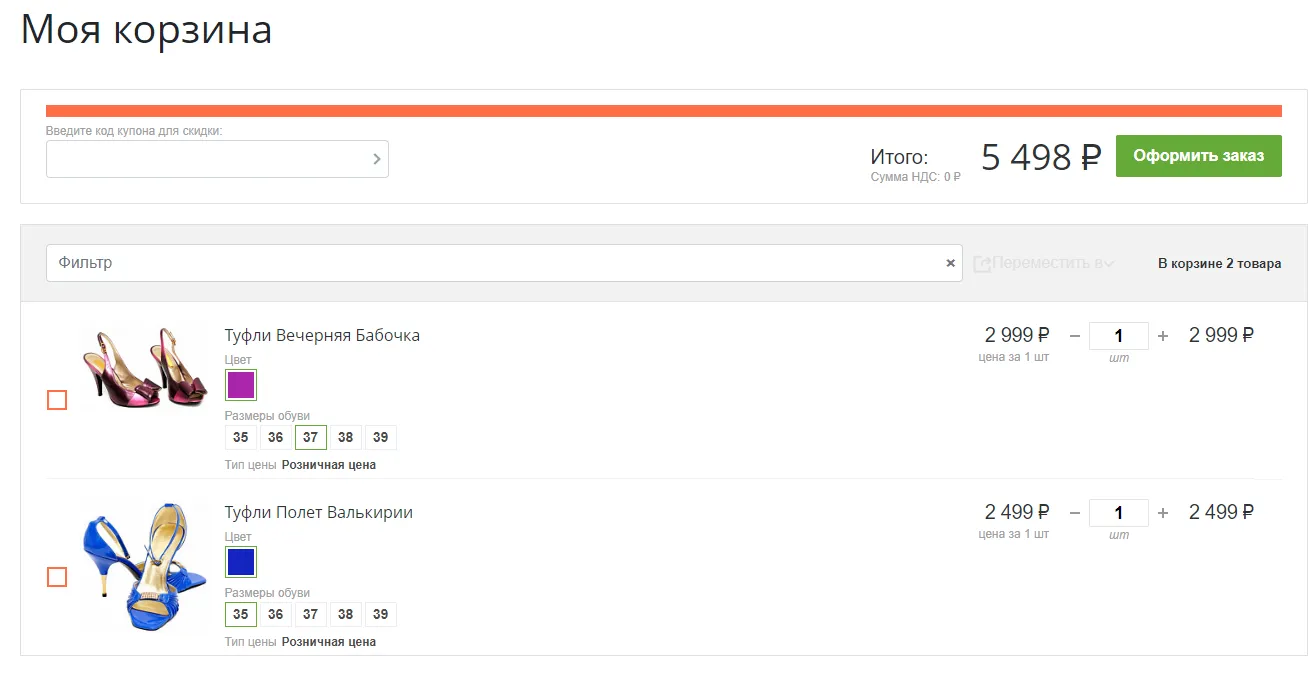
Чтобы изменить шаблон страницы корзины в публичной части сайта, необходимо открыть настройки компонента bitrix:sale.basket.basket и изменить шаблон компонента на multibasket.
После изменения шаблона страница корзины должна выглядеть так:


Вступайте в сообщество Сотбит!
Задавайте вопросы, делитесь опытом и находите ответы вместе с другими участниками.
Свяжитесь с нами
Заполните простую форму, чтобы обсудить ваш проект